1 <!--(c) Copyright 2018 Web牧马人. All Rights Reserved. 2 2018-04-19--> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="utf-8" /> 7 <title>js表格全选反选</title> 8 <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> 9 <style type="text/css"> 10 *{ 11 margin: 0; 12 padding: 0; 13 } 14 table thead tr th{ 15 text-align: center; 16 } 17 </style> 18 </head> 19 <body> 20 <table class="table table-bordered table-striped text-center"> 21 <thead> 22 <tr> 23 <th><input type="checkbox" class="all"/>全选</th> 24 <th>发件人</th> 25 <th>邮件</th> 26 <th>邮件信息</th> 27 </tr> 28 </thead> 29 <tbody> 30 <tr> 31 <td><input type="checkbox" class="tdInput" /></td> 32 <td>A1</td> 33 <td>A2</td> 34 <td>A3</td> 35 </tr> 36 <tr> 37 <td><input type="checkbox" class="tdInput" /></td> 38 <td>B1</td> 39 <td>B2</td> 40 <td>B3</td> 41 </tr> 42 </tbody> 43 <tfoot> 44 <tr> 45 <td><input type="checkbox" class="all"/>全选</td> 46 <td colspan="3"> 47 <button class="cancelAll">取消全选</button> 48 <button class="inverse">反选</button> 49 <button class="del">删除所选</button> 50 <button class="addTr">增加</button> 51 </td> 52 </tr> 53 </tfoot> 54 </table> 55 56 <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> 57 <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> 58 <script type="text/javascript"> 59 $(function(){ 60 var all = $('.all'); 61 var cancelAll = $('.cancelAll'); 62 var inverse = $('.inverse'); 63 var del = $('.del'); 64 var addTr = $('.addTr'); 65 var tdInput = $('.tdInput'); 66 67 //全选 68 all.click(function(){ 69 if(this.checked){ 70 all.prop('checked',true); 71 tdInput.prop('checked',true); 72 }else{ 73 all.prop('checked',false); 74 tdInput.prop('checked',false); 75 } 76 }) 77 78 //取消全选 79 cancelAll.click(function(){ 80 all.prop('checked',false); 81 tdInput.prop('checked',false); 82 }) 83 84 //反选 85 inverse.click(function(){ 86 $('.tdInput').prop('checked',function(index,value){ 87 return !value; 88 }) 89 if($('.tdInput:checked').length == tdInput.length){ 90 all.prop('checked',true); 91 }else{ 92 all.prop('checked',false); 93 } 94 }) 95 96 $.each(tdInput,function(index,value){ 97 $(this).click(function(){ 98 if($('.tdInput:checked').length == tdInput.length){ 99 all.prop('checked',true); 100 }else{ 101 all.prop('checked',false); 102 } 103 }) 104 }) 105 106 //删除所选 107 del.click(function(){ 108 $('.tdInput:checked').parent().parent().remove(); 109 tdInput = $('.tdInput'); 110 }) 111 112 //添加 113 addTr.click(function(){ 114 var now_tr = $('tbody tr'); 115 var now_tr_char = $('tbody tr').eq(now_tr.length-1).find('td').eq(1).text().charCodeAt(0);//转换成ASCII码 116 if(now_tr_char == 90){//Z的ASCII码为90 117 alert('增加到这里就行了,别玩了!') 118 return false; 119 } 120 var add_tr_char = String.fromCharCode(now_tr_char+1);//ASCII码转换成字符串 121 $('tbody').append('<tr><td><input type="checkbox" class="tdInput" /></td><td>'+ add_tr_char +'1</td><td>'+ add_tr_char +'2</td><td>'+ add_tr_char +'3</td></tr>'); 122 tdInput = $('.tdInput');//重新获取tdInput节点数量 123 //为添加后所有的tdInput增加点击事件 124 $.each(tdInput,function(index,value){ 125 $(this).click(function(){ 126 if($('.tdInput:checked').length == tdInput.length){ 127 all.prop('checked',true); 128 }else{ 129 all.prop('checked',false); 130 } 131 }) 132 }) 133 if($('.tdInput:checked').length == tdInput.length){ 134 all.prop('checked',true); 135 }else{ 136 all.prop('checked',false); 137 } 138 }) 139 }) 140 </script> 141 </body> 142 </html>
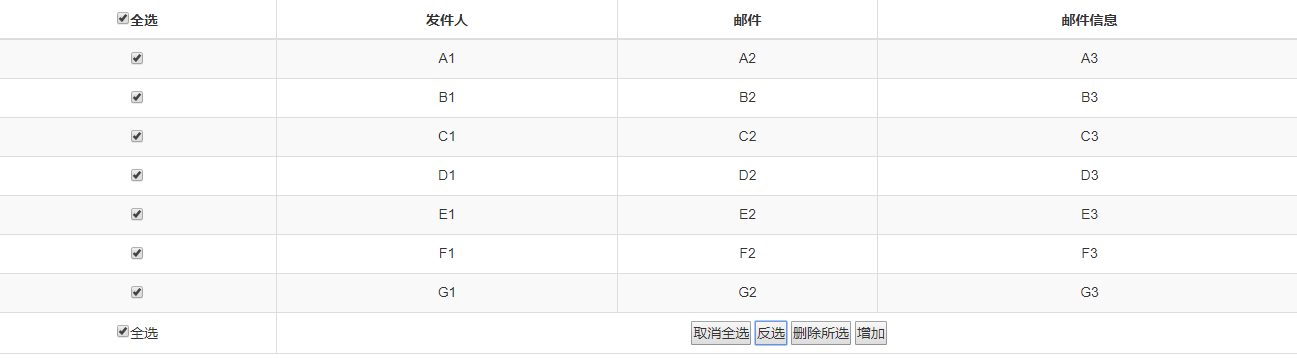
效果图:






















 1480
1480











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








