一、添加插件 Debugger for Chrome,点击安装,安装完成之后,启动
二、配置启动参数
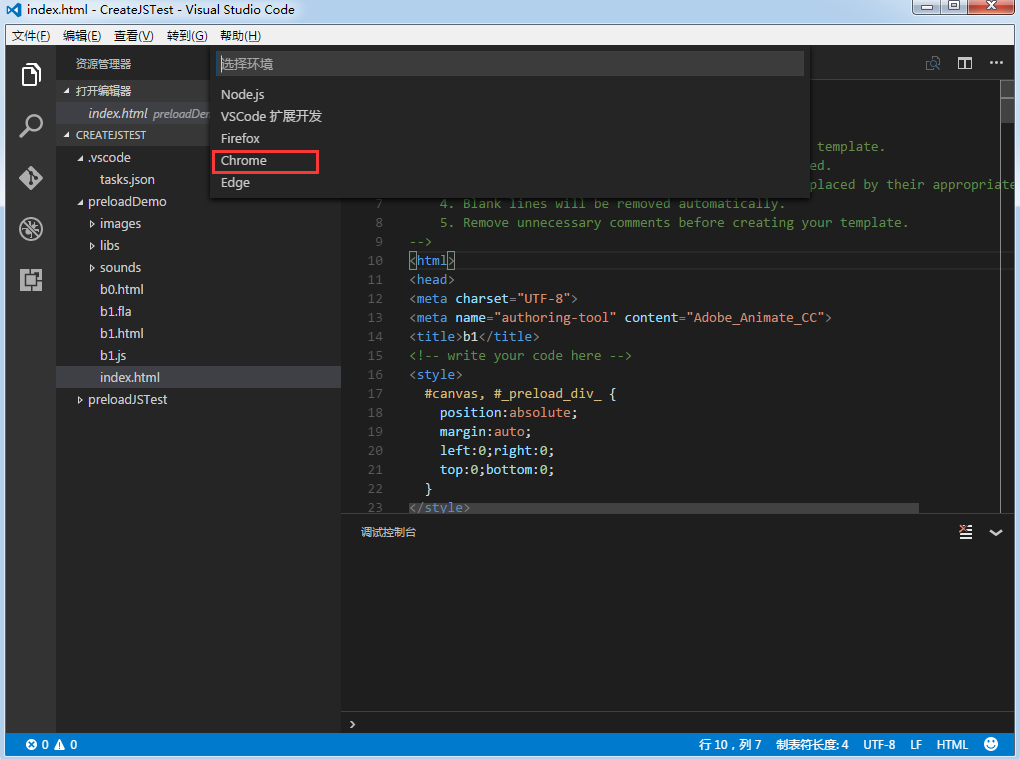
1.按 F5,出现界面如图,选择 Chrome
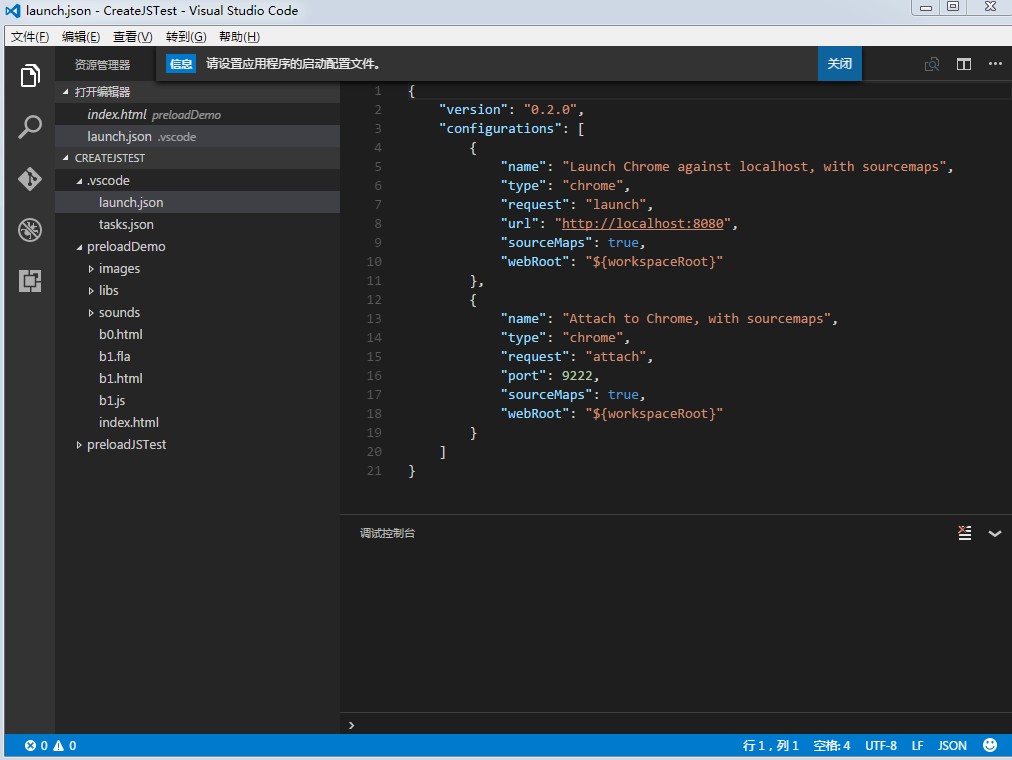
2.然后会打开配置文件 launch.json
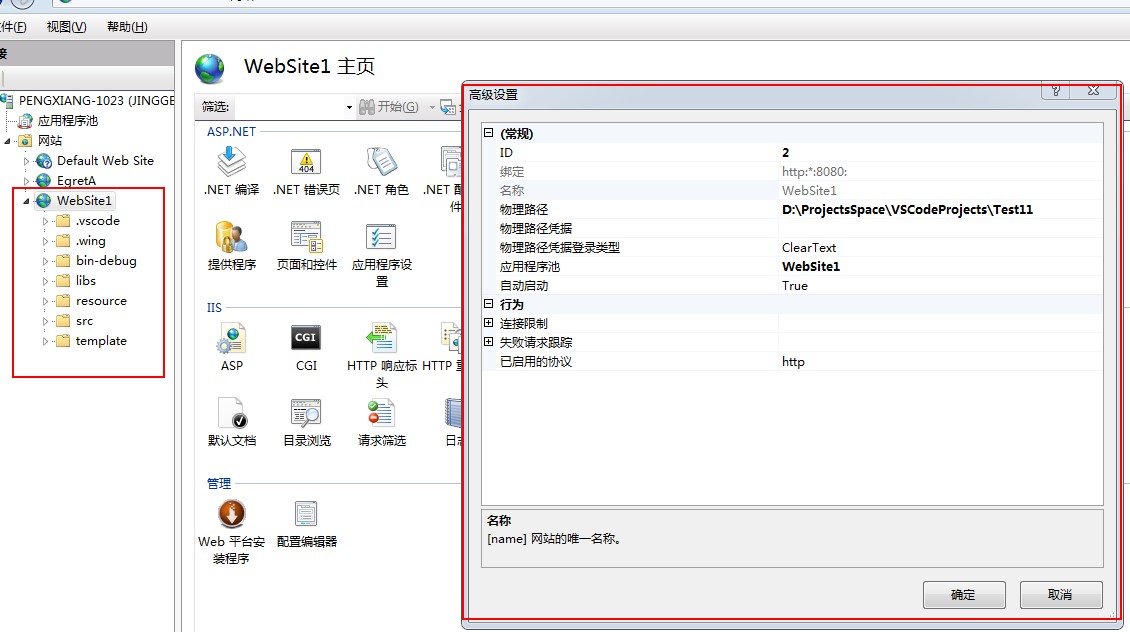
3.第三步需要配置本地HTTP服务器(IIS)
①HTTP服务器配置教程
②配置完成之后,把服务器相关配置改成如下图:
4.再按F5启动,就可以启动Chrome,并且在VSC里Debug调试代码了
5.如果并没有显示正确的页面,那么就重启一下服务器,清理一下Chrome的缓存,再或者多刷几次页面,就应该可以了


























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










