建立信息架构是交互设计师主要工作之一,是需求转向交互稿中非常重要的过程。一个架构的好坏决定这这个产品未来的命运,只有具有一个好的信息架构,才会具有一个好的产品体验。以下将从认识——前期工作——如何产出——如何判断,四个步骤来介绍信息架构。
一、何为信息架构
信息架构设计是对信息进行结构、组织方式以及归类的设计、好让使用者容易使用和理解的一项艺术与科学。这是比较官方的说法,简单通俗的说法就是对信息进行组织和层级分层。

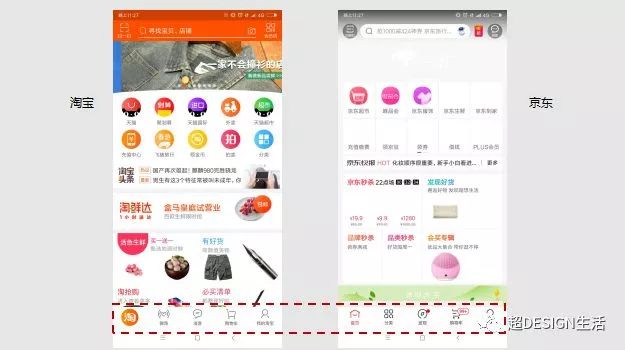
当我们一看到购物车这个信息的时候,我们就会知道这是一个购物类的APP,这就是信息架构的一个非常重要的点——你的产品必须非常容易让用户理解,在第一眼就有个简单的认识。这是淘宝与京东,他们的信息架构是不是特别的相似.淘宝是首页—微调—消息—购物车—我的,京东是首页—分类—消息—购物车—我的。当然这么相似也是有原因的,当中这涉及到用户的习惯,用户已经被培养出这样的使用习惯,当你在去换另一种方式,就会增加用户的替换成本,当然如果你的新的体验非常的出色,那么可以进行替换,否则还是按照用户使用习惯进行设计,这有个用户价值公式可以参考——用户价值=(新体验—旧体验)—替换成本。同样的例子还有很多,如下:

