本文介绍程序主界面的实现,对应的文件是Panoramio.java,主界面提供给用户从地图上选择搜索区域的功能,因此,直接从MapActivity继承,并实现OnClickListener接口。这样一来,这个类的初始框架如下代码所示:
import com.google.android.maps.MapActivity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
public class MainActivity extends MapActivity implements OnClickListener {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
@Override
//为了统计目的,地图服务器需要知道我们的MapActivity是否显示路线信息,例如行车方向等
protected boolean isRouteDisplayed() {
return false;
}
public void onClick(View arg0) {
// TODO Auto-generated method stub
}
}
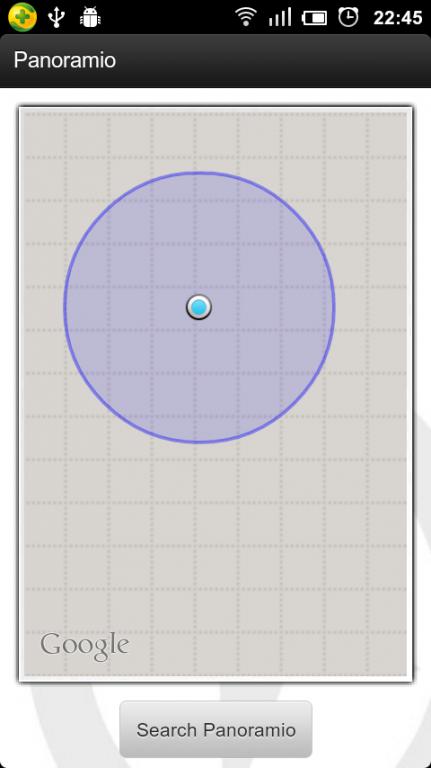
对照着上图,布局文件main.xml也就一目了然,结合采用线性布局和帧布局,如下所示:(注意,picture_frame.9.png是一张9-patch图片)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="0dip"
android:layout_weight="1"
android:padding="10dip">
<FrameLayout
android:id="@+id/frame"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/picture_frame"
/>
</FrameLayout>
<Button
android:id="@+id/go"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="@string/go"
android:minWidth="150dip"
android:layout_marginBottom="2dip"
/>
</LinearLayout>下面是Panoramio.java的代码,注释很清楚了,这里就不多说了:
package com.google.android.panoramio;
import com.google.android.maps.GeoPoint;
import com.google.android.maps.MapActivity;
import com.google.android.maps.MapView;
import com.google.android.maps.MyLocationOverlay;
import android.content.Intent;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup.LayoutParams;
import android.widget.Button;
import android.widget.FrameLayout;
/**
* 该Activity提供MapView给用户选择周边图片搜索区域
*
*/
public class Panoramio extends MapActivity implements OnClickListener {
private MapView mMapView; //显示地图的map
private MyLocationOverlay mMyLocationOverlay; //在地图上画出用户目前位置的Overlay
private ImageManager mImageManager; //负责从Panoramio服务器下载并解析指定区域的图片资源
public static final int MILLION = 1000000;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mImageManager = ImageManager.getInstance(this); //ImageManager是一个单例类
FrameLayout frame = (FrameLayout) findViewById(R.id.frame);
Button goButton = (Button) findViewById(R.id.go);
goButton.setOnClickListener(this);
//将MapView加入到FrameLayout中,Panoramio_DummyAPIKey是Google地图API密钥
mMapView = new MapView(this, "Panoramio_DummyAPIKey");
frame.addView(mMapView,
new FrameLayout.LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
// 创建Overlay显示用户当前位置
mMyLocationOverlay = new MyLocationOverlay(this, mMapView);
//
mMyLocationOverlay.runOnFirstFix(new Runnable() { public void run() {
mMapView.getController().animateTo(mMyLocationOverlay.getMyLocation());
}});
mMapView.getOverlays().add(mMyLocationOverlay); //将我们的LocationOverlay加入Overlay链表中
mMapView.getController().setZoom(15); //设置缩放级别(1~21)
mMapView.setClickable(true);
mMapView.setEnabled(true);
mMapView.setSatellite(true);
addZoomControls(frame);
}
@Override
protected void onResume() {
super.onResume();
mMyLocationOverlay.enableMyLocation();
}
@Override
protected void onStop() {
mMyLocationOverlay.disableMyLocation();
super.onStop();
}
/**
* 给指定的FrameLayout添加缩放控制
*/
private void addZoomControls(FrameLayout frame) {
//获取MapView的缩放控制视图
View zoomControls = mMapView.getZoomControls();
//将缩放控制视图添加到FrameLayout的底部
FrameLayout.LayoutParams p =
new FrameLayout.LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT, Gravity.BOTTOM + Gravity.CENTER_HORIZONTAL);
frame.addView(zoomControls, p);
}
@Override
protected boolean isRouteDisplayed() {
return false; //不显示路线信息
}
/**
* 点击搜索按钮的事件响应
*/
public void onClick(View view) {
// 获取搜索区域的经纬度信息
int latHalfSpan = mMapView.getLatitudeSpan() >> 1; //纬度跨度的一半(当前选中搜索区域的纬度半径),十进制形式度数*1000000
int longHalfSpan = mMapView.getLongitudeSpan() >> 1; //经度跨度的一半(当前选中搜索区域的经度半径),十进制形式度数*1000000
//保存当前地图的位置信息,以便后续以相同位置显示
GeoPoint center = mMapView.getMapCenter();
int zoom = mMapView.getZoomLevel(); //缩放级别
int latitudeE6 = center.getLatitudeE6(); //中心点的纬度*1E6(1E6=1000000)
int longitudeE6 = center.getLongitudeE6();//中心点的经度*1E6(1E6=1000000)
//构造Intent,传递给ImageList.class
Intent i = new Intent(this, ImageList.class);
i.putExtra(ImageManager.ZOOM_EXTRA, zoom);
i.putExtra(ImageManager.LATITUDE_E6_EXTRA, latitudeE6);
i.putExtra(ImageManager.LONGITUDE_E6_EXTRA, longitudeE6);
//计算搜索区域中经度和纬度的最小值和最大值(搜索区域是一个圆)
float minLong = ((float) (longitudeE6 - longHalfSpan)) / MILLION;
float maxLong = ((float) (longitudeE6 + longHalfSpan)) / MILLION;
float minLat = ((float) (latitudeE6 - latHalfSpan)) / MILLION;
float maxLat = ((float) (latitudeE6 + latHalfSpan)) / MILLION;
mImageManager.clear(); //清空上次下载的内容
// 开始下载搜索区域内的图片信息资源
mImageManager.load(minLong, maxLong, minLat, maxLat);
//跳转到图片列表界面
startActivity(i);
}
}























 97
97

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








