1 // 设定时间,页面慢慢变透明,直到消失
2 var opacityInterval = setInterval(function () {
3 // 普通时间转为格林威治时间
4 var targetDate = new Date('2019-05-23 17:20:00')
5 var currentDate = new Date()
6 // 目标时间距1970年毫秒数
7 var time1 = targetDate.getTime()
8 // 当前时间距1970年毫秒数
9 var time2 = currentDate.getTime()
10 // 剩余时间毫秒数
11 var times = time1 - time2
12 // 设定timeMsec值, 让 times/timeMsec 的比值小于等于1, 也就是opacity的取值范围
13 var timeMsec = ''
14 // 剩余时间少于1小时, 就以一小时为单位, 当然你也可以设置单位为一天、一周、半个月、或半年, 相应改下 targetDate值
15 if (times < 1000 * 60 * 60) {
16 timeMsec = 1000 * 60 * 60
17 }
18 // 计算出均匀透明度
19 var opacityRate = (times / timeMsec).toFixed(2)
20 if (times > 0) {
21 document.getElementsByTagName("body")[0].style.opacity = opacityRate
22 } else {
23 // 剩余时间为0, 设置opacityRate为0, 并清除定时器
24 opacityRate = 0
25 clearInterval(opacityInterval)
26 }
27 }, 3000)
在github上面看到的 ,代码挺简单的,但是效果还可以,大家可以试试,挺有意思的。
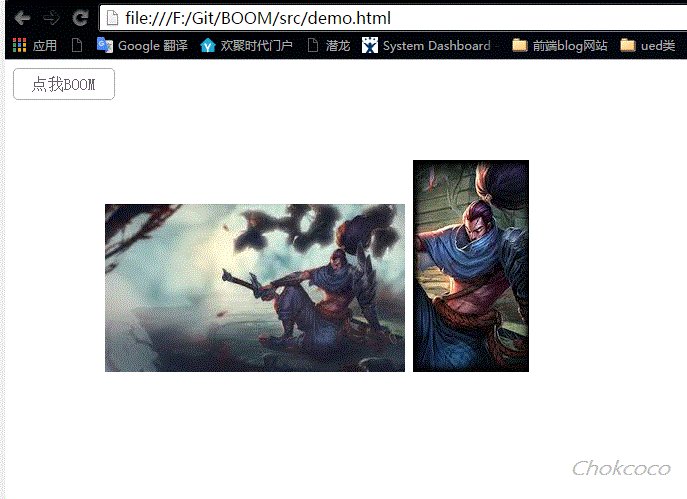
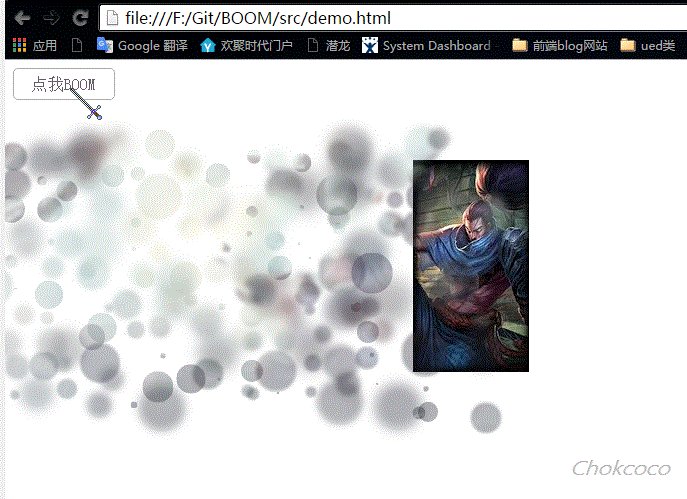
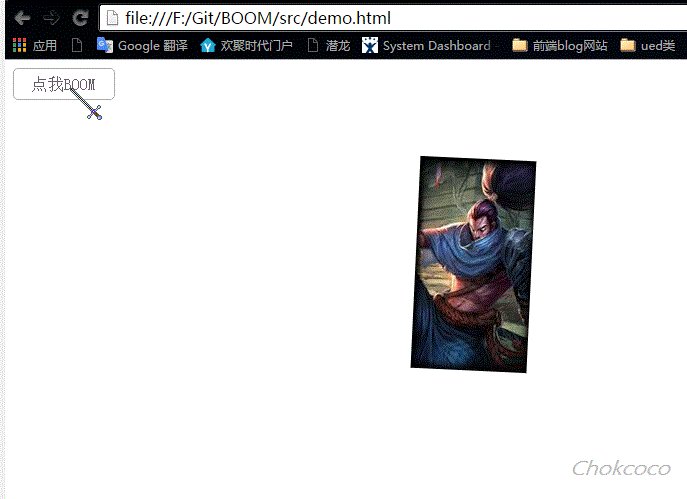
顺便分享一个JS+CSS3 让图片爆炸的效果 源地址 :https://github.com/chokcoco/boomJS

Usage
1 <!-- style --> 2 <link rel="stylesheet" type="text/css" href="Boom.css" /> 3 <!-- scripts --> 4 <script src="jquery.js"></script> 5 <!-- scripts --> 6 <script src="boom.js"></script> 7 8 <script> 9 // 调用方法: 10 //法一:传入图片的 jQuery 对象 11 boom($('img')) 12 13 // 法二:构建 boom 实例,传入图片的 jQuery 对象 14 var bom = boom(); 15 bom.boom($('img')); 16 </script>
API
1 boom($('img'),{ 2 // 缩放值 3 'scaleLevel' : 3, 4 // 模糊值 5 'blurLevel': 9, 6 // 弹射距离 7 'boomLevel': 4, 8 // 爆炸时长 9 'boomTime':800, 10 // 是否打开日志 11 'isOpenLog':true 12 });
温馨提示,不建议将 scaleLevel 的值设太高 :) 。
IOS 下的效果
之前在 IOS 上面看到了一个这样的效果,寻思着能否用 Javascript 实现一遍,捣鼓了一番做出了如上图所示效果,因为是非 canvas ,无法取到图片上的色值,使用了背景图定位代替,所以性能方面可能有所不足。





















 554
554











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








