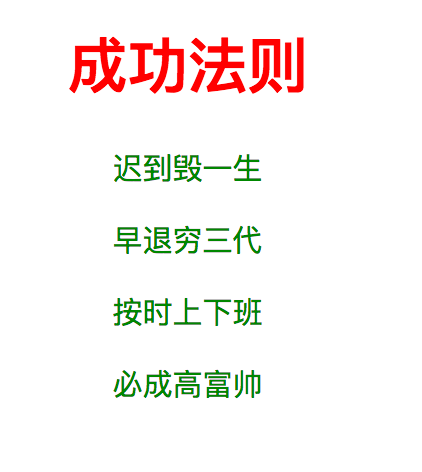
我们想做这样一个样式,应该怎么做?

分析:
有一个标题(h1),还有一些段落(p)
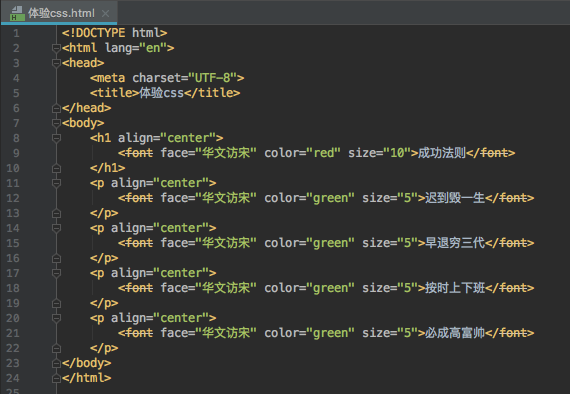
标题是居中的,段落也是居中的,所以我们可以设置h标签和p标签居的align属性等于center来实现
标题和段落都有颜色,都有字体,都有大小
所以需要给文字包裹一个font标签,然后通过font标签来设置样式和字体以及大小
- 需要记忆哪些标签有哪些属性,如果该标签没有这个属性,那么设置了也没用
- 当需求变更时我们需要修改大量的代码才能满足现有需求
- HTML只有一个作用就是用来添加语义


这样写代码比较繁琐,所以企业开发中都是交给css来做的
2.通过css来修改样式有什么好处?
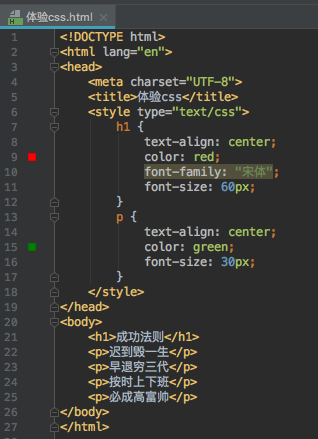
- 不用记忆哪些属性属于哪些标签
- 当需求变更时我们不需要修改大量的代码就可以满足需求
- 在前端开发中css只有一个作用就是用来修改样式
如何按照css来修改代码?























 201
201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








