因为我的webpack页面配置会在生成页面的时候加上view这个目录
var getHtmlConfig = function(name,title){
return {
template: './src/view/'+name+'.html',
filename: 'view/'+name+'.html',
favicon : './favicon.ico',
title : title,
inject : true,
chunks : ['common',name],
minify:{
removeComments:true
}
}
}所以,单纯的启动webpack-dev-server时,找不到dist下的index页面,然后就会得到 cannot GET /
这个提示。
但是只要在地址栏补上页面路径就可以将页面加载出来了
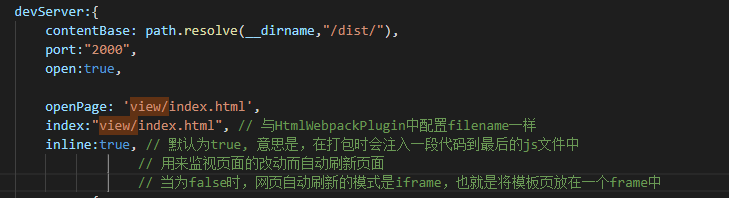
为了不每次都手动加载,只要在devServer这个配置对象中加入两个属性就ok。分别是 openPage 和 index
index:代表的是启动的时候,就在的页面
openPage: 可以使启动后的index页的地址栏加载启动页的页面路径。(如果不加,那么会有个问题,就是跳转页面的时候,代码上写的是相对index页面的相对路径,跳转回404,所以还是加上比较好~)

![]()





















 1868
1868











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








