知道ch5有一段时间了,但是都没去学,最近公司需要我做游戏方面的开发,于是就开始来研究一下ch5
首先,下载cocos2d-html5,我下载的是最新版的2.1.5,可以自己去官网下载或者点下面的链接下载
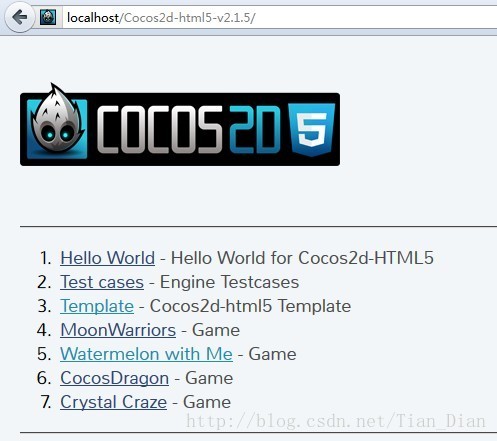
下载后可以放到本地的服务器上,里面有很多例子,还有4个游戏demo
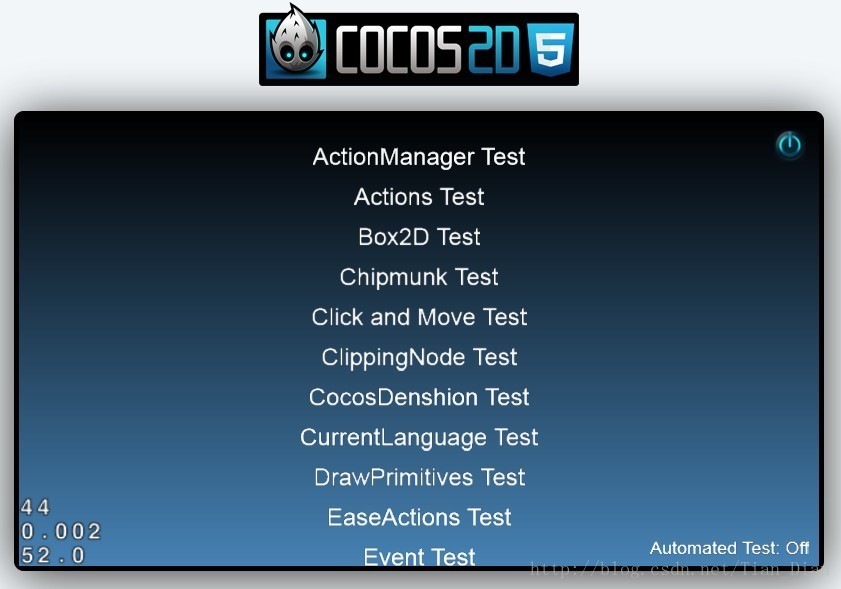
测试用例
下面来新建项目
我使用的编辑器是Aptana Studio 3
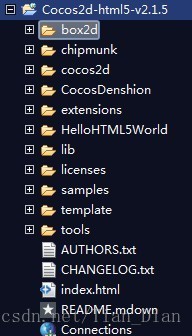
Cocos2d-html5-v2.1.5解压后是这样的
首先把里面的模版template复制到你的根目录下,取个名字,我取名为cocos2d-plane
然后把Cocos2d-html5-v2.1.5包里面的lib里面的Cocos2d-html5-v2.1.5.min.js复制到我们刚建的项目的src文件夹里面顺便改个名字ch5.js,如下
然后进到新建的项目cocos2d.js里
- var c = {
- COCOS2D_DEBUG:2, //0 to turn debug off, 1 for basic debug, and 2 for full debug
- box2d:false,
- chipmunk:false,
- showFPS:true,
- loadExtension:false,
- frameRate:60,
- tag:'gameCanvas', //the dom element to run cocos2d on
- //engineDir:'../cocos2d/',
- SingleEngineFile:'src/ch5.js',
- appFiles:[
- 'src/resource.js',
- 'src/myApp.js'//add your own files in order here
- ]
- };
var c = {
COCOS2D_DEBUG:2, //0 to turn debug off, 1 for basic debug, and 2 for full debug
box2d:false,
chipmunk:false,
showFPS:true,
loadExtension:false,
frameRate:60,
tag:'gameCanvas', //the dom element to run cocos2d on
//engineDir:'../cocos2d/',
SingleEngineFile:'src/ch5.js',
appFiles:[
'src/resource.js',
'src/myApp.js'//add your own files in order here
]
};把
- engineDir:'../cocos2d/',
engineDir:'../cocos2d/',注释掉,写成你刚引入的Cocos2d-html5-v2.1.5.min.js
- SingleEngineFile:'src/ch5.js',
SingleEngineFile:'src/ch5.js',运行一下看看效果
今天就到这里,哈
api下载



























 1229
1229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








