来源:http://blog.csdn.net/qq_27093465/article/details/48650719
http://blog.sina.com.cn/s/blog_a123d4d50101792d.html
不像某些文章,啰嗦半天,完全不知道在干吗。
只要了解作用,
若要了解具体知识点,请百度其他知识点吧。
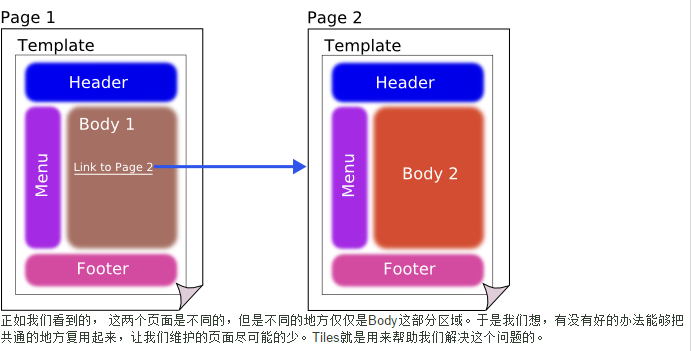
看到这里,你大概知道了这个tile是干嘛用的了吧
就是可以把页面 分成一块块的,然后摆在一起。方便维护。
下面还有个更好的文章,在上面的的基础上,可以更好的理解下。
摘自:http://www.tuicool.com/articles/ZbMn2a
1.为何选用Tiles
刚接触Java Web开发的人都知道,JSP中可以通过include标签动态插入一个JSP页面。在了解这个功能后可能会兴奋不已,因为这样可以实现多个JSP页面共用一个JSP的内容。
现在,假如有一个超级大的电子商务网站,网站拥有10万个JSP页面(悄悄告诉你,这仅仅是一个假设),并且每个JSP都引用了同一个JSP(我们称这个JSP页面为A吧)。现在你就是这个网站的开发人员,有一天老板跑到你面前说:“大量用户反馈页面A设计得太丑,严重影响用户体验,如果不在今天之内改进,他们就集体去竞争对手那里购物,所以你今天必须要让页面A从网站上消失,否则炒鱿鱼走人”,这个凶神恶霸的老板说完就甩手走出去了,你没有任何辩解的机会。这时,恐怕你不会觉得自己一人能够搞定,那怎么办?程序员都有很多好基友,找一百个基友来一起改,每人只需要改1000个页面。不然,只有垂头丧气地收拾好东西离职了。
那么,要是有一天老板又跑过来找你,让你为每个JSP页面的底部加一个跳舞的小黄人,又该怎么办呢?先找前端工程师设计好跳舞的小黄人,然后用include标签插入到10万个JSP页面。10万个啊,又得请一百个好基友帮忙了!要是老板后面又要在网站顶端加一只唱歌的小鸟、在网站右边加一个工具栏…估计你的好基友要用砖头来砸你了。
那有没有一种方法,可以不用请一百个好基友帮忙,就可以在十分钟之内完成老板交给你的任务?也许你会觉得这简直是胡说八道,在十分钟内改完10万个JSP页面就是一种疯狂的想法。也许这是对的,就是一个疯狂的想法,不清楚Tiles的设计者当初也是否受到过这种老板的虐待,所以才设计出了这样一个疯狂的产品—— Tiles 。
没错,Tiles就是为你遇到的这种需求服务的。一旦你在网站系统中使用了Tiles技术,若老板让你删除10万个页面所引用的一个JSP,如果你的速度快的话,你可以在10秒钟之内解决。那要想再让这10万个页面去引用一个JSP呢?也是一样的操作,非常简单。
2. 初相识
本文所讲的示例使用spring MVC框架(也可以使用Struts,使用方法和本文类似),为工程添加Tiles特性很容易,若是Maven项目,直接在pom.xml中添加以下依赖即可:
<dependency> <groupId>org.apache.tiles</groupId> <artifactId>tiles-extras</artifactId> <version>3.0.5</version> </dependency>这个就是在springMVC里面的东西,这个就是定义一个依赖关系。
新建一个布局文件,命名为layout.xml,我们要在这个文件里配置网站的布局。(管理网址网页的布局的文件)
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE tiles-definitions PUBLIC "-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN" "http://tiles.apache.org/dtds/tiles-config_3_0.dtd"> <tiles-definitions> <!-- 主布局 --> <definition name="layout" template="/mainLayout.jsp"> </definition> <!-- 主布局 --> <!-- 项目 --> <definition name="myView" extends="layout"> <put-attribute name="a" value="/a.jsp" /> <put-attribute name="b" value="/b.jsp" /> </definition> <!--项目--> </tiles-definitions>其中,mainLayout.jsp就是我们的主布局模板,它决定整个网页需要显示的内容以及显示到什么地方。而a.jsp和b.jsp就是模板里需要显示的两个引用页面。简而言之,mainLayout.jsp这个页面引用了a.jsp和b.jsp两个页面。mainLayout.jsp页面的内容如下:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles" %>
<%@ taglib uri="http://tiles.apache.org/tags-tiles-extras" prefix="tilesx" %>
<div>
<tiles:insertAttribute name="a" />
<tiles:insertAttribute name="b" />
</div>然后,我们需要为Tiles配置视图解析器,在springMVC-servlet.xml(MVC的配置文件,不懂的先百度查询一下)中添加以下内容:
<bean id="tilesViewResolver" class="org.springframework.web.servlet.view.tiles3.TilesViewResolver" p:order="1"/> <bean id="tilesConfigurer" class="org.springframework.web.servlet.view.tiles3.TilesConfigurer"> <property name="definitions"> <list> <value>classpath:layout.xml</value> </list> </property> </bean>
其中的layout.xml即为前文所建立的布局配置文件,p:order="1"表示优先级,数字越小,解析器的优先级越高。
现在,我们就要为视图编写控制器了,我们写一个控制器命名为TestController.Java,主要代码如下:
@RequestMapping("/test")
public String testView() {
return “myView”; //这里的myView为layout.xml中配置的视图名称,根据返回值,去匹配对应的jsp页面
} 运行Web程序,输入xxx/test(xxx为url前缀)可以看到“我是a.jsp “和”我是b.jsp “显示出来。
也许你开始纳闷了,忙活了这么久,没有发现可以利用Tiles在十秒内解决老板交代的任务啊!别急,好戏还在后面!
