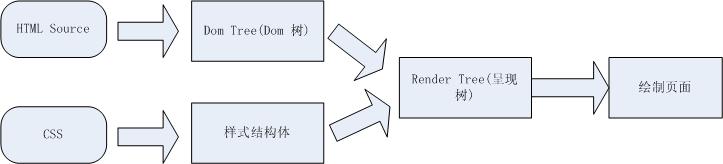
1. 浏览器把获取到的HTML代码解析成1个DOM树,HTML中的每个tag都是DOM树中的1个节点,根节点就是我们常用的document对象。DOM树里包含了所有HTML标签,包括display:none隐藏,还有用JS动态添加的元素等。
2. 浏览器把所有样式(用户定义的CSS和用户代理)解析成样式结构体,在解析的过程中会去掉浏览器不能识别的样式,比如IE会去掉-moz开头的样式,而FF会去掉_开头的样式。
3、DOM Tree 和样式结构体组合后构建render tree, render tree类似于DOM tree,但区别很大,render tree能识别样式,render tree中每个NODE都有自己的style,而且 render tree不包含隐藏的节点 (比如display:none的节点,还有head节点),因为这些节点不会用于呈现,而且不会影响呈现的,所以就不会包含到 render tree中。注意 visibility:hidden隐藏的元素还是会包含到 render tree中的,因为visibility:hidden 会影响布局(layout),会占有空间。根据CSS2的标准,render tree中的每个节点都称为Box (Box dimensions),理解页面元素为一个具有填充、边距、边框和位置的盒子。
4. 一旦render tree构建完毕后,浏览器就可以根据render tree来绘制页面了。
回流与重绘
1. 当render tree中的一部分(或全部)因为元素的规模尺寸,布局,隐藏等改变而需要重新构建。这就称为回流(reflow)。每个页面至少需要一次回流,就是在页面第一次加载的时候。在回流的时候,浏览器会使渲染树中受到影响的部分失效,并重新构造这部分渲染树,完成回流后,浏览器会重新绘制受影响的部分到屏幕中,该过程成为重绘。
2. 当render tree中的一些元素需要更新属性,而这些属性只是影响元素的外观,风格,而不会影响布局的,比如background-color。则就叫称为重绘。
注意:回流必将引起重绘,而重绘不一定会引起回流。
一.明确概念
首先我们要明确页面在文档加载完成之后到完全显示中间的过程是
1.根据文档生成DOM树(包括display:none的节点);
2.在DOM树基础上根据节点的几何属性(margin/padding/width/height等)生成render树(不包括display:none、head节点但会包含visibility:hidden节点);
3.在render树基础上进行进一步渲染包括color,outline等样式;
reflow:
当render树中的一部分或者全部因为大小边距等问题发生改变而需要重建的过程叫做回流
repaint:
当元素的一部分属性发生变化,如外观背景色不会引起布局变化而需要重新渲染的过程叫做重绘
二.什么会引起回流
笼统来说当页面的布局和几何属性发生变化的时候就会引起回流。具体来说大概分别5大类:
1.首当其冲自然是dom树结构变化,比如你删除或者添加某个node.
2.元素几何属性变化,包括margin,padding,height,width,border等
3.页面渲染初始化
4.获取某些属性。虽然浏览器引擎可能会针对重排做了优化,比如Opera,它会等到有足够 数量的变化发生,或者等到一定的时间,或者等一个线程结束,再一起处理,这样就只发生一次重排。但除了render树的直接变化,当获取一些属性时,浏览器为取得 正确的值也会触发回流。这样就使得浏览器的优化失效了。这些属性包括:offsetTop、offsetLeft、 offsetWidth、offsetHeight、scrollTop、scrollLeft、scrollWidth、scrollHeight、 clientTop、clientLeft、clientWidth、clientHeight、getComputedStyle() (currentStyle in IE)。所以,在多次使用这些值时应进行缓存。
5.浏览器窗口发生变化-resize事件发生时;
以上,其实理解起来很容易。所谓的render树就是识别了几何属性的dom数,好像我们画人体的时候,dom树是先确定都有什么比如四肢,头部,身体,其他器官等;而render树则是确定这个人的高矮胖瘦,头发是否盖眼睛等,如果我们在绘画过程中发现脖子长了那就惨了,脖子下面都要重画。这就是回流了。如果发现只是手指画的有问题也还是要回流但我们只需要重画手指。(当然,我说的是手就是手,没什么特别造型的时候);当我们的render树完事了,也就是人体大概轮廓我们都画好了,就可以上色了,换个发色这种我们叫重绘。
var s = document.body.style;
s.
