最近在搭建新的后台管理系统框架的时候需要用到三栏布局,如下图所示,之前采用的 frameset 框架,据说有很多的缺陷,所以今天就试着用SiteMesh进行布局。
SiteMesh 是一个网页布局和修饰的框架,利用它可以将网页的内容和页面结构分离,以达到页面结构共享的目的。
它定义了一个过滤器,然后把页面都加上统一的头部和底部。
需要先在WEB-INF/lib下引入sitemesh的jar包:http://wiki.sitemesh.org/display/sitemesh/Download 。这里使用2.4版本。
过滤器定义:
在web.xml中加入以下配置文件
- <!-- SiteMesh -->
- <span style="white-space:pre"> </span><filter>
- <filter-name>sitemeshFilter</filter-name>
- <filter-class>com.opensymphony.sitemesh.webapp.SiteMeshFilter</filter-class>
- </filter>
- <filter-mapping>
- <filter-name>sitemeshFilter</filter-name>
- <url-pattern>/*</url-pattern>
- </filter-mapping>
decorators.xml文件:
WEB-INF下新建decorators.xml文件,并加入以下代码:
- <?xml version="1.0" encoding="UTF-8"?>
- <decorators defaultdir="/WEB-INF/layouts/">
- <!-- 此处用来定义不需要过滤的页面 -->
- <excludes>
- <pattern>/js/**</pattern>
- <pattern>/css/**</pattern>
- <pattern>/images/**</pattern>
- <pattern>/ueditor/**</pattern>
- <pattern>/static/**</pattern>
- </excludes>
- <!-- 用来定义装饰器要过滤的页面 -->
- <decorator name="default" page="default.jsp">
- <pattern>/*</pattern>
- </decorator>
- </decorators>
不用过滤/static/目录下的文件,然后指定了装饰器:/WEB-INF/layouts/default.jsp。
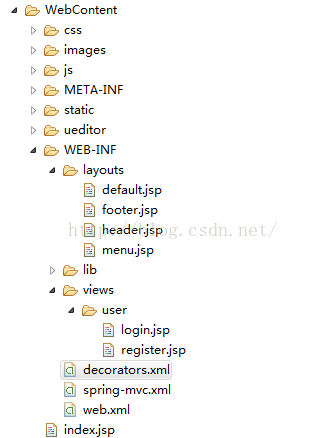
我用的是spring MVC,目录结构大致:
default.jsp:
- <pre name="code" class="html"><%@ page contentType="text/html;charset=UTF-8"%>
- <%@ taglib prefix="sitemesh" uri="http://www.opensymphony.com/sitemesh/decorator" %>
- <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
- <c:set var="ctx" value="${pageContext.request.contextPath}" />
- <!DOCTYPE html>
- <html>
- <head>
- <title>QuickStart示例:<sitemesh:title/></title>
- <meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
- <meta http-equiv="Cache-Control" content="no-store" />
- <meta http-equiv="Pragma" content="no-cache" />
- <meta http-equiv="Expires" content="0" />
- <link type="image/x-icon" href="${ctx}/static/images/favicon.ico" rel="shortcut icon">
- <link href="${ctx}/sc/bootstrap/2.3.0/css/bootstrap.min.css" type="text/css" rel="stylesheet" />
- <link href="${ctx}/sc/jquery-validation/1.11.0/validate.css" type="text/css" rel="stylesheet" />
- <link href="${ctx}/css/base/default.css" type="text/css" rel="stylesheet" />
- <script src="${ctx}/sc/jquery/jquery-1.9.1.min.js" type="text/javascript"></script>
- <script src="${ctx}/sc/jquery-validation/1.11.0/jquery.validate.min.js" type="text/javascript"></script>
- <script src="${ctx}/sc/jquery-validation/1.11.0/messages_bs_zh.js" type="text/javascript"></script>
- <sitemesh:head/>
- </head>
- <body>
- <div class="container">
- <%@ include file="/WEB-INF/layouts/header.jsp"%>
- <div id="content">
- <sitemesh:body/>
- </div>
- <%@ include file="/WEB-INF/layouts/footer.jsp"%>
- </div>
- <script src="${ctx}/sc/bootstrap/2.3.0/js/bootstrap.min.js" type="text/javascript"></script>
