一提到文本折行,首先就会想到word-break、word-wrap、white-space这三个属性,由于使用频率不高,每次我都是需要用到文本折行相关属性时,挨个试试,哪个好使就用哪个,然而有一次在工作中,汉字和英文都能正确折行,纯数字压根就不换行,被坑了一次。。遂怒而查阅相关属性,将它们的各个表现行为记录在此。
相关代码如下
<p>这里是测试文字这里是测,试文字这里是测试文字这里是测试文字这里是测,试文字这里是测试文字这里是测试文字这,里是测试文字这里是测试文字。</p> <p>There is the text area.There is the text area.There is the text area.There is the text area.There is the text area.</p> <p>1111222233334445556661111222233334445556661111222233334445556661111222233334445556661111222233334445556661111222233</p> <p>这里是混合区域1111222233334444There is the textThere is the textThere is the text1112223333这里是混合区域223333444555666</p>
p{ border: 1px solid #ccc; width: 30vw; }
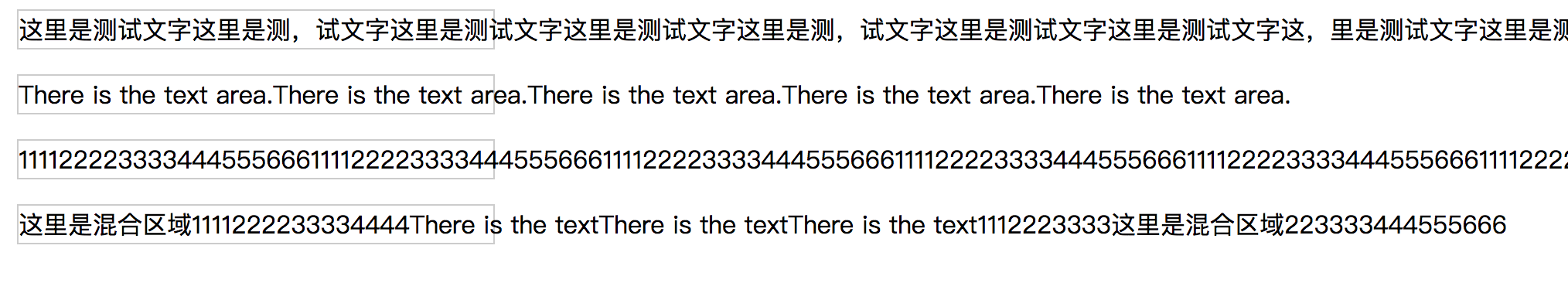
- 默认状态
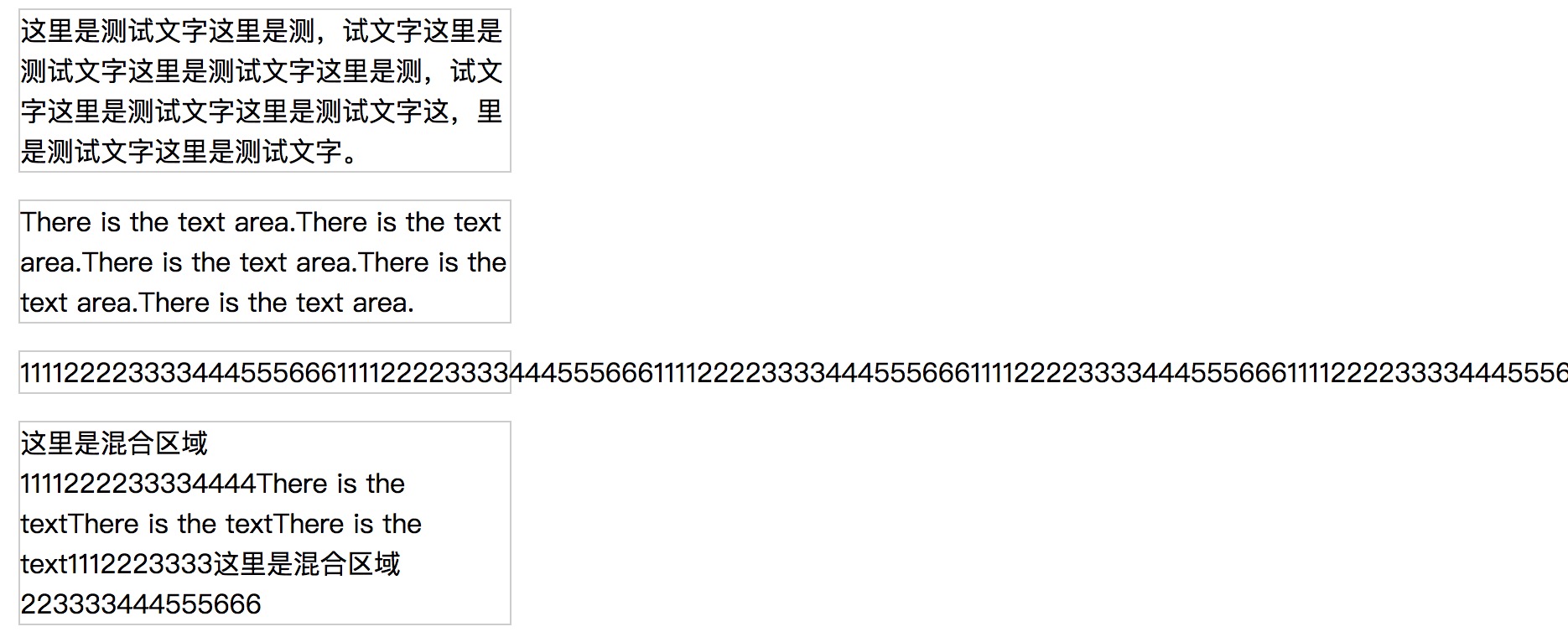
