第一个页面:video.html
<!DOCTYPE html> <html> <head> <title>视频播放</title> <link rel="stylesheet" type="text/css" href="default/layer.css"> </head> <body> <img src="images/about_video3.jpg" id="videoPlay"> </body> </html> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/layer.js"></script> <script type="text/javascript" src="js/video.js"></script>
第二个页面:brandvideo.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="css/zy.media.min.css"> <script type="text/javascript" src="js/jquery.min.js"></script> <script src="js/zy.media.min.js"></script> <style type="text/css"> #modelView { background-color: #DDDDDD; z-index: 0; opacity: 0.7; height: 100%; width: 100%; position: relative; } .playvideo { padding-top: auto; z-index: 9999; position: relative; } .zy_media { z-index: 999999999 } </style> </head> <body onmousewheel="return false;"> <div class="playvideo"> <div class="zy_media"> <video poster="images/about_video3.jpg"> <source src="images/omvideo.mp4" type="video/mp4"> 您的浏览器不支持HTML5视频 </video> </div> <div id="modelView"> </div> </div> <script> window.onload = function () { //document.documentElement.style.overflow='hidden'; document.body.style.overflow = 'hidden'; zymedia('video', { autoplay: true }); var screenheight = window.screen.height / 2; //$("#modelView").width(window.screen.width); //$("#modelView").height(window.screen.height); var videoheight = $(".zy_media").height() / 2; var padding_top = screenheight - videoheight; //$(".playvideo").css({ "top": padding_top }); $("#modelView").css({ "margin-top": -1 * (padding_top + $(".zy_media").height()) }); } </script> </body> </html>
js: video.js
window.onload = function () { $("#videoPlay").click(function () { layer.open({ type: 1, title: '视频', skin: 'layui-layer-rim', area: ['720px', '450px'], content: '<iframe src="brandvideo.html" width="100%" height="100%"></iframe>' }); }); }
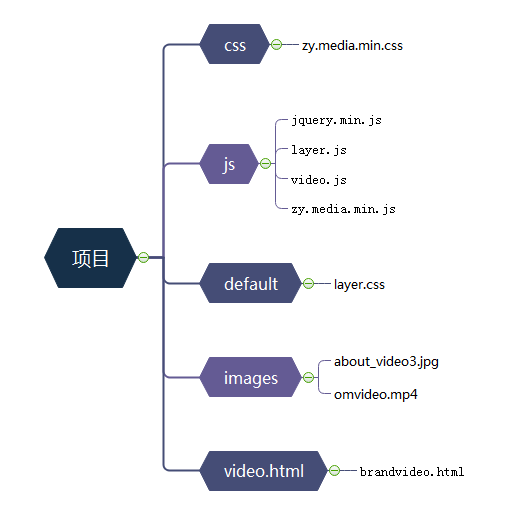
目录:






















 2789
2789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








