最近用Java下使用WebSocket,有一个需求,在页面与Java后台建立连接的时候获取页面上提供的参数,也就是在@OnOpen注解的方法里面获取一次页面的参数,有一个很简单的方法可以获得。即使用@PathParam注解。
第一步:
在被websocket映射的Java类中的注解如下:
@ServerEndpoint("/websocket/{relationId}/{userCode}") /{relationId}/{userCode}分别为页面可以传入的两个参数
第二步:
在该Java类中的方法中:
@OnOpen
public void onOpen(@PathParam("relationId") String relationId,
@PathParam("userCode") int userCode, Session session) 第三步:
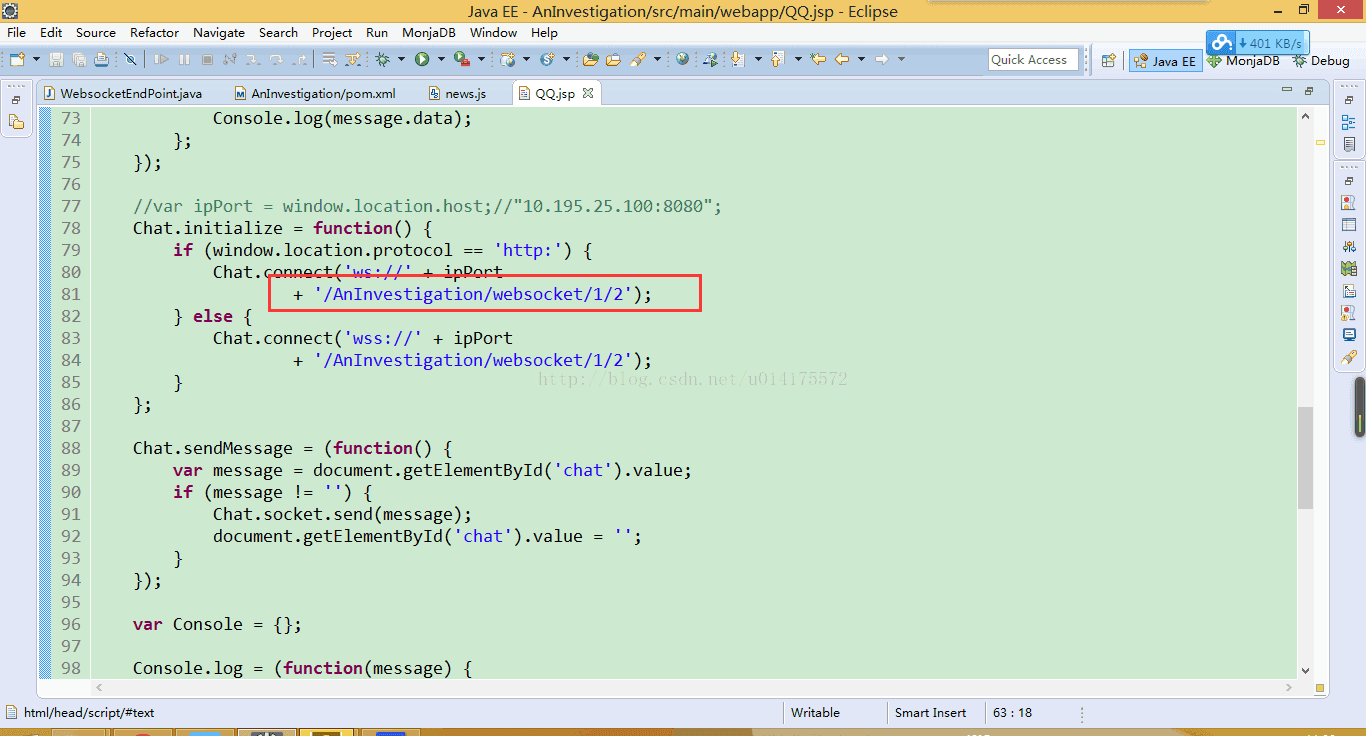
在javascript脚本中
var ipPort = window.location.host;
