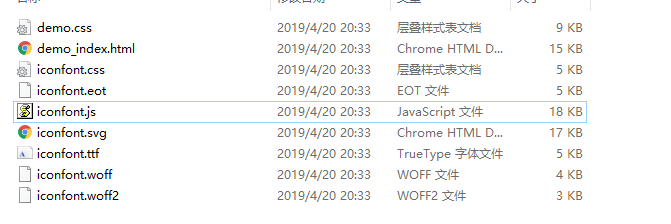
在Iconfont上面选好图标,下载至本地,如下图所示。但我们并不是用到所有的文件,只用到了6个文件。

分别是:
iconfont.eot iconfont.svg iconfont.tff iconfont.woff iconfont.woff2 iconfont.css
我们将这6个文件放到项目的静态文件目录下,我是放在了assets中。

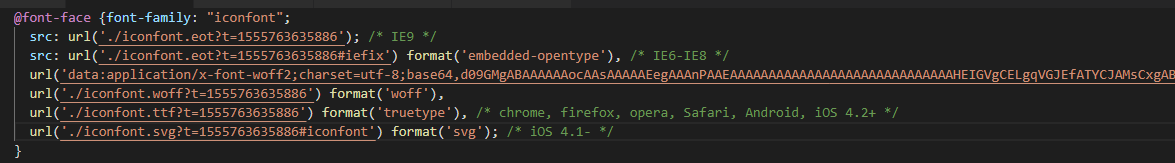
首先打开Iconfont.css
对应用文件加一个相对路径 ./

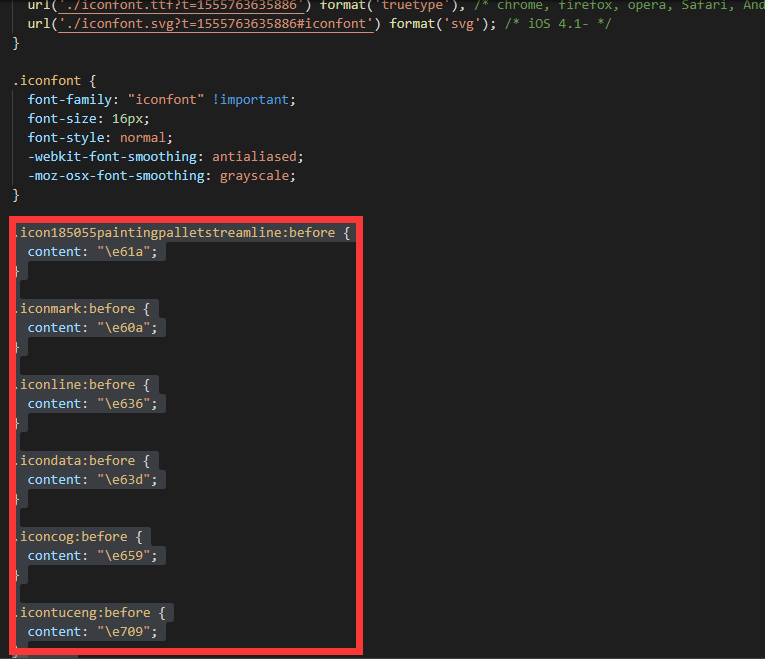
然后将下面框中的文件删除(其实.iconfont{}下面的全部删)

