Quartz 2D提供了CGContextAddCurveToPoint()和CGContextAddQuadCurveToPoint()两个函数向CGContextRef的当前路径上添加曲线,前者用于添加贝塞尔曲线,后者用于添加二次曲线。
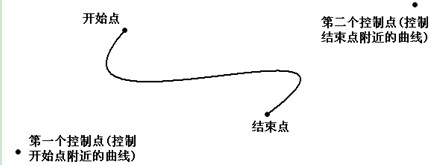
绘制贝塞尔曲线的示意图如图12.10所示。从图12.10可以看出,确定一条贝塞尔曲线需要4个点:开始点、第一个控制点、第二个控制点和结束点。
图12.10 绘制贝塞尔曲线示意图
CGContextAddCurveToPoint(CGContextRef c, float cpx1, float cpy1, float cpx2, float cpy2, float x, float y)方法则负责绘制从路径的当前点(作为开始点)到结束点(x、y)的贝塞尔曲线,其中,cpx1、cpy1定义第一个控制点的坐标;cpx2、cpy2定义第二个控制点的坐标。
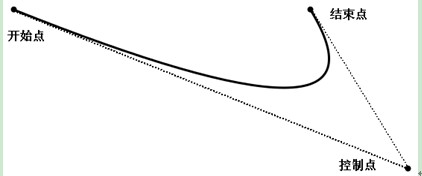
绘制二次曲线的示意图如图12.11所示。
从图12.11可以看出,确定一条二次曲线需要三个点:开始点、控制点和结束点。
CGContextAddQuadCurveToPoint(CGContextRef c, float cpx, float cpy, float x, float y)方法则负责绘制从路径的当前点(作为开始点)到结束点(x、y)的二次曲线,其中,cpx、cpy定义控制点的坐标。
图12.11 绘制二次曲线示意图
下面的程序使用了CGContextAddQuadCurveToPoint()函数方法绘制多条相连的曲线,这样就可添加花朵形状的路径。将下面的函数添加到FKContext.h函数库中,方便以后复用。添加花朵路径的函数代码如下。
程序清单:codes/12/12.2/CurveTest/CurveTest/FKContext.h
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
/*
该方法负责绘制花朵。
n:该参数控制花朵的花瓣数;dx、dy:控制花朵的位置;size:控制花朵的大小;
length:控制花瓣的长度
*/
void
CGContextAddFlower(CGContextRef c , NSInteger n
, CGFloat dx , CGFloat dy , CGFloat size , CGFloat length)
{
CGContextMoveToPoint(c , dx , dy + size);
// 移动到指定点
CGFloat dig = 2 * M_PI / n;
// 采用循环添加n段二次曲线路径
for
(
int
i = 1; i < n + 1 ; i++)
{
// 计算控制点坐标
CGFloat ctrlX =
sin
((i - 0.5) * dig) * length + dx;
CGFloat ctrlY=
cos
((i - 0.5 ) * dig) * length + dy;
// 计算结束点的坐标
CGFloat x =
sin
(i * dig) * size + dx;
CGFloat y =
cos
(i * dig) * size + dy;
// 添加二次曲线路径
CGContextAddQuadCurveToPoint(c, ctrlX , ctrlY , x , y);
}
}
|
上面的粗体字代码每次都会计算二次曲线结束点、控制点的坐标,然后调用CGContext AddQuadCurveToPoint()函数,即可添加二次曲线路径。程序采用循环控制绘制多条前后相连的曲线,这样即可形成花瓣。
下面创建一个应用程序来测试该添加花瓣曲线的函数。首先创建一个Single View Application,该Application包含一个应用程序委托代理类、一个视图控制器和配套的Storyboard界面设计文件。将该界面设计文件中最大的View改为使用自定义的FKCurveView类。该程序的控制器类几乎无须修改,只要重写FKCurveView的drawRect:方法,在该方法中调用FKContext.h中的方法来添加花瓣路径,然后采用不同的颜色填充该路径即可。
下面是该FKCurveView类的实现代码。
程序清单:codes/12/12.2/CurveTest/CurveTest/ FKCurveView.m
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
#import "FKCurveView.h"
#import "FKContext.h"
@implementation FKCurveView
- (
void
)drawRect:(CGRect)rect
{
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 获取绘图的CGContextRef
CGContextBeginPath(ctx);
// 开始添加路径
CGContextAddFlower(ctx , 5 , 50 , 100 , 30 , 80);
// 添加5瓣花朵的路径
CGContextSetRGBFillColor(ctx, 1, 0, 0, 1);
// 设置填充颜色
CGContextFillPath(ctx);
CGContextAddFlower(ctx , 6 , 160 , 100 , 30 , 80);
// 添加6瓣花朵的路径
CGContextSetRGBFillColor(ctx, 1, 1, 0, 1);
// 设置填充颜色
CGContextFillPath(ctx);
CGContextAddFlower(ctx , 7 , 270 , 100 , 30 , 80);
// 添加7瓣花朵的路径
CGContextSetRGBFillColor(ctx, 1, 0, 1, 1);
// 设置填充颜色
CGContextFillPath(ctx);
CGContextClosePath(ctx);
// 关闭路径
}
@end
|
程序中的三行粗体字代码分别添加5瓣花朵路径、6瓣花朵路径、7瓣花朵路径,然后使用不同的颜色来填充这些路径。注意到上面的程序并未在每次添加花朵路径后立即关闭,这也是允许的,而且每次填充路径时并不会再次填充前一次已经填充过的路径。这是因为只用程序绘制了CGContextRef当前所包含的路径,系统会自动清除已经绘制的路径。
注意:
每次绘制完成后,CGContextRef会自动清除已经绘制完成的路径。
编译、运行该程序,可以看到如图12.12所示的花朵。
图12.12 使用二次曲线绘制花朵示例
——————本文节选自《疯狂ios讲义(上)》


























 1135
1135

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