Chat.initialize = function() {
if (window.location.protocol == 'http:') {
Chat.connect('ws://' + ipPort
+ '/AnInvestigation/websocket/1/2');
} else {
Chat.connect('wss://' + ipPort
+ '/AnInvestigation/websocket/1/2');
}
};以上3步就可以将页面的值一次性传入Java中了。
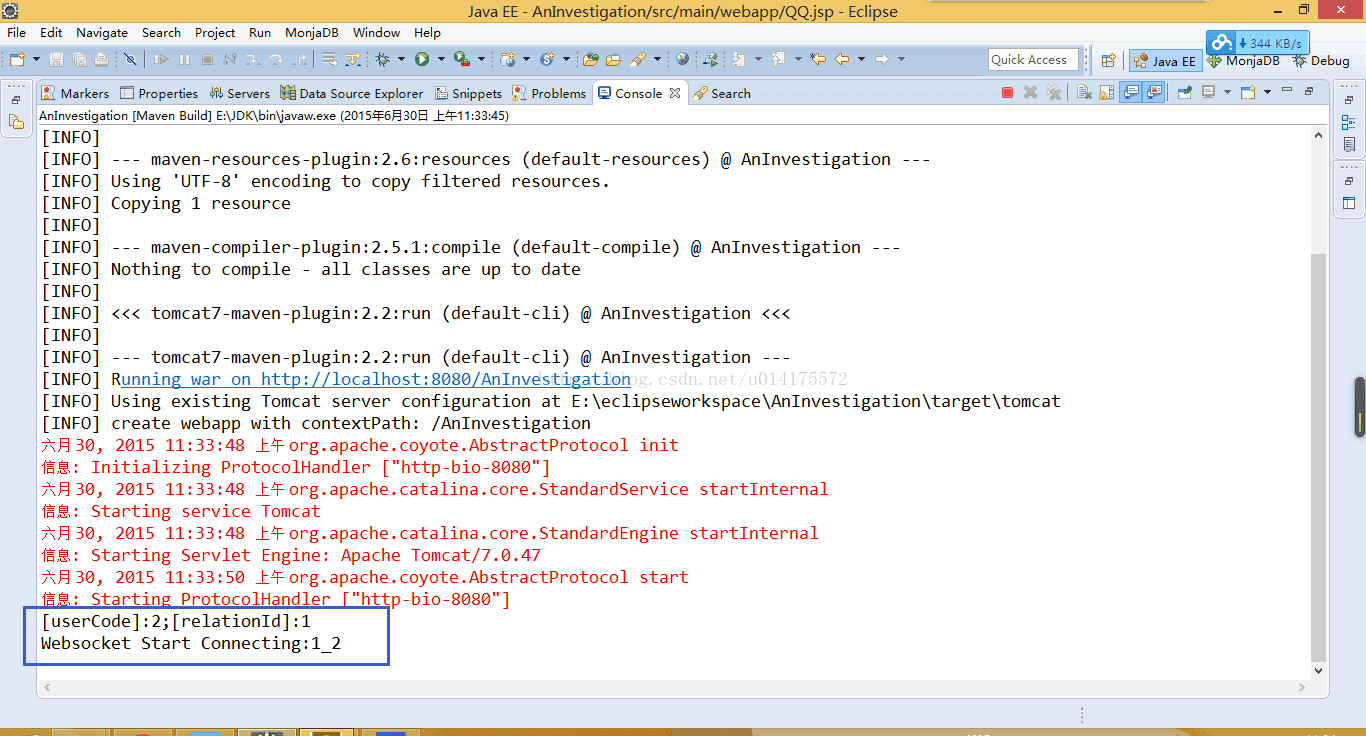
下面是代码和运行截图:
转载地址:http://blog.csdn.net/u014175572/article/details/46693121

























 938
938











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








