CSS选择器
| .intro | 选择 class="intro" 的所有元素。 | 1 | |
| #firstname | 选择 id="firstname" 的所有元素。 | 1 | |
| * | 选择所有元素。 | 2 | |
| p | 选择所有 <p> 元素。 | 1 | |
| div,p | 选择所有 <div> 元素和所有 <p> 元素。 | 1 | |
| div p | 选择 <div> 元素内部的所有 <p> 元素。:后代选择器 | 1 | |
| div>p | 选择父元素为 <div> 元素的所有 <p> 元素。(子选择器,只选子代) | 2 | |
| div+p | 选择所有{紧接在 <div> 元素之后}的 <p> 元素。相邻同胞选择器 | 2 | |
| [target] | 选择带有 target 属性所有元素。 | 2 | |
| [target=_blank] | 选择 target="_blank" 的所有元素。 | 2 | |
| [title~=flower] | 选择 title 属性包含单词 "flower" 的所有元素。 | 2 | |
| [lang|=en] | 选择 lang 属性值以 "en" 开头的所有元素。 | 2 |
相邻同胞选择器
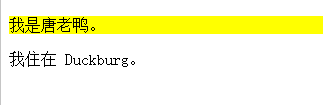
1 <!DOCTYPE html> 2 <html> 3 <head><!--相邻同胞选择器--> 4 <style> 5 div+p 6 { 7 background-color:yellow; 8 } 9 </style> 10 </head> 11 12 <body> 13 14 <div></div> 15 <p>我是唐老鸭。</p><!--紧接在div之后--> 16 17 <p>我住在 Duckburg。</p><!--未紧接在div之后--> 18 19 20 </body> 21 </html>

层叠(样式优先级):
首先
- 标有!important的用户样式 用户样式(读者):就是浏览网页的用户,自己所设置的样式。
- 标有!important的作者样式 作者样式:指的是制作者(即做网页的那人)所写的用来把想要的效果呈现出来的样式。
- 作者样式
- 用户样式
- 浏览器/用户代理应用的样式
然后,根据选择器的特殊性决定规则的次序。特殊性高的选择器的样式覆盖特殊性低的。特殊性的描述可以把它看成一个4位数: abcd(0000)。既特殊性分为四个等级,abcd
- 如果样式是行内样式,既style=“~~~~”,那么a=1 特殊性1000
- b为ID选择器的总数 如#a1 #a2{} 特殊性为 0200
- c为类,伪类,属性选择器的总数
- d为类型选择器和伪元素选择器的总数
如果两个样式特殊性相同,后定义的覆盖前面的。





















 327
327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








