实现效果:简单的侧滑页面,从左侧滑出,


1.首先下载 SlidingMenu-master 点击下载
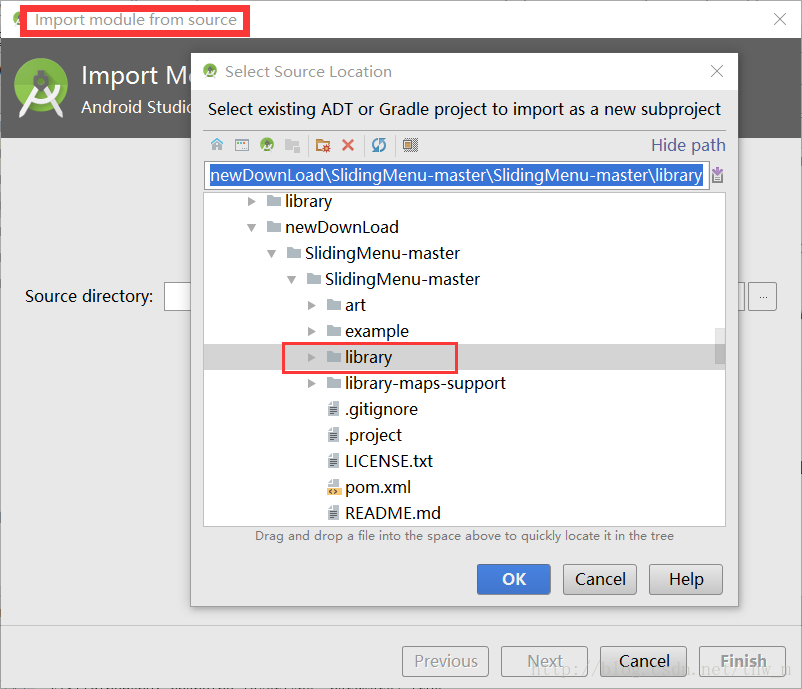
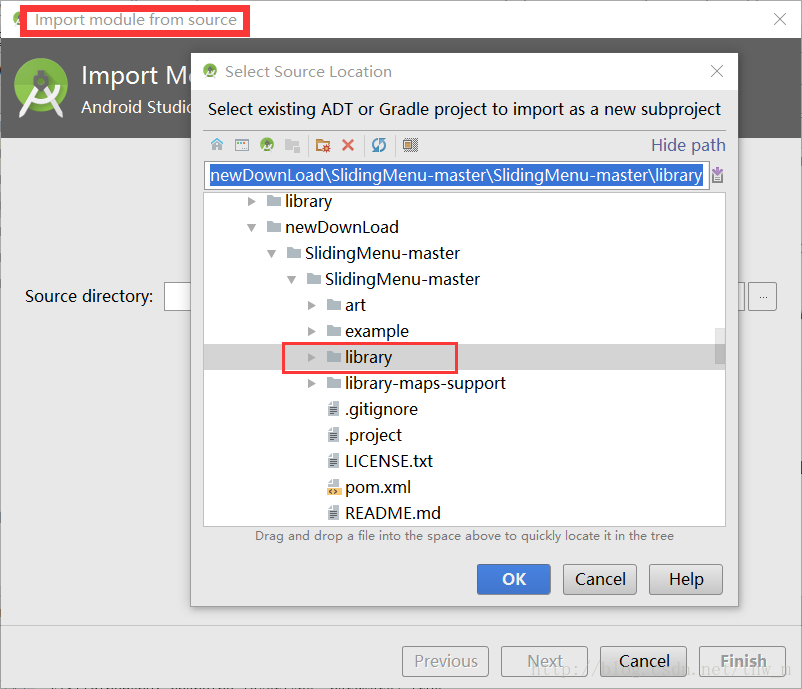
2.下载完成后,将SlidingMenu-master里面的library导入到工程中(以项目的形式)
File - New - Import Module ,将Library导入

导入完成后,将Library依赖上原本自己的项目:
右键点击自己的项目 - open module settings ,点击右上角的绿色加号,

选择第三个方式 : Module Dependency
在弹出框中选择library,点击OK,就完成了添加依赖,成功依赖以后library图标就变成了这样,app是自己的项目

接着开始写代码
- public class MainActivity extends AppCompatActivity{
-
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- //new出SlidingMenu对象
- SlidingMenu menu = new SlidingMenu(this);
- //设置侧滑的方向.左侧
- menu.setMode(SlidingMenu.LEFT);
- // 设置触摸屏幕的模式
- menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
-
- // 设置滑动完剩余的宽度
- menu.setBehindOffset(200);
- // 设置渐入渐出效果的值
- menu.setFadeDegree(0.35f);
- //绑定
- menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
- //为侧滑菜单设置布局
- menu.setMenu(R.layout.sliding_left);
-
- }
- }
侧滑出来的布局 sliding_left.xml
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:background="#d2a0df"
- android:layout_height="match_parent">
-
- </LinearLayout>


























 1639
1639

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