此时的p标签没有添加任何文本折行相关属性,表现如下
默认状态下,纯数字不折行,中英文正常折行,英文按单词折行
- word-break
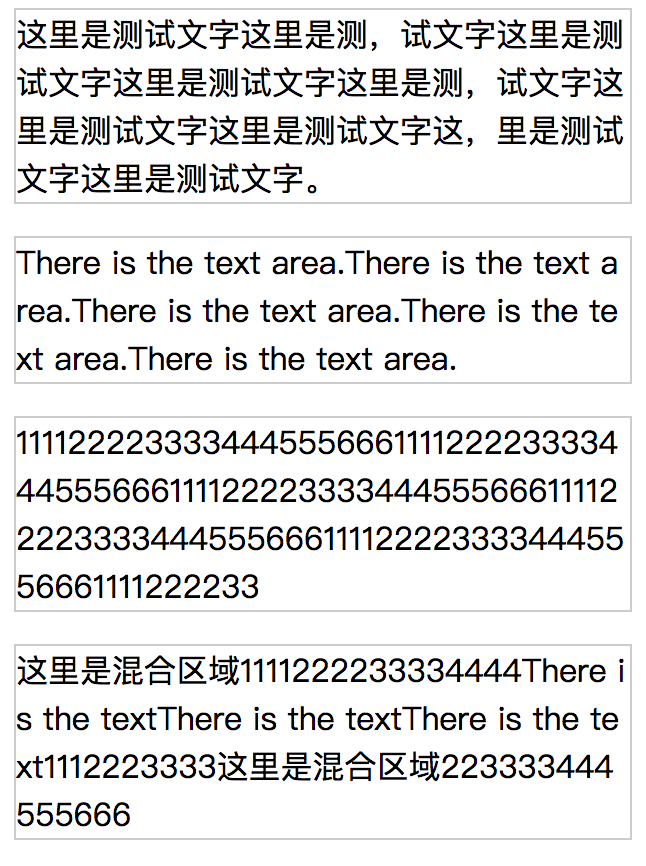
1. word-break: break-all;
不管文字是中文还是英文是哪种语言,超过容器长度直接换行,可在英文单词内折行。

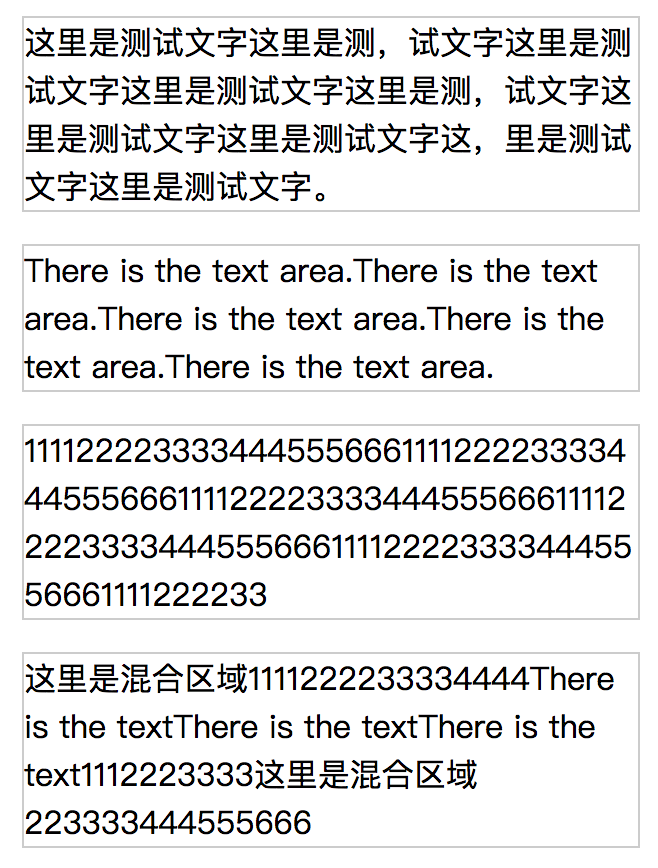
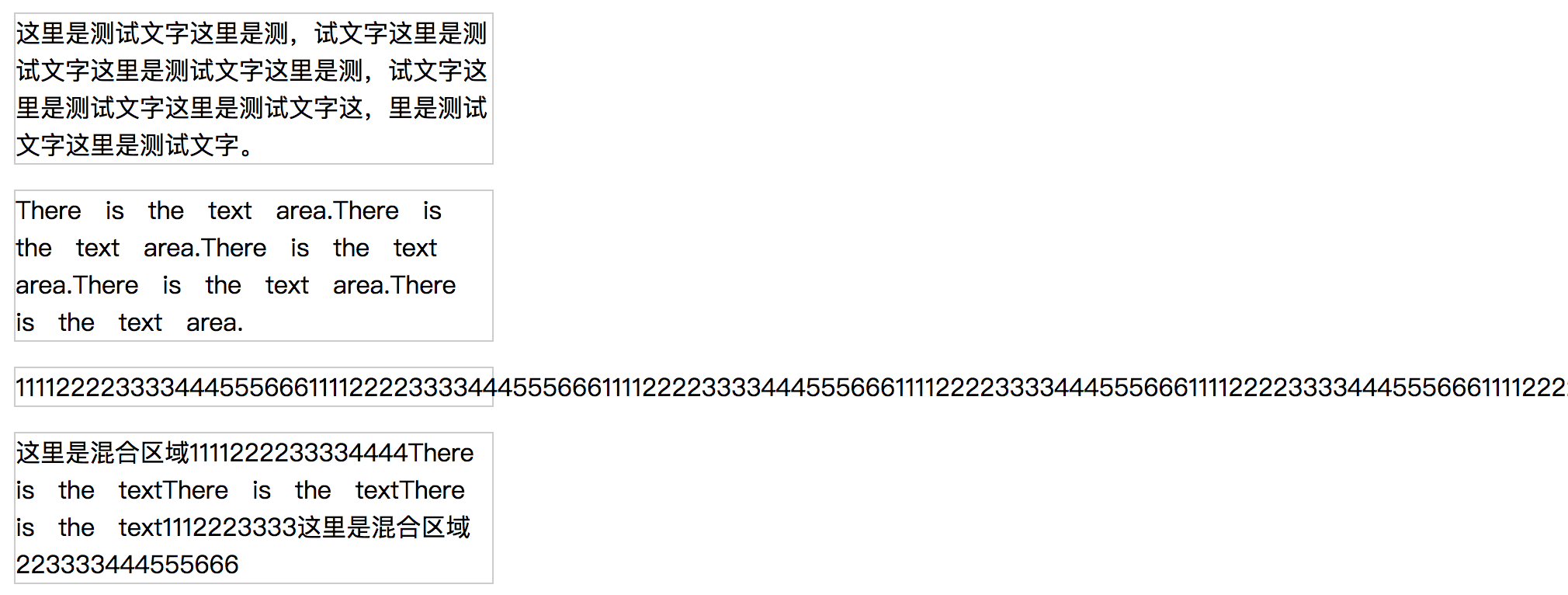
2. word-break: break-word;
以单词为折行点,单词内不会折行,对英文等文字影响较大。中文数字混合模式下,二者分界点为折行点。

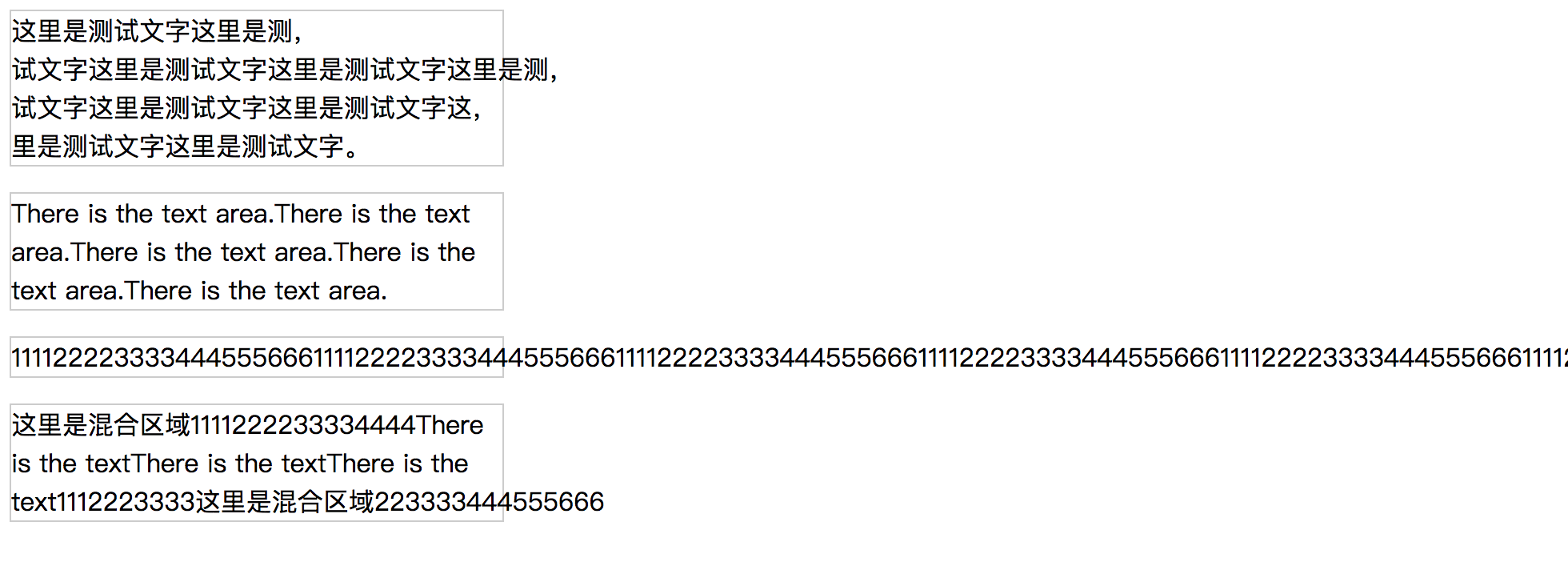
