一、使用GridView控件绑定数据源
GridView控件个人认为就是数据表格控件,它以表格的形式显示数据源中的数据。每列表示一个字段,每行表示一条记录。
GridView控件支持在页面有一下功能:
- 绑定至数据源控件。
- 内置排序功能。
- 内置分页功能。
- 内置行选择功能。
- 以编程的方式访问GridView对象模型以动态设置属性,处理事件等。
- 多个键字段。
- 用于超连接列的多个数据字段。
- 可通过主题和样式自定义外观。
二、绑定GridView控件到数据源的有两种方法:通过配置数据源绑定和通过代码绑定
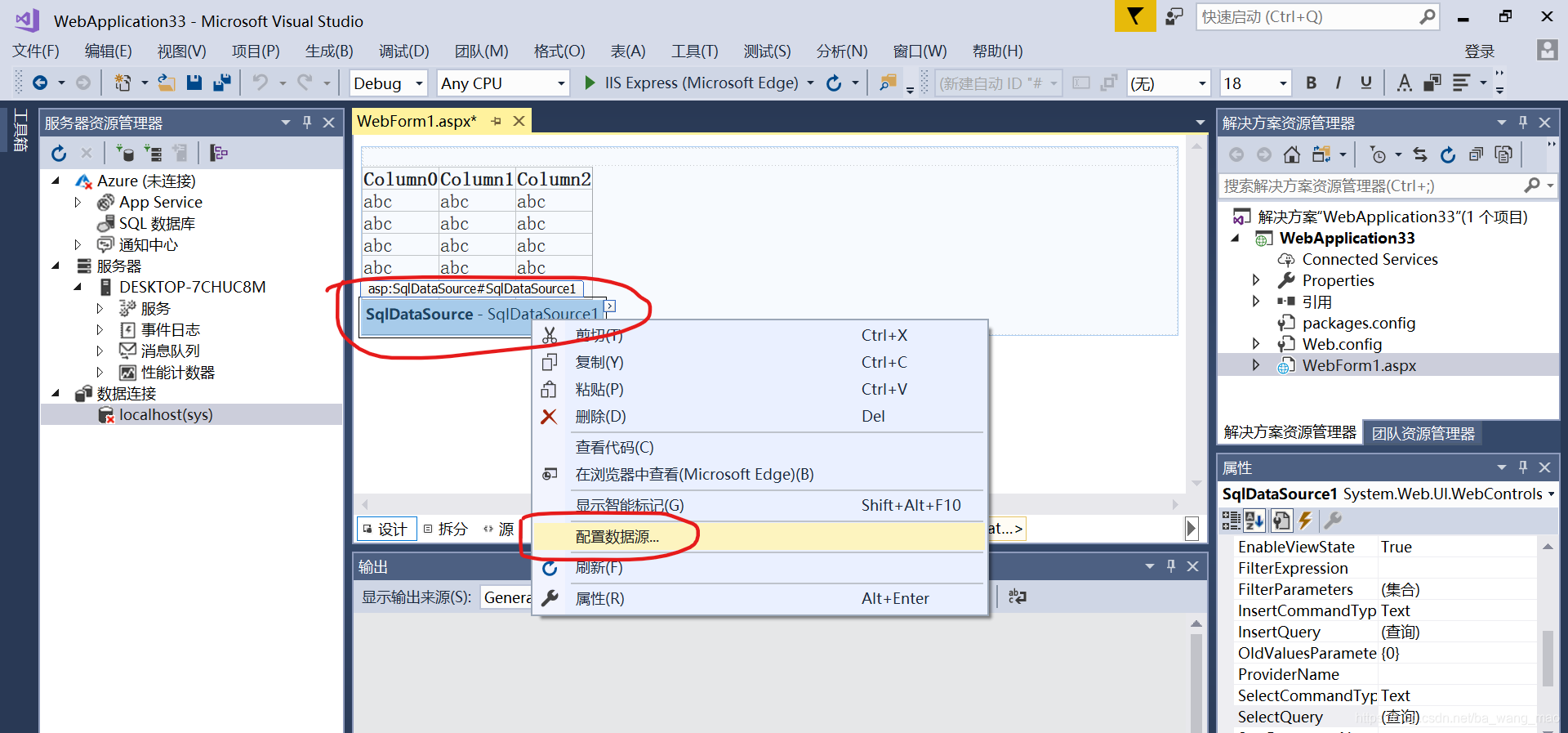
1、通过配置数据源绑定GridView控件