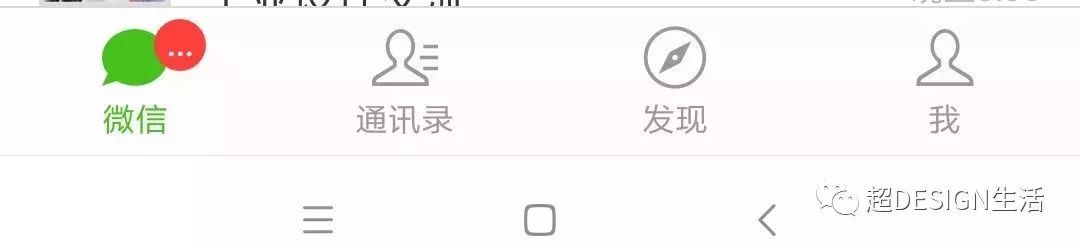
当我们看到这个架构,一看到消息和通讯录就会知道这是一个社交类软件。

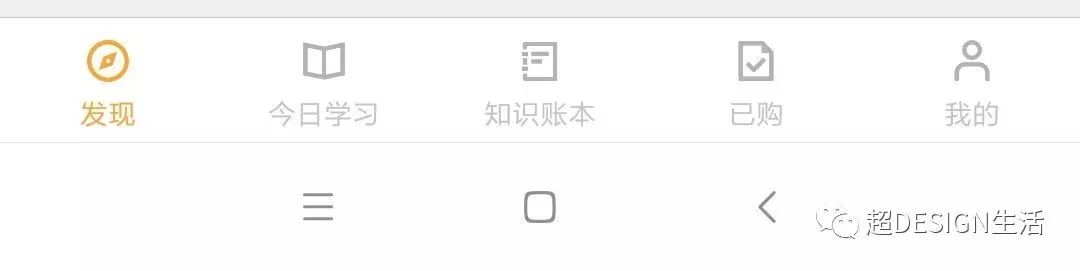
还有这个例子,一看到今日学习——知识账本——已购,就会知道是一个知识付费的平台。
这就是信息架构的重要的点——让用户易于理解。用户第一眼就必须知道你这个的产品是用来干什么的。如果你信息架构让用户感到迷茫和不知道怎么用,那么用户是不会在这个APP上待太长时间的,用户使用APP不是用来学习怎样操作它的,一个好的设计要做到自然。用户都能在需要的时候容易找到某种功能(分清主次),更好的体验将会带来更高的留存率。
信息架构绝不是功能的简单堆叠,我们需要去重新的组织它,去设计它,提取出第一层级、第二层级、第三层级、等等的功能层级,然后再把这么多杂乱的功能进行有组织的排序。
二、产品信息架构设计的前期工作
1. 了解用户、场景、使用习惯
任何一个产品都必须考虑到目标用户,用户需要什么、他们用产品来干什么、最关心产品哪些功能、有没有用过类似产品,在设计前必须要对用户进行分析。一般会进行用户研究,进行数据收集过后,会制作用户角色模型(persona)。当我们在考虑用户时候,是将用户放在场景中进行考虑。什么是场景,场就是时间+空间,景就是情感出发,用户在这个场景中使用产品会有哪些感受。

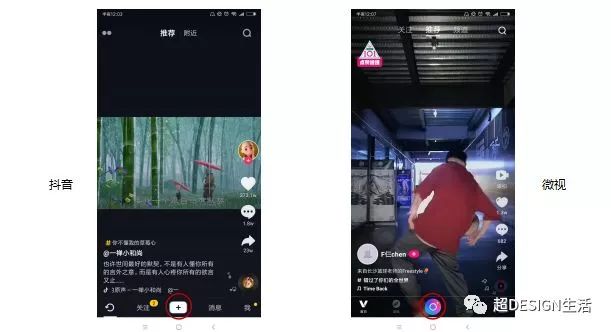
这是抖音和腾讯的微视,相同的使用操作,为什么微视不要另外一种方式呢?——抖音已经培养出了用户习惯,并且这个习惯用也非常的顺手,在找不到更好的方式的情况下,尊重用户当前的用户习惯无疑是最好的选择。
2. 了解业务需求
在这里的业务需求不仅仅只单单只上次讲的产品目标和产品目的了,还包括了运营需求、技术需求等等其他部门的需求。

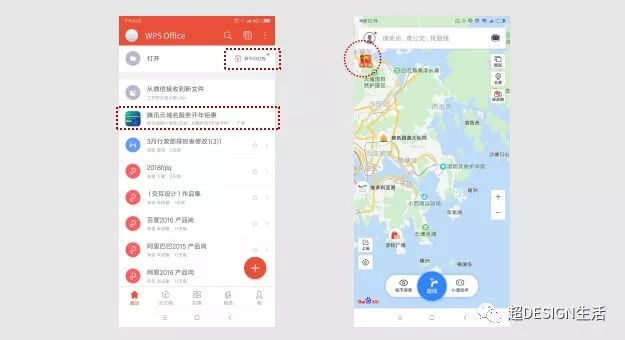
例如左图是WPS页面,将广告放入页面中,APP里面有广告不是产品要考虑的,这是商业的需求(当然WPS这种广告具有强烈的误导性,这下次另外分析,误导用户等于欺骗)。右图是百度地图的,在其上方有个小游戏是推广小智的,这是运营的需求。因此了解其他部分的业务需求是非常必要的。
3. 竞品的调研
在进行竞品的调研,主要要分析出竞品的共性与差异,分析共性和差异形成的原因,因为技术、习惯还是资源等等。共性是我们很难改变的,也是我们很可能借鉴的,而差异就是我们进行创新的地方。

