今天在用jQuery插件AjaxFileUpload实现ajax文件上传时,遇到一个问题,如图:
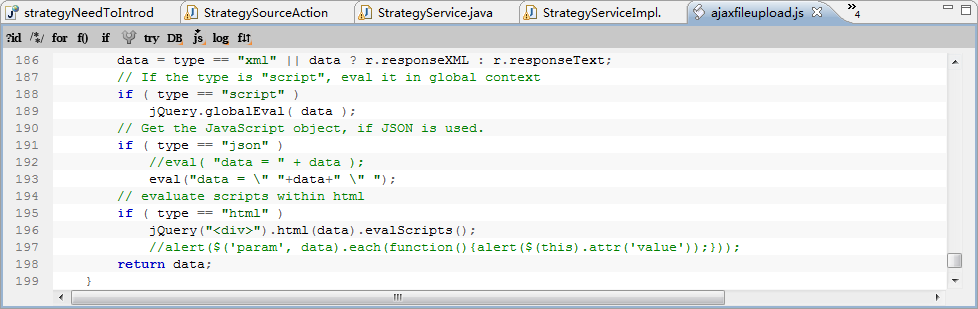
老是运行error。无法运行succes方法,追踪ajaxfileupload.js源代码发现:
当运行if(type=="json") eval("data = "+data);会抛出异常,导致在处理异常的时候将status = "error" 因此一直运行error方法。
上网查询,得知eval函数是用来运行一段js代码,而并非如我所想的反解json串eval("data = "+data);的意思是将data 赋值给 data參数,
可是当我返回给页面的是一个简单的字符串。比方"true" 。时,这样写就抛出异常。最后改为 eval("data = \" "+data+" \" ");即将返回的数据用双引號引起来当作字符串,然后赋给data。
最终成功了























 262
262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