- </body>
- </html>
首先引入了SiteMesh标签。
<sitemesh:title/> 会自动替换为被过滤页面的title。
<sitemesh:head/> 会把被过滤页面head里面的东西(除了title)放在这个地方。
<sitemesh:body/> 被过滤的页面body里面的内容放在这里。
在content的上下引入了header和footer。
我们在头部引入了js和css,就可以重用了。
使用:
使用的过程中,几乎感受不到SiteMesh的存在。例如下面的页面:
- <%@ page language="java" contentType="text/html; charset=utf-8"
- pageEncoding="utf-8"%>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <!-- 第一个被装饰(目标)页面 -->
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>被装饰(目标)页面title</title>
- <script type="text/javascript" src="/js/hello.js"></script>
- </head>
- <body>
- <h4>被装饰(目标)页面body标签内内容。</h4>
- <h3>使用SiteMesh的好处?</h3>
- <ul>
- <li>被装饰(目标)页面和装饰页面完全分离。</li>
- <li>做到真正的页面复用,一个装饰页面装饰多个被装饰(目标)页面。</li>
- <li>更容易实现统一的网站风格。</li>
- <li>还有。。。</li>
- </ul>
- </body>
- </html>
这就是一个普通的页面,但是被SiteMesh装饰之后,就会自动去掉<html> <body> <head>等元素,然后把相应的东西放在模板对应位置上。
我们来看一下,被SiteMesh装饰过的页面源代码:
- <!DOCTYPE html>
- <html>
- <head>
- <title>QuickStart示例:被装饰(目标)页面title</title>
- <meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
- <meta http-equiv="Cache-Control" content="no-store" />
- <meta http-equiv="Pragma" content="no-cache" />
- <meta http-equiv="Expires" content="0" />
- <link type="image/x-icon" href="/SpringMVC/static/images/favicon.ico" rel="shortcut icon">
- <link href="/SpringMVC/sc/bootstrap/2.3.0/css/bootstrap.min.css" type="text/css" rel="stylesheet" />
- <link href="/SpringMVC/sc/jquery-validation/1.11.0/validate.css" type="text/css" rel="stylesheet" />
- <link href="/SpringMVC/css/base/default.css" type="text/css" rel="stylesheet" />
- <script src="/SpringMVC/sc/jquery/jquery-1.9.1.min.js" type="text/javascript"></script>
- <script src="/SpringMVC/sc/jquery-validation/1.11.0/jquery.validate.min.js" type="text/javascript"></script>
- <script src="/SpringMVC/sc/jquery-validation/1.11.0/messages_bs_zh.js" type="text/javascript"></script>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <script type="text/javascript" src="/js/hello.js"></script>
- </head>
- <body>
- <div class="container">
- <span style="white-space:pre"> </span><div id="header">
- <span style="white-space:pre"> </span></div>
- <div id="content">
- <h4>被装饰(目标)页面body标签内内容。</h4>
- <h3>使用SiteMesh的好处?</h3>
- <ul>
- <li>被装饰(目标)页面和装饰页面完全分离。</li>
- <li>做到真正的页面复用,一个装饰页面装饰多个被装饰(目标)页面。</li>
- <li>更容易实现统一的网站风格。</li>
- <li>还有。。。</li>
- </ul>
- </div>
- <div id="footer">
- Copyright © 2005-2012 <a href="">spring.org.cn</a>
- </div>
- </div>
- <script src="/SpringMVC/sc/bootstrap/2.3.0/js/bootstrap.min.js" type="text/javascript"></script>
- </body>
- </html>
总结:
SiteMesh配置简单,使用灵活,几乎不会影响我们的正常开发,作为一个默默无闻的好帮手,非常推荐使用。
----by:songfayuan 2016-09-05






















 182
182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