3. 进入主题
刚才我们通过访问 xxx/test ,就访问到了引入了a.jsp和b.jsp主布局页面,那么Tiles是怎么做到的呢?当Spring MVC的DispatchServlet收到来自浏览器的请求后,分析出需要请求的控制器,然后访问解析出来的控制器TestController的testView方法,接着就开始解析视图了。因为我们用的是Tiles的视图解析器,激情饱满的二级制代码就访问到了layout.xml,最后根据layout.xml的配置组装成我们看到的页面。那如何解决大量页面引用同一个页面的问题呢?
如果只能为每一个项目页面在layout.xml中建立一个definition块,那么Tiles都没有完美地解决问题,如果你想避免被老板炒鱿鱼,在创建页面的时候,需要为10万个页面各自建立一个definition块,并引入公共的页面A,当老板不喜欢这个页面A的时候,你需要在这10万个definition块中删除A,这样的工作量还是很大的。所以, Tiles展现威力的时候到了。
我们改写layout.xml,使之适应你的网站。
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE tiles-definitions PUBLIC "-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN" "http://tiles.apache.org/dtds/tiles-config_3_0.dtd"> <tiles-definitions> <!-- 主布局 --> <definition name="layout" template="/mainLayout.jsp"> </definition> <!-- 主布局 --> <!-- 项目 --> <definition name="myView" extends="layout"> <put-attribute name="A" value="/A.jsp" /> <put-attribute name="item" expression="/${item}.jsp" /> </definition> <!--项目--> </tiles-definitions>
这里的A.jsp就是你老板深恶痛绝的页面,而${item}.jsp就代表着你们网站的10万个项目页面(这里用到了EL表达式,如果有不懂的,可以先百度了解一下)。
${item}.jsp这个呢就是你返回什么,我接受什么,然后再去查找到对应的jsp页面,所以这个definition相当于是个泛型,可以泛指很多的页面,运行时绑定到页面,这么一说就好理解了吧。
再修改mainLayout.jsp页面:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles" %>
<%@ taglib uri="http://tiles.apache.org/tags-tiles-extras" prefix="tilesx" %>
<div>
<tiles:insertAttribute name="A" />
<tiles:insertAttribute name="item" />
</div> A表示A.jsp中的内容,而item就代表那10万个项目页面。
继续修改TestController.java,将testView改为introductionView:
public String introductionView(Model model) { model.addAttribute("item","introduction");//这个就是给返回值添加个属性,在页面可以直接得到item,//${item} 在jsp页面就可以得到后台返回的值。return “myView”; //这里的myView为layout.xml中配置的视图名称}这里假设introduction.jsp为公司介绍页面,当访问introductionView时,layout.xml中${item}.jsp就能匹配到introduction.jsp。那么,如果还有一个兔子页面rabbit.jsp,那么通过访问rabbitView就能访问到兔子页面…现在,如果你把10万个页面都这样设计,老板让你删除A页面,知道如何删除吗?告诉你,直接把layout.xml的myView中的A属性删除就可以了,10秒钟是不是太多了?是的,Titles就这么神奇。
这我当时疑惑的是,你删除layout.xml的属性A,那么在mainLayout.jsp里面不是还引用了属性A么,难道没问题么,经询问之后,是酱紫的,要是在组装的时候没有这个子元素,那么他在那个容器页面就组装不到。就木有。那么 所有页面就都没有A这个属性了。




























 3600
3600

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








