<textarea ui-codemirror="{ mode: 'javascript', lineNumbers: true, theme: 'solarized dark', lineWrapping: true }" rows="3" class="cac-rule-codemirror" ng-model="cacRuleEditVm.views.rule.ruleExpression"></textarea>
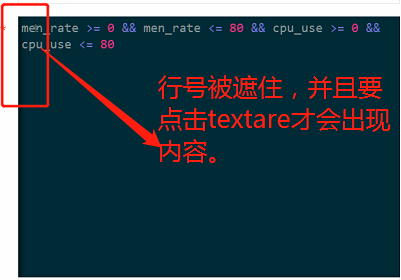
这是没修改之前的代码,弹出框显示是下面这样的。但是换到十行之后,它又会变成正常的样子

在网上找了好久都没找到资料,但是东拼西凑知道是加载顺序的问题。因为如果不是弹出框或者tab。使用上面的语句就是正常的。后面换成了这种方法.
//这是写在controller里面的
$timeout(function () { vm.views.option = {//这里可以直接使用$scope.option mode: 'javascript', lineNumbers: true, theme: 'solarized dark', lineWrapping: true } });
<textarea ui-codemirror="cacRuleEditVm.views.option" rows="3" class="cac-rule-codemirror" ng-model="cacRuleEditVm.views.rule.ruleExpression"></textarea>




















 1433
1433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








