我们使用WordPress时,管理员后台登录默认地址为“域名/wp-login.php”或“域名/wp-admin”,为了安全,一般会把此地址改掉,防止有人恶意来攻击咱的WordPress,今天出个WordPress后台登录地址修改教程,修改之后,能一定程度强化网站的安全。
修改方式也很简单,把登录地址页面改名,然后将跳转地址相应修改一下,就可以了,步骤如下:
1、备份原有页面,修改文件名:
注意在做此类操作时,一定要先备份。在网站根目录下,有一个“wp-login.php”的文件,直接改一个其他人不知道的名称,如“wp-login123abc.php”

2、修改文件内的跳转地址:
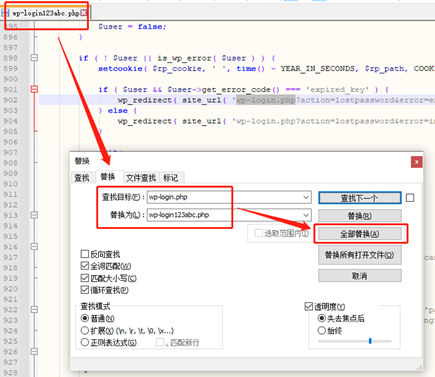
将刚改名的文件“wp-login123abc.php”,文件内容里全部“wp-login.php”改为“wp-login123abc.php”

修改完成后,原来的登录地址就不能访问了,会出现404 Not Found的提示:

需要访问你修改后的地址,如上“wp-login123abc.php”,即可。






















 1020
1020

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










