配置的配置vue.config.js文件中修改:

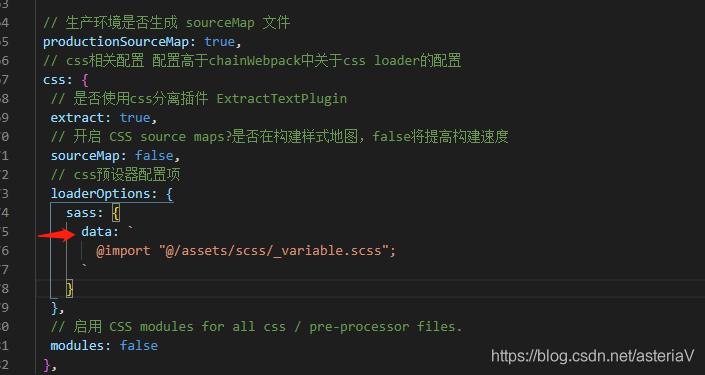
把sass里面的data改为prependData
// css相关配置 配置高于chainWebpack中关于css loader的配置
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true,
// 开启 CSS source maps?是否在构建样式地图,false将提高构建速度
sourceMap: false,
// css预设器配置项
loaderOptions: {
sass: {
prependData: `
@import "@/assets/scss/_variable.scss";
`
}
},
// 启用 CSS modules for all css / pre-processor files.
modules: false
},然后重新启动项目就ok了























 1165
1165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








