功能
- 使用Quick2进行自定义进度条
- 动画控制进度条移动
- 封装自定义进度条
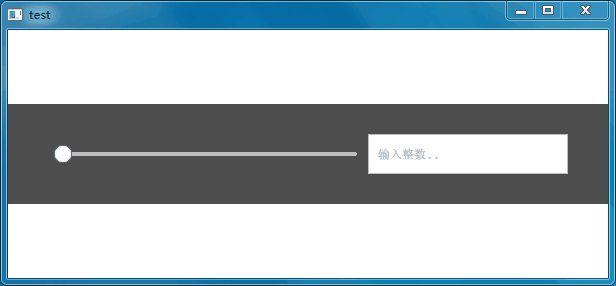
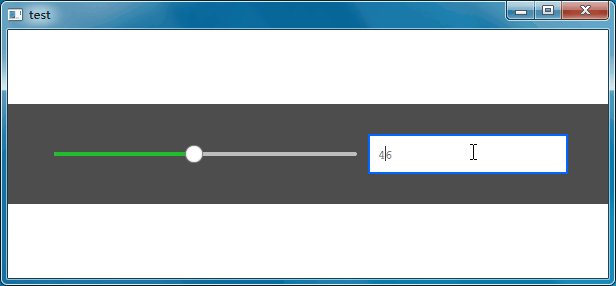
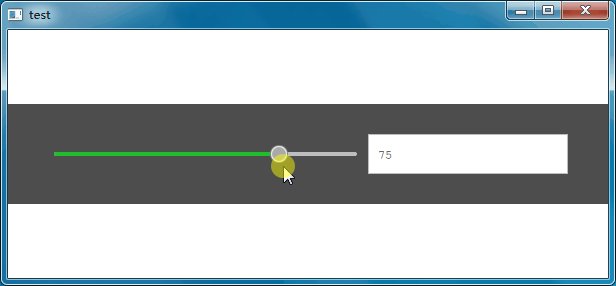
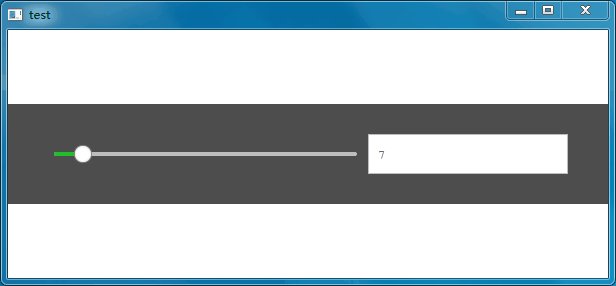
效果

关键代码
background: Rectangle
{
x: control.leftPadding
y: control.topPadding + control.availableHeight / 2 - height / 2
implicitWidth: 200
implicitHeight: 4
width: control.availableWidth
height: implicitHeight
radius: 2
color: "#bdbebf"
Rectangle
{
width: control.visualPosition * parent.width
height: parent.height
color: "#21be2b"
radius: 2
}
}
源码
获取方式一:CSDN积分下载
获取方式二:扫描下方微信公众号,回复 “100164350” ,立即获取源码链接。
关注
笔者 - jxd
微信公众号搜索 “码农总动员” 或 微信扫描下方二维码,了解更多你不知道的XX,O(∩_∩)O

























 7062
7062











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










