属性 (6个):
fillStyle : color|gradient|pattern - 填充颜色
strokeStyle : color|gradient|pattern - 边框颜色
shadowColor : color - 阴影颜色
shadowBlur - 设置或者返回阴影的模糊级别
shadowOffsetX,shadowOffsetY 设置水平和垂直距离
方法(4个):
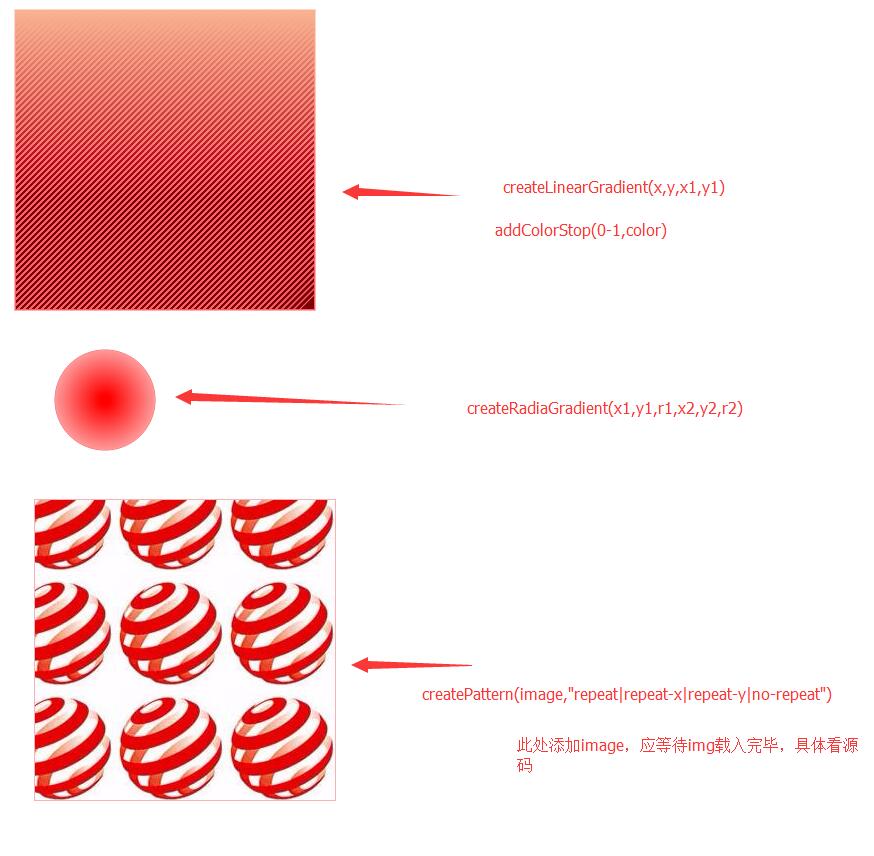
createLinearGradient(x1,y1,x2,y2) - 创建渐变
createPattern(image,"repeat|repeat-x|repeat-y|no-repeat") - 填充模式
createRadialGradient(x0,y0,r0,x1,y1,r1)
| x0 | 渐变的开始圆的 x 坐标 |
| y0 | 渐变的开始圆的 y 坐标 |
| r0 | 开始圆的半径 |
| x1 | 渐变的结束圆的 x 坐标 |
| y1 | 渐变的结束圆的 y 坐标 |
| r1 | 结束圆的半径 |
addColorStop(stop,color) - 添加渐变

f = ctx.createLinearGradient(0,0,0,200); f.addColorStop(0,"#FFC19C"); f.addColorStop(0.8,"#B60D1B"); f.addColorStop(1,"#7D0006"); c = ctx.createLinearGradient(0,0,0,200); c.addColorStop(0,"#F8B592"); c.addColorStop(1,"#FA6167"); ctx.strokeStyle = c; ctx.fillStyle = f; ctx.fillRect(10,10,300,300); ctx.lineWidth = 1; ctx.strokeRect(10,10,300,300); ctx.save() ctx.rect(10,10,300,300); ctx.clip() for(var a=1;a<100;a++){ ctx.moveTo(10,a*6); ctx.lineTo(a*6,10); ctx.stroke() } ctx.restore() ctx.beginPath() var grd=ctx.createRadialGradient(100,400,5,100,400,80); grd.addColorStop(0,"red"); grd.addColorStop(1,"white"); // Fill with gradient ctx.fillStyle=grd; ctx.arc(100,400,50,0,Math.PI*2,false); ctx.stroke(); ctx.fill() ctx.beginPath() var i = new Image(); i.src = "./s.jpg"; i.onload =_=>{ var cI = ctx.createPattern(i,"repeat"); ctx.fillStyle = cI; ctx.strokeRect(30,500,300,300); ctx.fillRect(30,500,300,300); }





















 671
671











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








