最近想把项目里添加grunt,说白了就是前端自动化管理,具体配置如下:
用到以下几个部件:
grunt-contrib-cssmin
grunt-contrib-uglify
grunt-contrib-jshint
grunt-contrib-imagemin
grunt-contrib-concat
这几个应该是最常用的几个部件,用于我们页面需要后台部署,所以没有用html压缩。
过几天会把文件合并部件加上,减少http请求。再找一下有没有图片合并的部件,百度的F.I.S就整合了图片合并的部件。
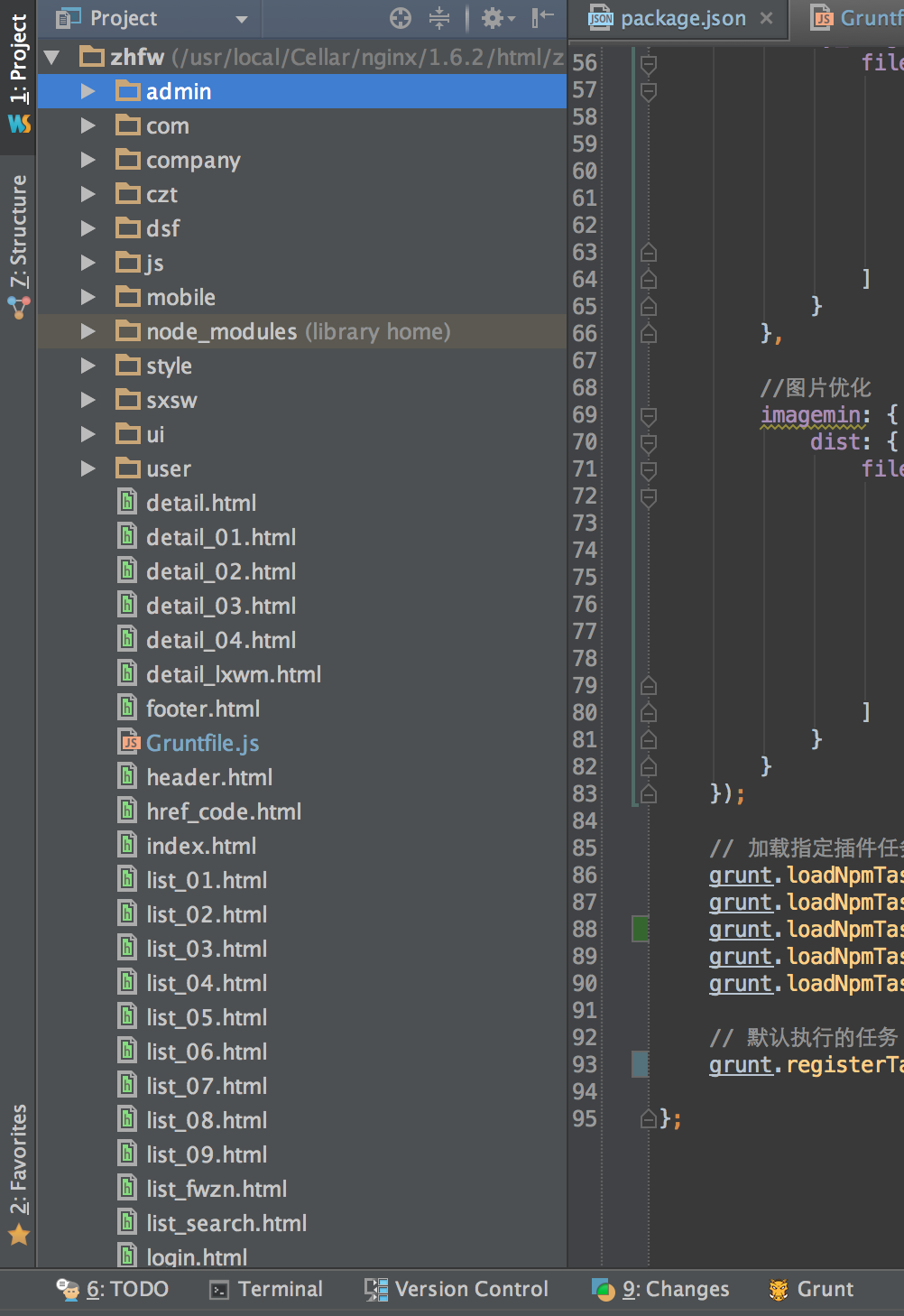
目录结构:
干货。。。
Gruntfile.js
module.exports = function (grunt) { // 构建任务配置 grunt.initConfig({ //读取package.json的内容,形成个json数据 pkg: grunt.file.readJSON('package.json'), //javascript检查纠错 jshint: { all: ['Gruntfile.js', 'js/allChose.js', 'js/header.js', 'js/index.js', 'register.js', 'table.js'] }, //压缩js uglify: { //文件头部输出信息 options: { banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n' }, my_target: { files: [ { expand: true, //相对路径 cwd: 'js/', src: '*.js', dest: 'dest/js' } ] } }, //文件合并 concat: { option: { separator: ';' }, dist: { src: ['dest/js/allChose.js', 'dest/js/header.js', 'dest/js/index.js', 'dest/js/register.js', 'dest/js/table.js'], dest: 'dest/lib.min.js' } }, //压缩css cssmin: { //文件头部输出信息 options: { banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n', //美化代码 beautify: { //中文ascii化,非常有用!防止中文乱码的神配置 ascii_only: true } }, my_target: { files: [ { expand: true, //相对路径 cwd: 'style/', src: '*.css', dest: 'dest/css' } ] } }, //图片优化 imagemin: { dist: { files: [ { expand: true, //相对路径 cwd: 'style/image', src: ['*.{gif,jpg,png}'], dest: 'dest/img' } ] } } }); // 加载指定插件任务 grunt.loadNpmTasks('grunt-contrib-jshint'); grunt.loadNpmTasks('grunt-contrib-uglify'); grunt.loadNpmTasks('grunt-contrib-concat'); grunt.loadNpmTasks('grunt-contrib-cssmin'); grunt.loadNpmTasks('grunt-contrib-imagemin'); // 默认执行的任务 grunt.registerTask('default', ['jshint', 'uglify', 'concat', 'cssmin', 'imagemin']); };
package.json
可以用命令行:npm init 自动生成




















 124
124











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








