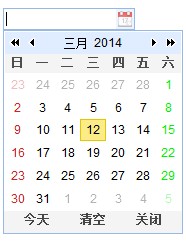
EasyUI中间DateBox控制甚至没有被清除button。例如下面的附图:
真是不可思议,对于要求日期格式必须选择的情况下,不能清空日期,很不方便。
尽管能够通过手工改动EasyUI及相关库文件来实现添加清空button功能,但这要求改动EasyUI原生库文件,并且要改动多个地方,势必会造成其他的不兼容问题。
但随着1.3.5版本号的公布,这个问题能够非常好地攻克了,并且不须要改动不论什么库文件,仅仅须要在页面中日期控件中添加一段代码就可以。
这是由于1.3.5版本号的EasyUI添加了一个属性:buttons。这个属性能够实如今“今天”和“关闭”之间添加一个按钮。
在日期控件中添加清空button的方法例如以下:
效果例如以下:
| 当然,有了这个bottons属性,能够在日期控件中添加不论什么button。但除了这个清空button,想不出在日期控件中添加其他button有什么用。真搞不明确EasyUI的开发人员为何不默认提供一个带清空button的DateBox控件。 |
版权声明:本文博客原创文章。博客,未经同意,不得转载。
























 1485
1485

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








