拉杆素材

水平拉杆
效果如下

样式表做如下修改:
QSlider::groove:horizontal
{
border: 1px solid #999999;
height: 2px;
margin: 0px 0;
left: 5px;
right: 5px;
}
QSlider::handle:horizontal
{
border: 0px ;
border-image: url(:/Resource/ok.png); /*图片自行添加*/
width: 17px;
margin: -8px -8px -8px -8px;
}
QSlider::add-page:horizontal
{
background-color: gray;
}
QSlider::sub-page:horizontal
{
background-color: #1AFA29;
}
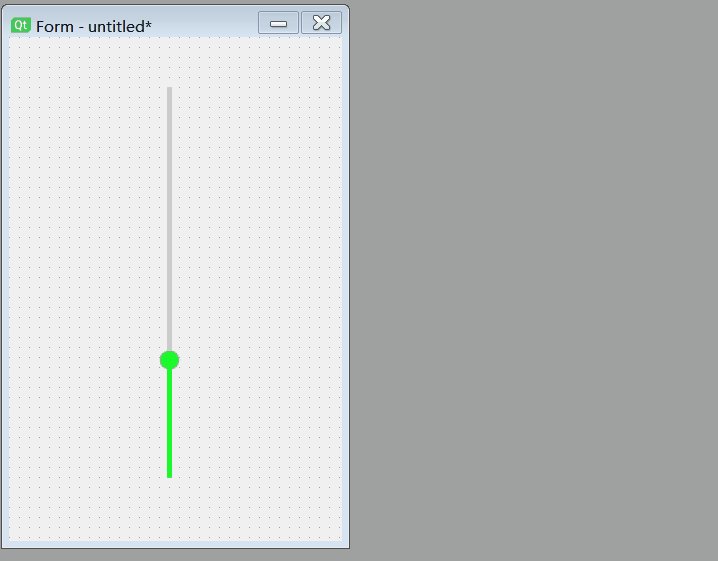
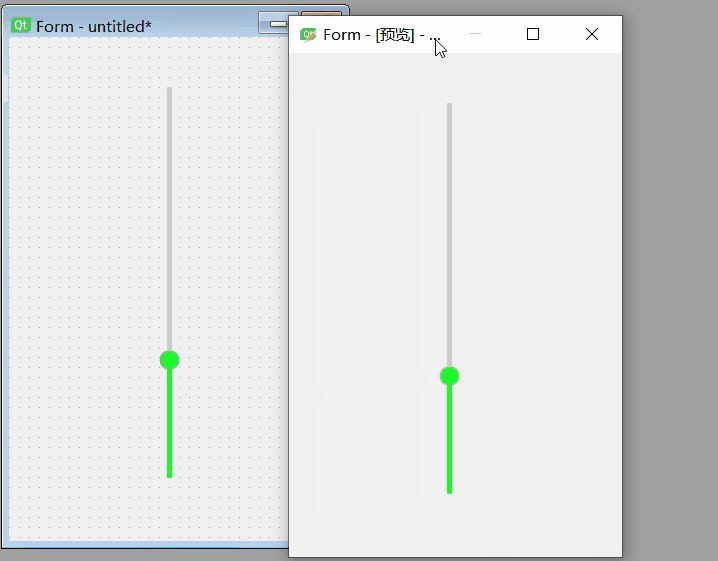
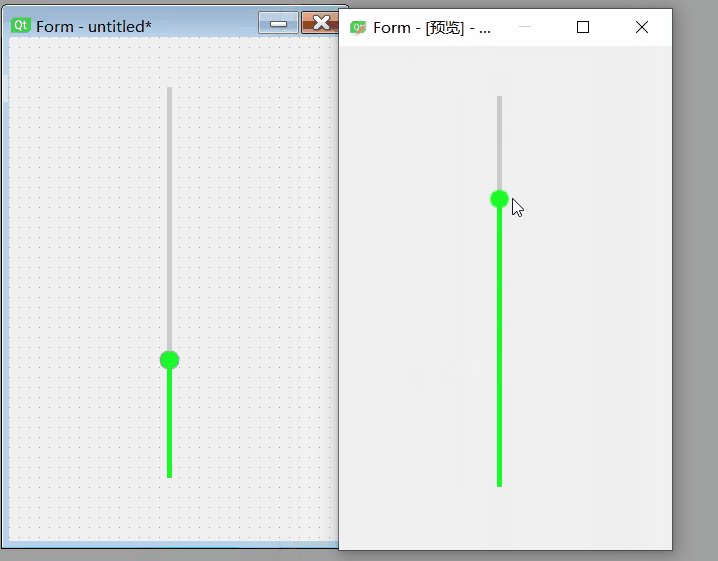
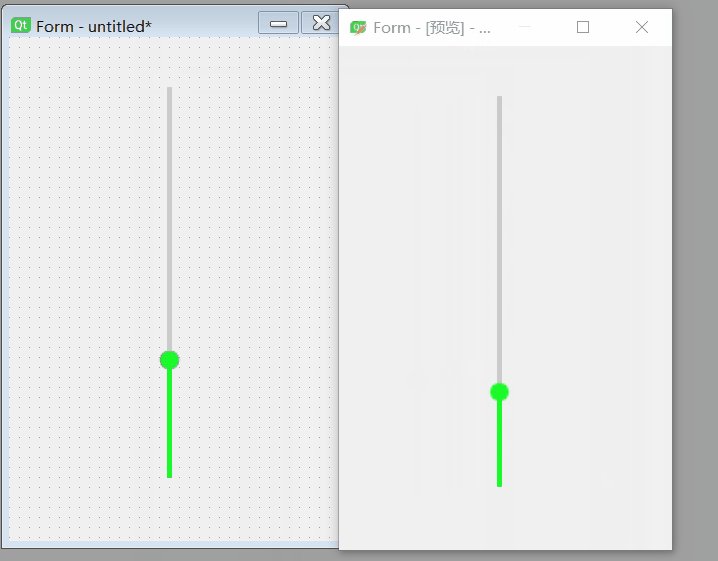
垂直拉杆
效果如下

样式表做如下修改&#x









 订阅专栏 解锁全文
订阅专栏 解锁全文















 1329
1329











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










