已经用vue有一段时间了,最近花一些时间去阅读Vue源码,看源码的同时便于理解,会用工具画下结构图。
今天把最近看到总结的结构图分享出来。希望可以帮助和其他同学一起进步。当然里边可能存在一些疏漏的,或者不正确的地方。希望发现的同学给予指正。
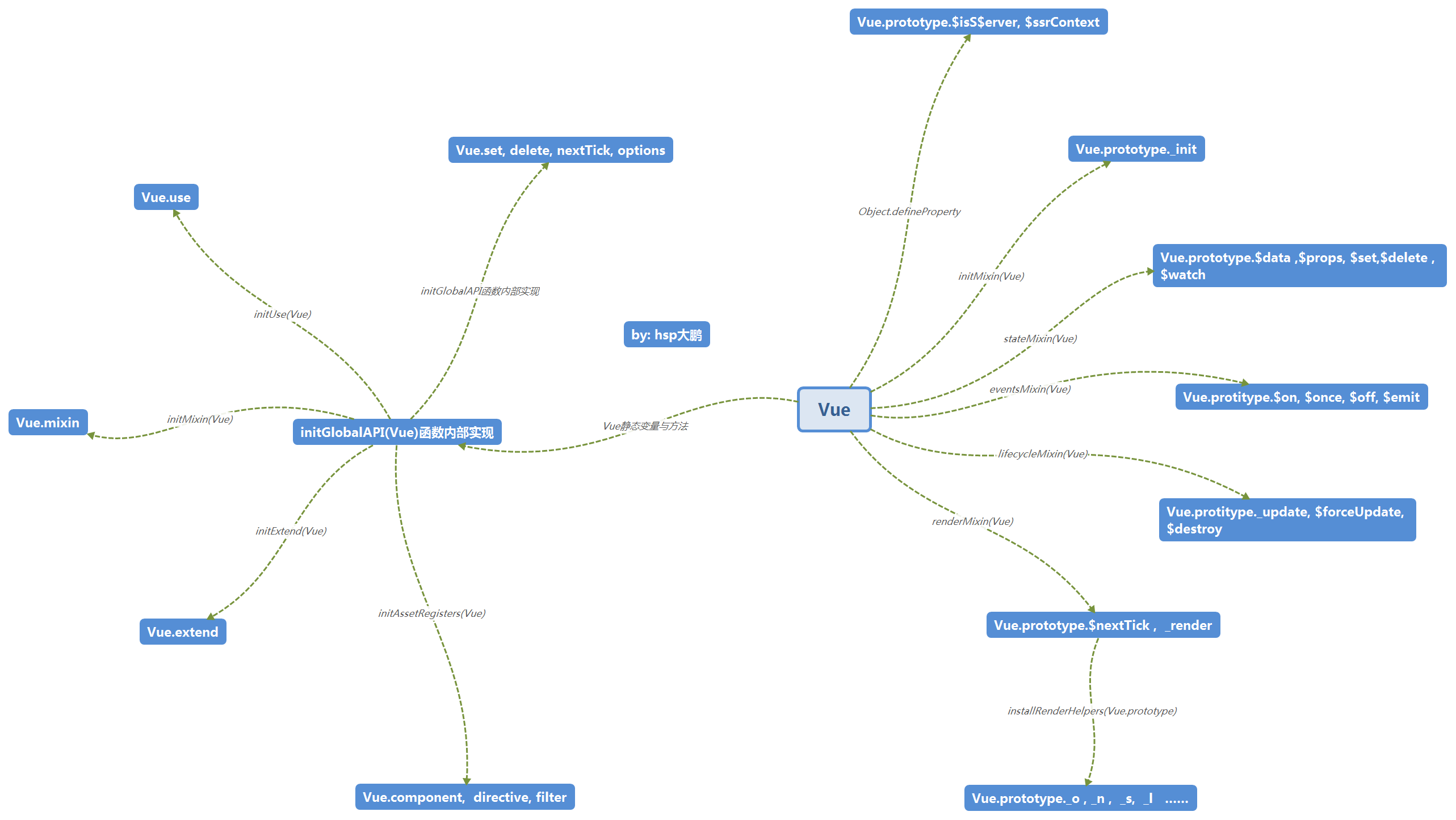
下边这张图主要关于Vue 构造函数、原型、静态属性和方法:

高清原图地址: https://github.com/huashuaipeng/vue--/blob/master/Vue.png
通过上图,可以直观的查看到Vue原型,静态方法等。与官网api提供的相呼应。
代码参考:
Vue构造函数:https://github.com/vuejs/vue/blob/dev/src/core/instance/index.js
Vue静态变量与方法: https://github.com/vuejs/vue/blob/dev/src/core/index.js
initGlobalAPI : https://github.com/vuejs/vue/blob/dev/src/core/global-api/index.js
官方API:
全局API: https://cn.vuejs.org/v2/api/#%E5%85%A8%E5%B1%80-API





















 1092
1092











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