3. word-break: keep-all;
中文等语言以符号为折行点,英文以单词为折行点,纯数字不会折行。 
- word-wrap
1. word-wrap: break-word;
表现与word-break: break-word;相同。
以单词为折行点,单词内不会折行,对英文等文字影响较大。中文数字混合模式下,二者分界点为折行点。

2. 没有其他属性 MDN标准中没有相关信息
- white-space: nowrap;
任何语言(包括纯数字),超过容器宽度不换行

- overflow-wrap由于浏览器支持较差,这里暂不提及
总体来说:
如果你想让文本换行,且英文有良好的可读性,请用 word-break: break-word;
如果你仅仅想让文字按照容器宽度自动折行,英文在哪里折行无所畏,请用 word-break: break-all;
如果你不想让文字折行,请用 white-space: nowrap;
看了张鑫旭大神的博客,这里也比对了一下word-spacing和letter-spacing之间的差别
- word-spacing : 10px;
只对英文单词间距有影响,中文、数字无影响。

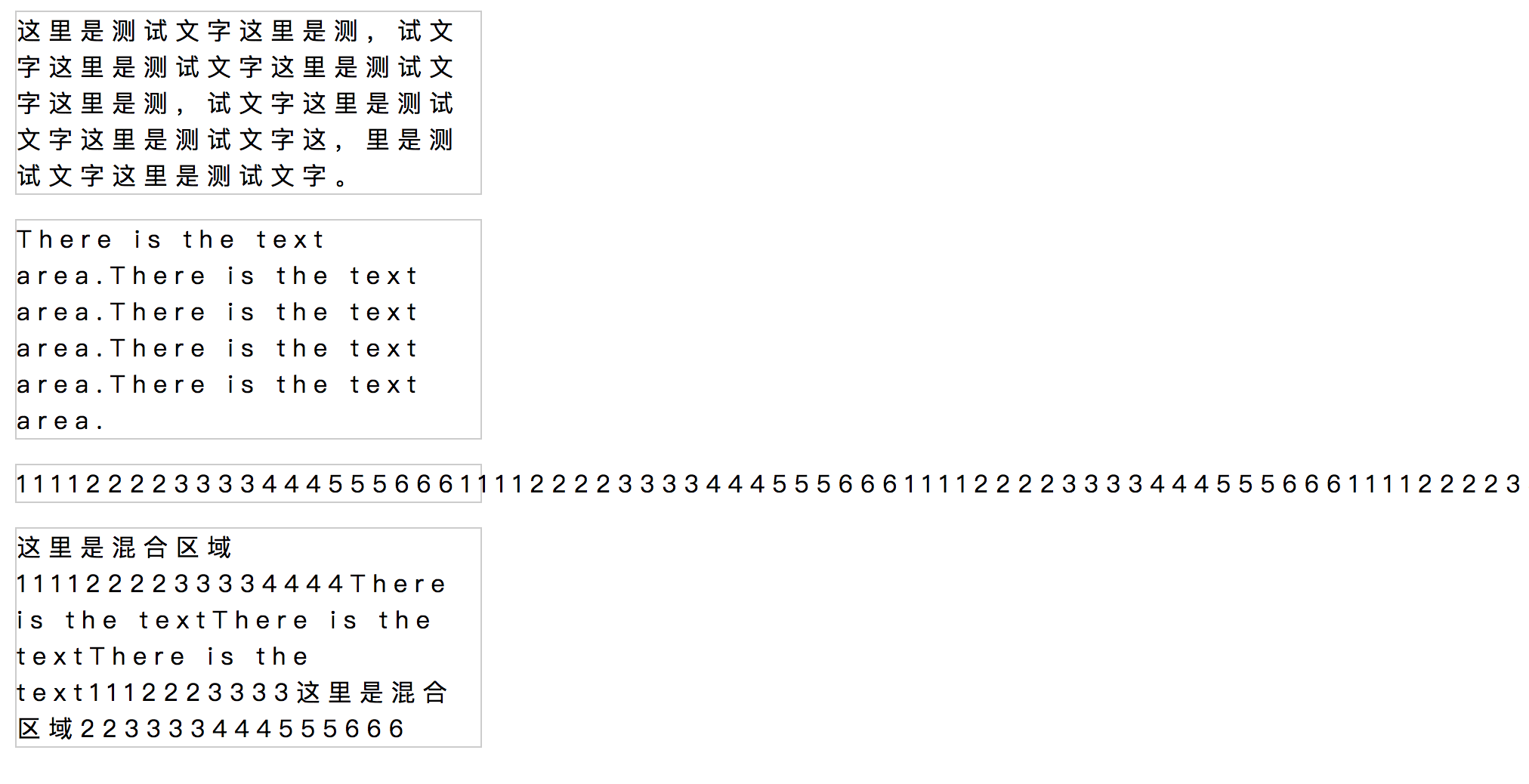
- letter-spacing: 5px;
对英文字母间的间距、中文汉字间的间距、数字间的间距均有影响。





















 5373
5373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








