安装Vue-cli
第一种
貌似不可以,然后用了第二种,但是重装系统后,第二种不能用了,用了第一种可以
# 全局安装vue -cli命令
npm install --global vue-cli

# 创建基于 webpack 模板的新项目,使用webpack的模板
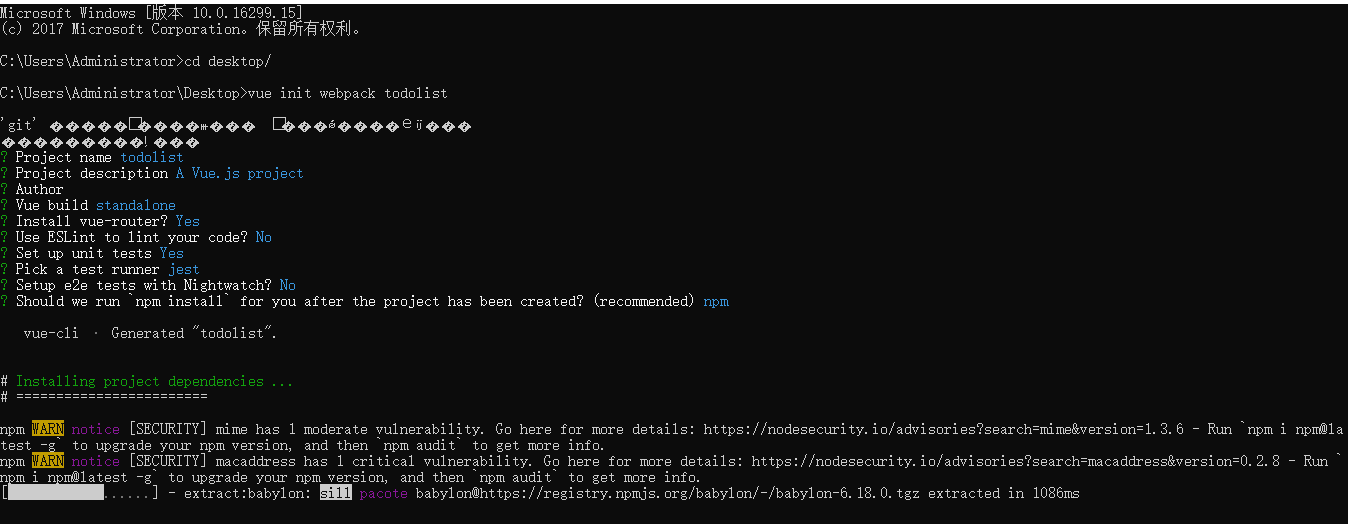
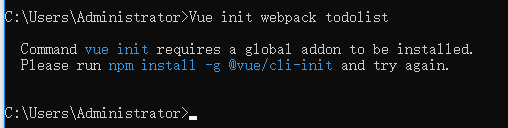
# 首先进入 desktop,然后会在desktop目录下创建todolist的项目 vue init webpack my-project
vue安装中。。。。
 安装完成:
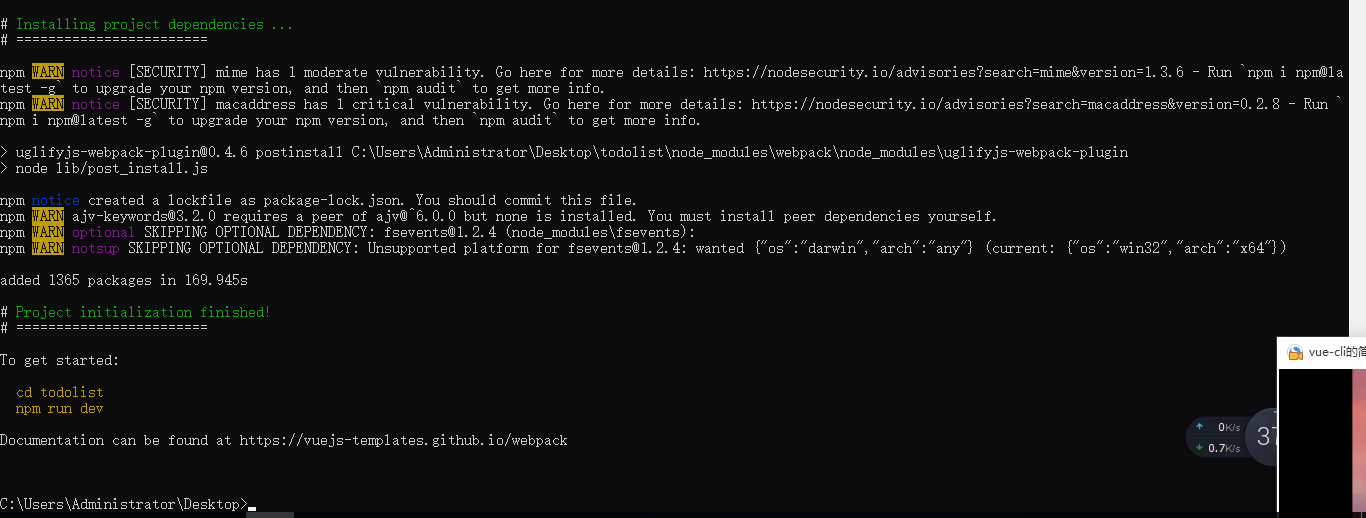
安装完成:

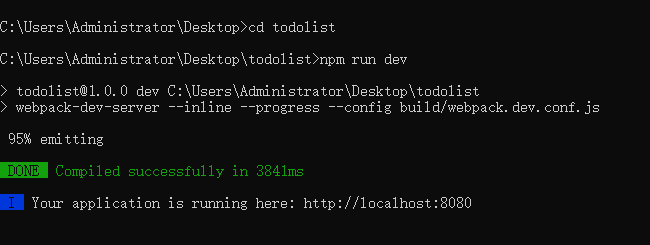
# 安装依赖 cd my-project --进入文件目录 npm run dev

项目在localhost:8080上启动了

第二种
# 全局安装@vue/cli-service是一个安装在每个项目本地的依赖,通过@vue/cli创建
npm install -g @vue/cli

# vue create my-project


目录介绍
build:webpack的配置文件
config:针对开放环境和线上环境的配置文件
node_modules:项目的依赖
src:放置源代码
static:静态资源
--.babelrc :babel的编译
--.editorconfig:浏览器配置
--.eslintignore:eslint的检测规则
--.eslintrc.js:eslint的检测规则
--.gitignore
--.postcss.js
--index.html:整个网页最外层的入口文件
--package.json
--package-lock.json
--README.md
vue-cli 提供新的单文件组件语法
一个.vue文件里面包含了vue的所有部分
脚手架工具可以使用ES6语法,然后打包成ES5语法
##首先进入安装目录
cd todolist
##重新启动项目
npm run dev
npm run start
官网浏览: https://cn.vuejs.org/ 学习》教程





















 2160
2160











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








