欲做一个node 的网关服务,通过 cookie 做信息传递,选择框架 koa2,这里简单记录跨域处理以及 cookie 获取。
首先:解决跨域问题,使用 koa2-cros 来处理,跨域问题后端处理就好,与前端无瓜。
const cors = require('koa2-cros')
app.use(cors({
origin: '*'
}))
其次:解决跨域是传递 cookie 问题,现在的浏览器请求默认都不带 cookie 的,要带上cookie 则需要添加配置参数,原生 fetch 方法需要添加 credentials: 'include' 参数,使用如下:
fetch('htp://192.168.210.151:3002/proxy', {
credentials: 'include',
})
// 如果你用的 axios,请在配置参数中添加 withCredentials: true 参数即可
后端添加 credentails: true
const cors = require('koa2-cros')
app.use(cors({
origin: '*',
credentails: true,
}))
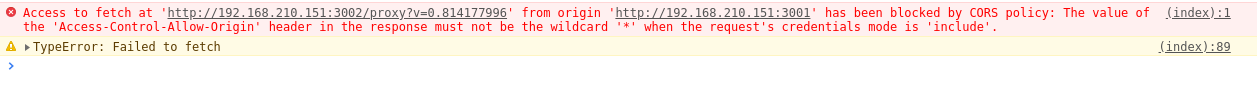
然后新问题就出现了,浏览器发请求出现如下问题

意思就是 Access-Control-Allow-Origin: '*' 与 credentials: 'include' 不能共存,这里需要后端的请求头将 Access-Control-Allow-Origin: '*' 中的 '*' 改成发送请求的 origin 就好了,如果粗暴点的话直接改成如下
const cors = require('koa2-cros')
app.use(cors({
origin: (ctx) => {
const origin = ctx.headers.origin // 实际生产请根据具体情况来进行规则配置
return origin
}
}))
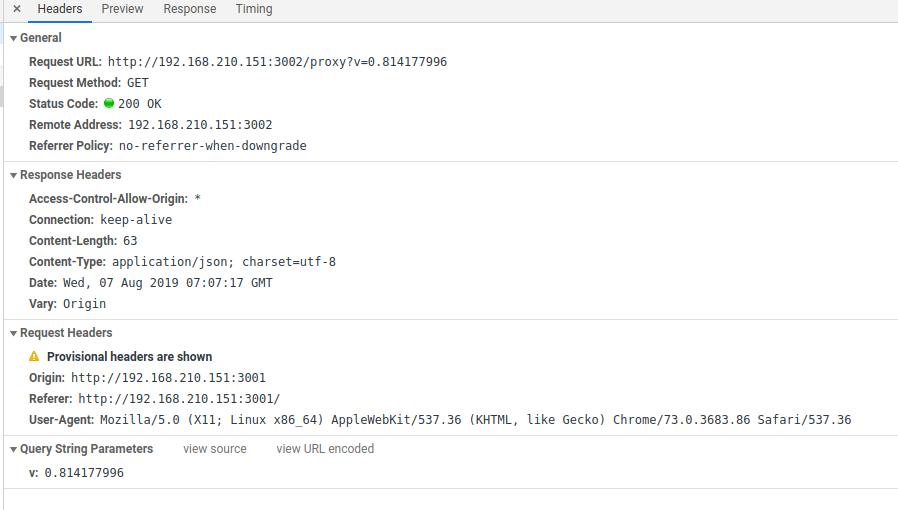
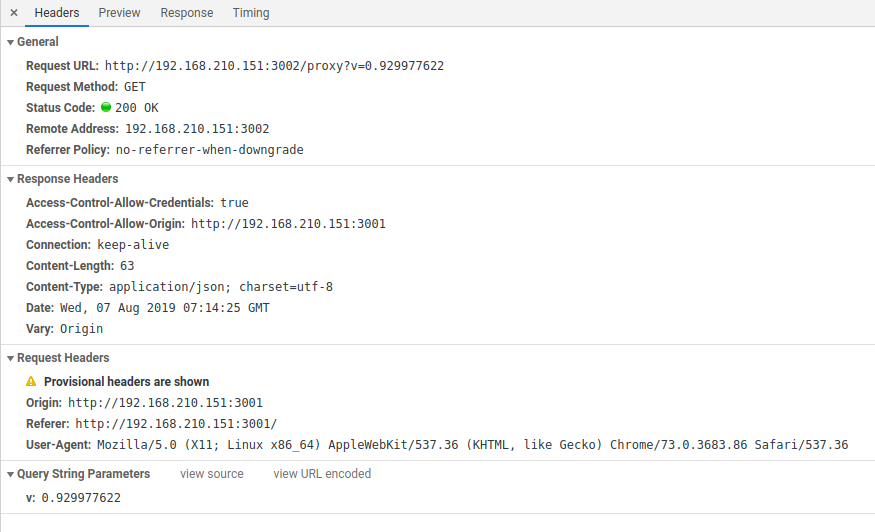
然后的话客户端拿到的 Response Headers 对比如下


最终,虽然还是会出现 Provisional headers are shown 这个警告,但是前端也可以拿到数据了,后端也可以拿到 cookie 了。

其他浏览器并没有出现这个 Provisional headers are shown 警告,所以这个应该仅是 chrome 的一个警告。





















 1677
1677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








