js本地存储:localStorage
一.简介
1、localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库
——注意:在IE8以上的IE版本才支持localStorage这个属性。localStorage属于永久性存储,如果存储内容多的话会消耗内存空间,会导致页面变卡。
2、对于手机端的页面,有些浏览器会使用无痕模式,在无痕模式下,localStorage很有可能失效,也很有可能页面需要重新刷新才能获取localStorage。
——解决:在需要localStorage的页面进行一次新的刷新,输出localStorage的值,刷新可用 location.reload() ;转跳到当前页面最好用 window.location.href=“ ”
二.具体使用方式如下:
1.localStorage - 没有时间限制的数据存储
var arr=[1,2,3];
localStorage.setItem("temp",arr); //存入 参数: 1.调用的值 2.所要存入的数据
console.log(localStorage.getItem("temp"));//输出
2.清空localStorage
localStorage.clear(); //
3.删除键值对
localStorage.removeItem("arr");
注意:存入的数据只能以字符串形式存入。
三.提供转JOSN数据方法:
//JSON对象转JSON字符串
var obj = {"a": 1,"b": 2};
obj = JSON.stringify(obj); //转化为JSON字符串
localStorage.setItem("temp2", obj);
//JSON字符串转JSON对象
obj=JSON.parse(localStorage.getItem("temp2"));
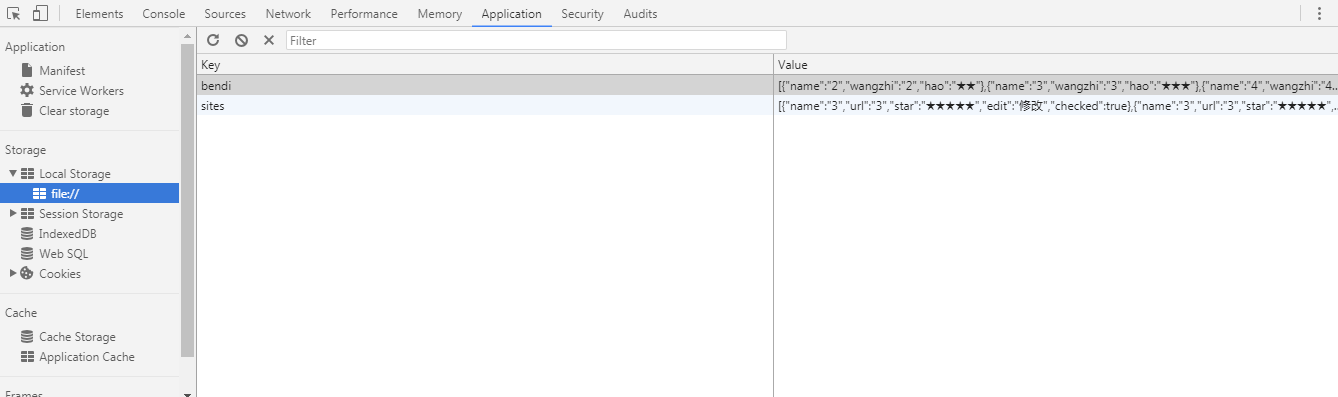
四.在谷歌浏览器查看 localStorage:






















 1735
1735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