还是用抖音和微视分析,共性就是主要操作和架构是差不多的,形成这个的原因是用户已经被培养出使用习惯,而差异就是微视将关注移动到上部分的标签栏中,底部的导航栏加入了发现。这就是微视与抖音的最重要的区别,腾讯进行了资源的组合与分类。这也算是腾讯的创新点。(虽然很鸡肋)
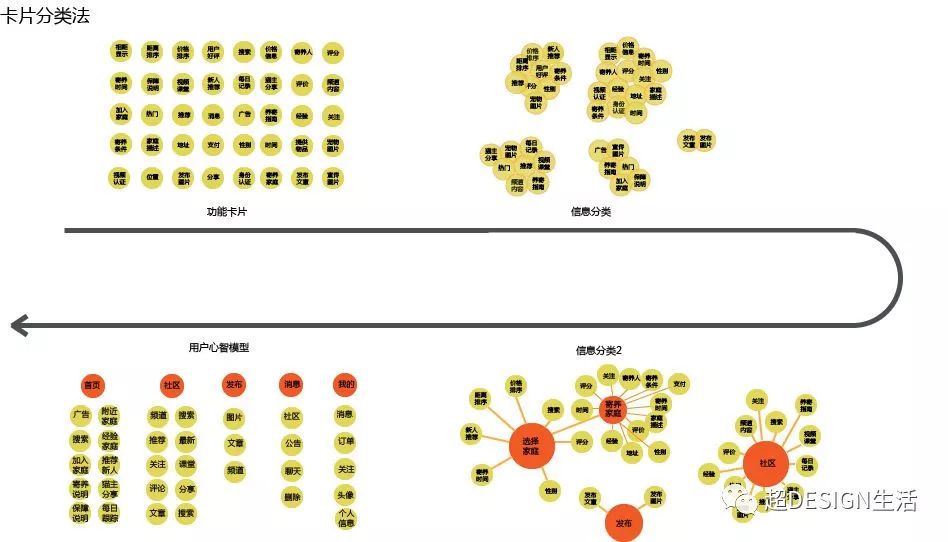
4. 卡片分类法——获取用户的心智模型
在用户分析中曾经提及过卡片分类法,其的目的就是获取用户的心智模型,用户心理是怎想的,是怎么分类的。它是一种让用户对功能卡片进行分类、组织,并且给相关功能的集合重新定义名称的一种自下而上的整理方法。通过这样,我们了解用户是怎么思考这些功能并且怎么合并这些功能的。
卡片分类法的流程:a 介绍卡片——b 用户归类卡片——c 让用户取名——d继续归类——e 简单的访谈——f 拍照存档
关于卡片分类中卡片设置的要求:
第一,它是功能或者界面的名字:比如对话窗口、拨号呼叫
第二,他来自于你现有信息架构数的树叶部分。(没有子树的部分)
第三,不要过分细分,例如不要细分列表单元格内的元素,不要细分一个相对稳定的页面
第四,功能/信息卡片不能出现包含关系
第五,卡片总数不能超过30张。
卡片分类法的产出物(信息架构图):


