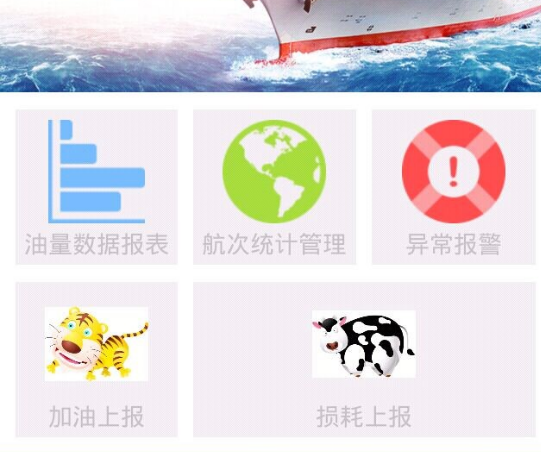
使用android权重布局,使每个格子和间隔在不同手机中自动适配
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="150dp"
android:background="@drawable/morebg"
>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:orientation="horizontal">
<!-- 权重布局 充当间隔 自适应所有屏幕 -->
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="60dp"
>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_weight="10"
android:layout_height="wrap_content"
android:background="#f2f2f2"
android:id="@+id/more_oilreports"
android:gravity="center_horizontal"
android:orientation="vertical">
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginTop="6dp"
android:src="@drawable/more_ovil"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="油量数据报表"
android:layout_marginTop="2dp"
android:layout_marginBottom="3dp"
/>
</LinearLayout>
<!-- 权重布局 充当间隔 自适应所有屏幕 -->
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="60dp"
>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_weight="10"
android:layout_height="wrap_content"
android:background="#f2f2f2"
android:id="@+id/linestatisticsManager"
android:gravity="center_horizontal"
android:orientation="vertical">
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginTop="6dp"
android:src="@drawable/more_linecount"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="航次统计管理"
android:layout_marginTop="2dp"
android:layout_marginBottom="3dp"
/>
</LinearLayout>
<!-- 权重布局 充当间隔 自适应所有屏幕 -->
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="60dp"
>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_weight="10"
android:background="#f2f2f2"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:id="@+id/moreexcetionalarm"
android:orientation="vertical">
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginTop="6dp"
android:src="@drawable/more_alarm"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="异常报警"
android:layout_marginTop="2dp"
android:layout_marginBottom="3dp"
/>
</LinearLayout>
<!-- 权重布局 充当间隔 自适应所有屏幕 -->
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="60dp"
>
</LinearLayout>
</LinearLayout>
<!-- 第二行菜单 用margin来调整间隔还是不科学 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:orientation="horizontal">
<!-- 权重布局 充当间隔 自适应所有屏幕 -->
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="60dp"
>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_weight="10"
android:layout_height="wrap_content"
android:background="#f2f2f2"
android:gravity="center_horizontal"
android:id="@+id/manualaddoil"
android:tag="testtag"
android:orientation="vertical">
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginTop="6dp"
android:src="@drawable/moretest3"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="加油上报"
android:layout_marginTop="2dp"
android:layout_marginBottom="3dp"
/>
</LinearLayout>
<!-- 权重布局 充当间隔 自适应所有屏幕 -->
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="60dp"
>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_weight="21"
android:layout_height="wrap_content"
android:background="#f2f2f2"
android:gravity="center_horizontal"
android:id="@+id/manuallossreport"
android:orientation="vertical">
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginTop="6dp"
android:src="@drawable/moretest2"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="损耗上报"
android:layout_marginTop="2dp"
android:layout_marginBottom="3dp"
/>
</LinearLayout>
<!-- 权重布局 充当间隔 自适应所有屏幕 -->
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="60dp"
>
</LinearLayout>
</LinearLayout>
</LinearLayout>
这里使用LinearLayout作为间隔比使用margin去调整要相对科学一点,能保证每个间距相同,
而且格子的第二列我们是左边宽度占一个,右边占2个,这种用margin去调整会比较麻烦,用LinearLayout去做间隔,
我们就可以计算了。上边间距占一,格子占10,下边肯定也一样,然后第二个格子的占用大小就可以用总数减去已经有了的直接得到了






















 816
816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








