Flutter最近很火,我抽出了一点时间对Flutter进行了初步了解,过程中遇到一些问题,在这里记录并分享一下.
Flutter中文网 https://flutterchina.club/
"使用镜像"、"获取Flutter SDK"、"Android Studio设置" 等等一系列操作按照官网教程来操作就可以了,如有个别问题,网上的相关博客也是可以解决的,这里我不再赘述.
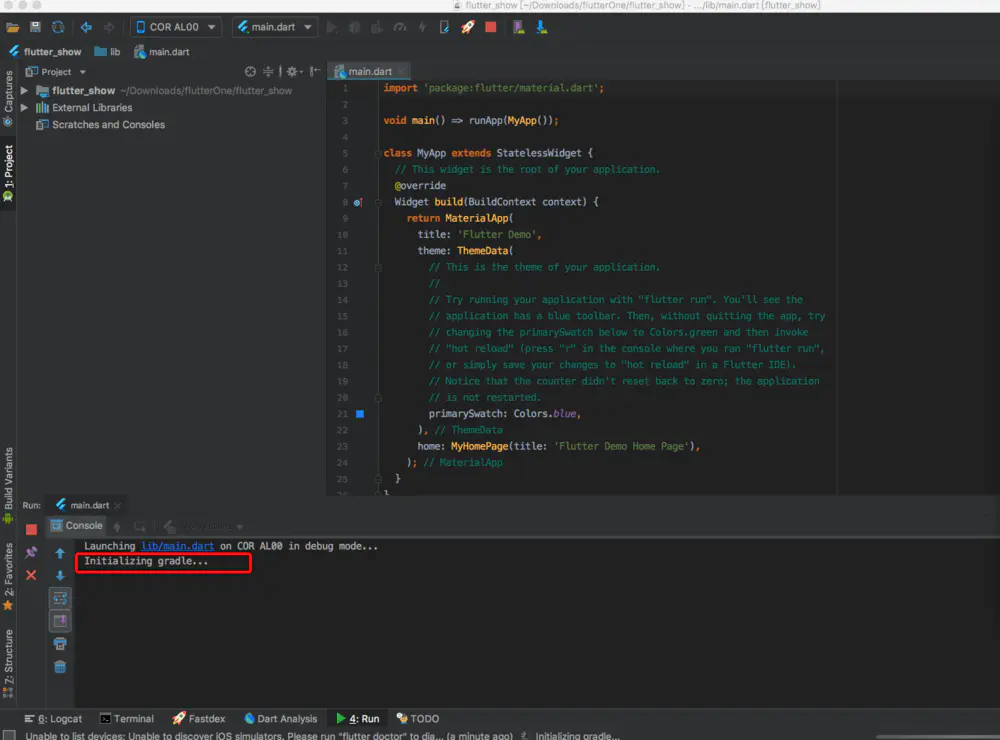
还算顺利地创建了第一个Flutter项目后,却在准备运行时遇到了麻烦,Android Studio一直卡在了Initializing gradle...界面,如下所示,等待了很长时间发现Initializing并不会结束.

initializing gradle....png
这其实是Android Studio在下载gradle,如果不能翻墙,那就果断采取别的方法来解决这个问题,否则会一直卡在这里.看过了一些博客,在试了多个方法之后,给大家分享下我亲测有效的经验,主要分为两大步骤:
一.gradle相关配置:

flutter项目默认gradle版本.png
我创建的flutter项目默认使用的是gradle-4.10.2-all版本,如果你的电脑上没有这个gradle版本,Android Studio就会卡在Initializing gradle...界面去下载这个版本,导致长时间卡顿,所以这里我们应该手动去下载gradle.
gradle下载地址:http://services.gradle.org/distributions/
gradle下载并解压完成后,打开Macintosh HD--->用户--->选择自己的用户名,需要在这个目录下找到.gradle文件,这是个隐藏的文件夹,macOS可以使用shift+command+.来查看隐藏文件,找到.gradle>wrapper>dists目录,把刚刚下载好的gradle文件解压后拷贝进来,这样一来gradle的配置就告一段落.

mac系统默认隐藏的文件.png

下载好的gradle文件.png
二.接下来要修改Flutter相关文件:
1.首先修改Flutter SDK中的flutter.gradle文件:
文件路径为:flutter>packages>flutter_tools>gradle>flutter.gradle
修改后效果如图:

flutter sdk.png
2.MacOS"系统盘"中的flutter.gradle文件:

系统文件.png
文件路径为:flutter>packages>flutter_tools>gradle>flutter.gradle,修改之后效果和上一步相似.

flutter gradle文件修改.png
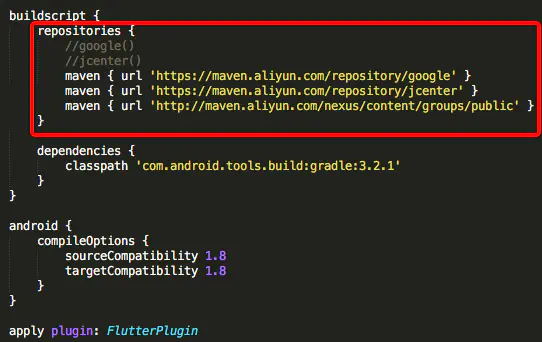
3.修改Flutter项目中的build.gradle文件:

flutter项目中修改镜像.png
经过以上步骤,终于将项目运行了起来,运行效果如下图:

flutter项目运行效果.png
以上是我亲测有效的方法,希望可以帮到同样遇到这个问题的同学们,如有问题或文中有错误欢迎交流指正.
























 5934
5934

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