三、产出产品信息架构设计
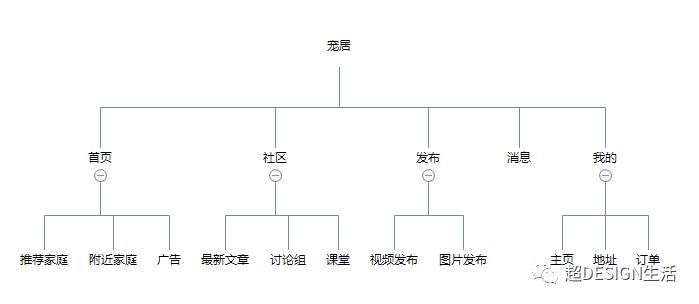
1. 整合信息——形成自己的产品框架
利用上文中竞品分析和用户心智模型形成的信息架构图,进行信息的整合。形成自己的信息架构图,可以利用思维导图和axure等工具。
2. 寻找层与度的平衡
层是广度,度是指深度,把握两者的平衡会影响体验的好坏,深度太深,用户有耐心连续探索8个页面吗?(一般5个为突破值),如果广度大太广,用户一下能看这么多信息吗。层和度是相互变化的,层多了,度就少。在进行信息架构设计的时候要做到两者的平衡。
3. 验证核心使用流程
在信息架构完成后,然后验证这个架构是否可以用,这是一个至上而下的过程,来验证是否这个信息架构可以走的通,可以利用用户体验地图进行模拟。
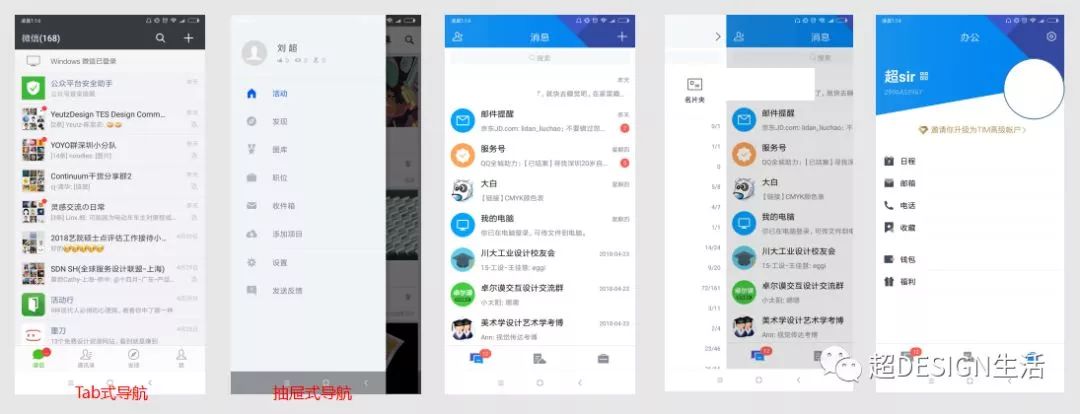
4. 考虑信息架构与交互构图的关系

在移动端,一级导航的样式分辨为Tab式导航与抽屉式导航,Tab式导航虽然中规中矩,但是容易让用户理解并且记住,抽屉式导航给人的感觉会很酷,但是对信息是一种隐藏,如果第一重要级不是很突出,最好不要使用抽屉式导航,正如behance找图看图的第一重要级相较于其它就非常突出,打车软件与地图软件的地图首页的重要级就非常突出,在这样的情况下就可以使用抽屉式导航。所以为什么说TIM的信息架构非常的差,第一,一个社交软件,没有特别突出的重要级,竟然使用类始于抽屉式导航的形式将相对于比较重要的联系人页面进行了隐藏,相对于不太重要的办公页面去放置在主导航中。

到苹果官网的图,你一样你会看到iphone8那几个字,因为这是苹果想要突出的第一优先级。

这这里我调了一下的图片,第一眼,你会看到手机。
也就是说在进行页面信息排布的时候,也可以更加信息优先级来进行交互架构的设计。确定页面所需呈现信息——绘制信息架构树状图(找到连同信息)——进行重要心分级——绘制页面。
四、判断产品的信息架构
判断产品信息架构好与不好有两个方法:
1. 用户测试:
第一,用户在你不介绍具体产品的情况下,通过短时间的使用,说出产品可以用来作什么
第二,让用户进行核心人物流程,检查完成是否流畅
第三,给用户一个寻找一个相对层级较深的功能任务,检测用户是否能通过信息架构名称找出功能
2. 撰写产品说明书
以非常简单的交互框的形式,看用户能不能看懂。
出处:https://www.iamue.com/36794
版权申明:内容来源网络,版权归原创者所有。除非无法确认,我们都会标明作者及出处,如有侵权烦请告知,我们会立即删除并表示歉意。谢谢。

大型web系统数据缓存设计
看完本文有收获?请转发分享给更多人
欢迎关注“畅聊架构”,我们分享最有价值的互联网技术干货文章,助力您成为有思想的全栈架构师,我们只聊互联网、只聊架构!打造最有价值的架构师圈子和社区。
长按下方的二维码可以快速关注我们





















 2373
2373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