然后开始将iconfont.css重命名为iconfont.js,然后引入styled-components,将代码改写为
import { createGlobalStyle } from 'styled-components';
export const IconfontStyle = createGlobalStyle`
@font-face {font-family: "iconfont";
src: url('./iconfont.eot?t=1555763635886'); /* IE9 */
src: url('./iconfont.eot?t=1555763635886#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAocAAsAAAAAEegAAAnPAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCELgqVGJEfATYCJAMsCxgABCAFhG0HgRUbDA8RFawpJfvqwDb1LKyzjlVUXGHT5uLj9aiRfqRznjN4mrOfl92EZDeEiCEeLFQphdaDaMXCBmoSqvTE6V2T1pPWwStGtCJKe45EznL1cF9O3ffdz98nMCJCjch+8mgf3nZdIT1pRgjHQIuuYiAACiDm/9Zanb07tO0jFP2YhmKh0OLsoiOoSkh4yISkNouIJahECIVSO7Xi+/ufckPF99QylsNSkz96OBAADBLQD6S4dLwRQtCIKEGD5Utq50HYiwXtkAmEEQJmW1pIdoAPIW8z7wMA28ufJ/9DDhECPPApREeabC5ZCEOY7ntMWf61xEzKCqteMoDFTgAFoB8AGiAONvUAqJr0KxnDNafxCgAlpDaKDse/yYRjwnnh0eGa8O0+Ud/jf/8dMD6qe0ZAAqVe3QwQggcC3b94YMBHBAQQAUSAiIlhtKmMAcJ06gJCIMy4AA8Ix7gAAcJ5LkAB4dEUPrwaFOA1iAYf/DZcIALoE0VDUPLHoOinAmy+jRpANkDVA/QyRJHGC2X0J1tMgQbftqXAi40Xi1hx/C8gJlbM0BpttDaGVC9OpukIoU5AR0YOyhQp+RK9eoWV+J5MD35u8n9a5fMZOws9HpvS5atqPXr3Ld8nRv9jE7E7Nc3qQHCgN9/5bv9Gd9qFoCnw2RvnexL29+af647f08UduWq5Zr9hvc5ZyfnrgV57t6WLs7ksbhbE7rV6TFP+Vk1in6dGeJYVto/G3A5wp4NDgkGT3191yjfopM94tCvX9tYlC+/xxdtUfn+BP6P5xsBgcIhVcyKYEghUJ5z76+fw+bizXZZue2/ivp561Rvq+kDA5jP6QFv8VX6/PWgKBhP5Vq76gY+xBSoDAdIeNL0fZO3+Cr//oM9Y9cBnC3BTxeSSv+TetmXZ/eBIWHxG7HubDZ27SKwKzpX/PhBZyTiOxxBHeqbLptd7rNnZbTEjZ+3eDLY91pnXnpXlzHDWcSkaHWnO3JbMzNZoZy1XdUyLVlWIPqLDRTlVx1AVLK0sa28nROPM0IxutGuym63qMRpvrIbx3ORQMup9Meqx3vVNNuUotSdd3dzWoILyrE45ptMms8GiKlC2xEFVK1a1ZqlG4XWyGp0aU2cg5XCw7J4/uaHB1qTe15N3titub/dQe3ZzY6NF6XpQa65dJJ23YP6i8XPnj19UayySML98vlA9Q9qupzNHrmqhiYAan4y2XEuLct6I5bP2Zg1paqqzEhbMTH7UrNk2F3gWt92roZo8TEdqz26rZw491pxSYm1SiLrri0iSlrqIOugnUqJZxd5MyP0gSOou3do0V6R8BoH9aIZ5H4IFykcR7Ke8HRosLpvH6rW7F9g1pmZNbbOaezgbLGxQGltUjabaqoXGFZJLyEajSnaZ4lZPfYOSayZtHptLa1EZmxxHWlo72JqGvIq7w6mJbMyKvO1t6hmY3+qpbmhQipua1NOdsSCmJ/IlqhpgSYtYDrzCG+CX0PQnf9E1fif9s5b3GEbu3fFC7In4Le66QrJQMqmsJxaHj3npZ0KqU/y17NZiHrTOXBklmRhZf3pVkjT7wb734K84zJtKfRQiiqKMm1fF4qs3u6iov/vAkLwYFV2pzQIM+vdTVkZKSepq2Sbd63K1Wr4pdVP1WFZFXspq+RuweSP1jWN6wxd9Z1hFrlLJN/EwJqX84yJiRMzGfr/V30t+mcJSeepC1+tLUQf3qpTF2cI3W2ZMaR4zz7slhYc7xTVky4IE439R8z+CxOWvXvXnFli+X20YNXvS7gqClQLz93HV22pndxiIiSMFMc6JYY6RjAK0pyv450Ar12razDCtGFk0+kq+4sUryFtQWhR3Ic6XYNuktZCb1m/85PFNatKFhFHV8rhJk9jp3OTrDuP/uk85cWq7sq9MXpyfIi7PK9Q+aZdPnbhP+2OhpjxfVJxbpuBfenJA27FHWyQv0pbnxZc9nZyh/3q9bEcS9bXetn46Ibo8t0j7wVP3OhvTy/OT5/ZNTuv/zXrpDor6pj8l9c1Nnigtkuf8PtVlPjT+zgcc2ygtQhnWS0PvTEsLzo0vzyvS/nBYPgmQx+l3/ibScZVuWY7sA9lg2cadC9IOWvQR/zuQ9tbuo7xB8i/IEFlrJZdmtOhPxgnSuKxN0hzplxhC2tfYdEZEL8w6qJu/a718sCwkHSzdXFmqM2950nH+7cpeg/i2UC/6kTX0fnWj88NFCvMHZgX31dts/WiD6AexXqSabBh96d6yj81K84evyRd92Hmyr7eA0aqPWkoV9A7f1hlalGQOmRXmWzPuXRpdYIheTaig/1viVZ+b5eYvzNJXT9WcmjQpNjalp8qFIlqkLRGs5+RJD5svnPWZsatNUjKYwr+6zvccx3Kc8VbWza051iJ561PrRFX+sFVrjDcFHbrFpQUj1tz51iCSWv6wSEWGr9kQy6Tr5WyJlu2os8iEW/KYEMMYkQFjgT8Mf1y+v2UF7KH8SES6Td1oiN1iXCezmO8Ev0Pu49bBhszq0hJTFpXDfK0KMTmKBd7LmdWDTNVf80EOpIgOqcApLGAYzIbUoeF/j2LlLdlRU5iVdaIpo8ZR7Kgqe2XdFKYTo/qaler0I9FIjOjxnx6ZSONbAMh2KskZlyRzOjmuoyNFmOJ0ynhxzuQrrZOPLV1aXp6+c3XUCNcjiUyiE8yVzhXoJDIMHfz1o0u/eNOFMKeYIUz/2es6VNfy1iTJTNm9+yNzbteNrxxfdzpn5P17M2S/C62fc+gffcWIfw7NUrF8mv/bUWeMM9uYz1fHYvUjAPh3ewaoZaXV3QnUGIubtxZeXaCsAEAt4D3tF3//gBoMcsPFDJy8mPek9LsdlNSmr+J1Bs7LIbC/jJ0TNepnIft9PeuTxzlnylDdHCF4iNIIEBTn0VXA9+8IoECN/qeqd30CgMXjgE3iUWYxBEFwphxf6oerxEGhfriqBR4iEA8UhNBJtFE/4INFLgggxFhgkI2ynVko8BIoEFoEQI/1BgikOAE8SHADKEjxIQaGUQj4UONrEEBKKGDAEYUgi3Sidc9vgkbRU3sh13EySYI+Vw2/YQ+hkW5IafkPKa6AJsPxsOILCaKxQTnaqaohIxzp0xwNITBl4T06He5U83Y0MtyGw47j4DmKBI3mjnvSXry7jpMZX59H3/8NewiNOHrcef+HFDd3MjE0FkhfLIl6vJTm5WinlJINpe2FI/mkZIS4lEnml9qj06GdR3HeGtFIRsqGpw+P7zeLt6/X6A7akMq0bMf1tB8J14vxYpEb94qiki2rhQAt+mSXisEl3MZG/G29Tt9oc9OxvddDh1RE9xAl46H32O8J7ha901dlDlXmcLGcBgM=') format('woff2'),
url('./iconfont.woff?t=1555763635886') format('woff'),
url('./iconfont.ttf?t=1555763635886') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('./iconfont.svg?t=1555763635886#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
`;
然后iconfont部分代码算是改造完毕了。
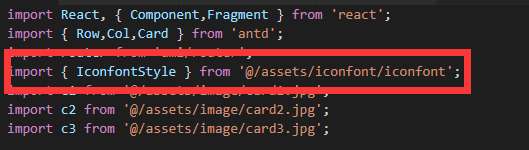
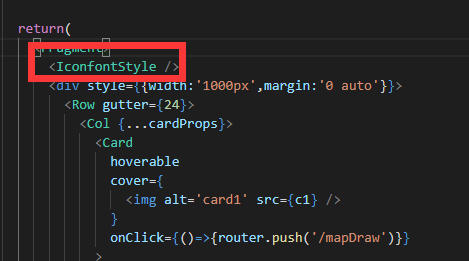
接下来需要是iconfont在页面中生效,在页面中引入,并在JSX中使用即可。


如何使用icon

复制代码,以<i className='iconfont'>图标代码</i>这种格式引用

这样就可以显示出来了





















 264
264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