padding =
"2px";
// 回流+重绘
s.
border =
"1px solid red";
// 再一次 回流+重绘
s.
color =
"blue";
// 再一次重绘
s.
backgroundColor =
"#ccc";
// 再一次 重绘
s.
fontSize =
"14px";
// 再一次 回流+重绘
// 添加node,再一次 回流+重绘
document.
body.
appendChild(
document.
createTextNode(
'abc!'));
现在我们大概都能得出的结论是:回流比重绘的代价要高,至于具体的花销跟render树有多少节点需要重新构建有关。
还有就是,
回流一定会伴随着重绘,但是重绘不一定会引起回流。
三、我们要如何避免
从上面的实例代码中可以看到一共七行代码引起了6次左右的回流、重绘(上面的代码我大老远从别的页面拿过来当然不只是就用那一次,哈哈),而且我们刚刚还知道了回流花销真是不小,那么浏览器是不是真的每次js语句引起了回流他就执行一下呢?恩,后面的内容我是看的参考资料的:等队列中的操作到了一定的数量或者到了一定的时间间隔,浏览器就会flush队列,进行一个批处理。这样就会让多次的回流、重绘变成一次回流重绘。
但是尽管浏览器挺机智地帮我们优化了代码,我们自己作死也是没救的,比如你去请求
1. offsetTop, offsetLeft, offsetWidth, offsetHeight
2. scrollTop/Left/Width/Height
3. clientTop/Left/Width/Height
4. width,height
5. 请求了getComputedStyle(), 或者 IE的 currentStyle
浏览器为了给你返回一个比较精确的答案,他会提前flush队列,因为队列中可能会有影响这些值的操作。
所以我们可以做的是:
1.将那些改变样式的操作集合在一次完事,直接改变className或者cssText
2.让要操作的元素进行离线处理,处理完事以后再一起更新
(1)使用DocumentFragment进行缓存操作,引发一次回流和重绘
课外延伸:
DocumentFragment 节点不属于文档树,继承的 parentNode 属性总是 null。
不过它有一种特殊的行为,该行为使得它非常有用,即当请求把一个 DocumentFragment 节点插入文档树时,插入的不是
DocumentFragment 自身,而是它的所有子孙节点。这使得 DocumentFragment 成了有用的占位符,暂时存放那些一次插入文档的节点。它还有利于实现文档的剪切、复制和粘贴操作。
其实他就是一个游离在DOM树外面的容器,所以你在把它插入文档节点之前,随便给他增删节点都不会引起回流
(2)使用display:none,只引发两次回流和重绘。道理跟上面的一样。因为display:none的元素不会出现在render树
(3)使用cloneNode和replaceChild技术,引发一次回流和重绘(这条其实没太明白)
3.不要经常访问会引起浏览器flush队列的属性,非要高频访问的话建议缓存到变量;
4.将需要多次重排的元素,position属性设为absolute或fixed,这样此元素就脱离了文档流,它的变化不会影响到其他元素。例如有动画效果的元素就最好设置为绝对定位;
5.尽量不要使用表格布局,如果没有定宽表格一列的宽度由最宽的一列决定,那么很可能在最后一行的宽度超出之前的列宽,引起整体回流造成table可能需要多次计算才能确定好其在渲染树中节点的属性,通常要花3倍于同等元素的时间。
借鉴文章:
http://www.css88.com/archives/4996 (推荐)
https://www.cnblogs.com/dujingjie/p/5784890.html






















 989
989











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