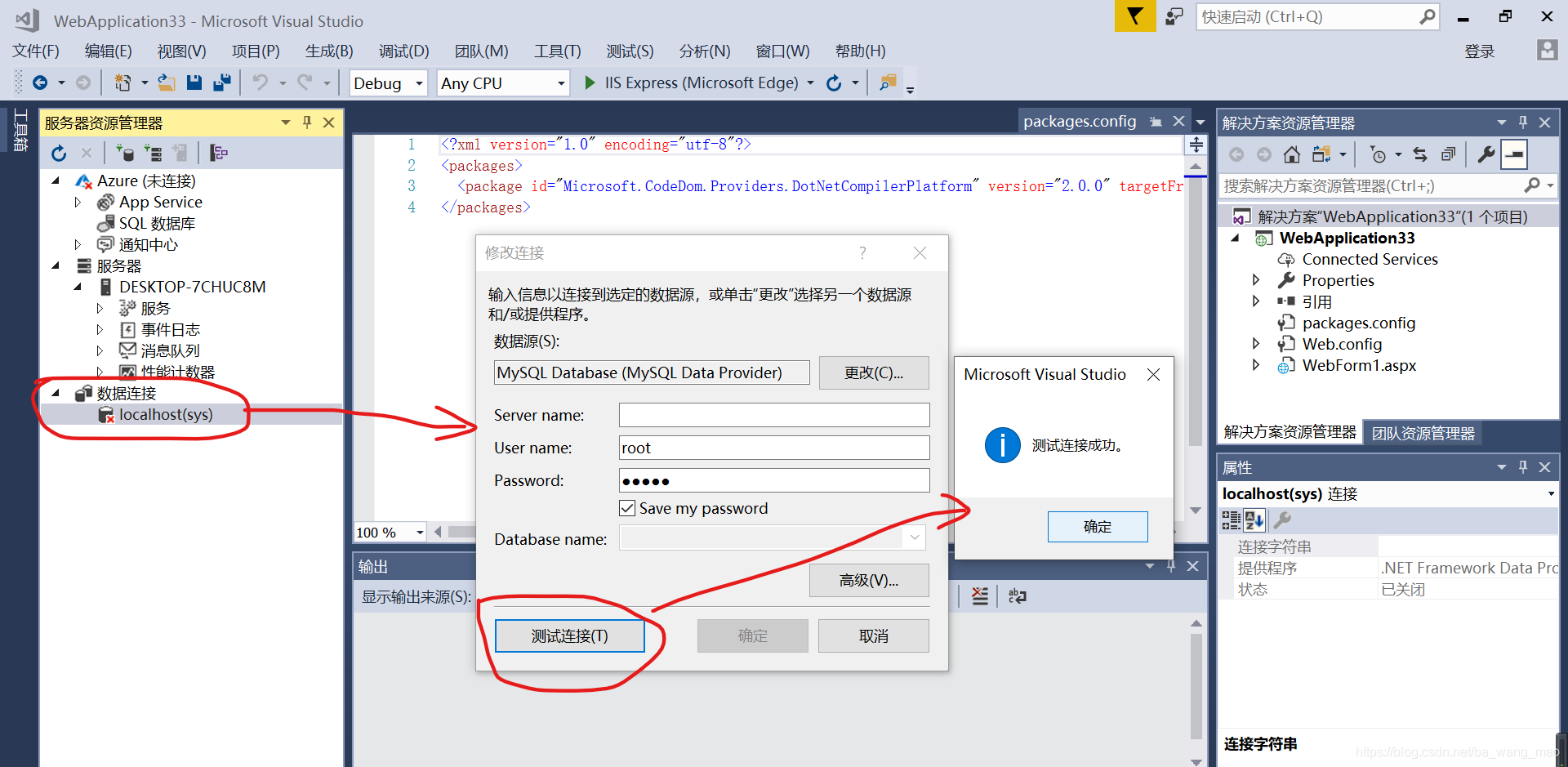
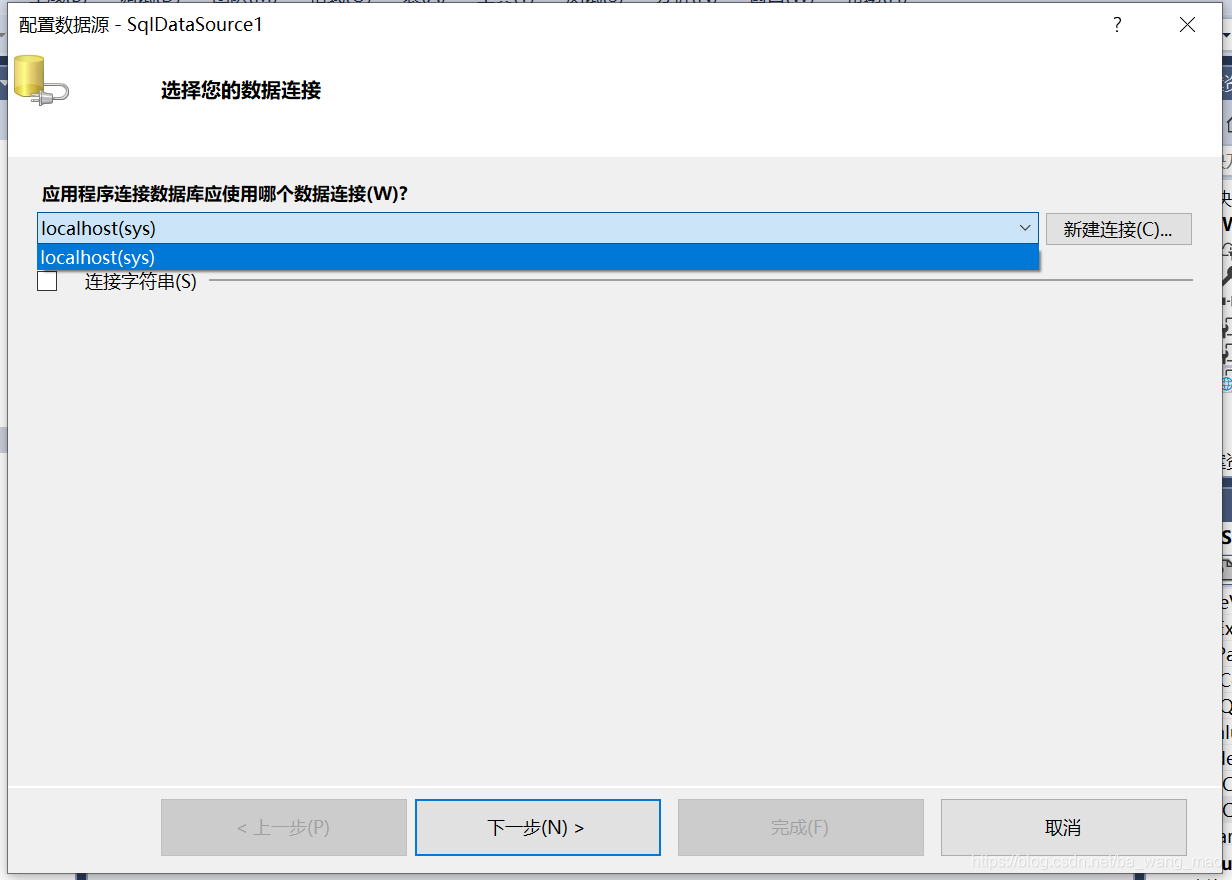
下面演示通过SqlDataSource控件配置数据源,并连接数据库,然后使用GridView控件绑定SqlDataSource数据源。
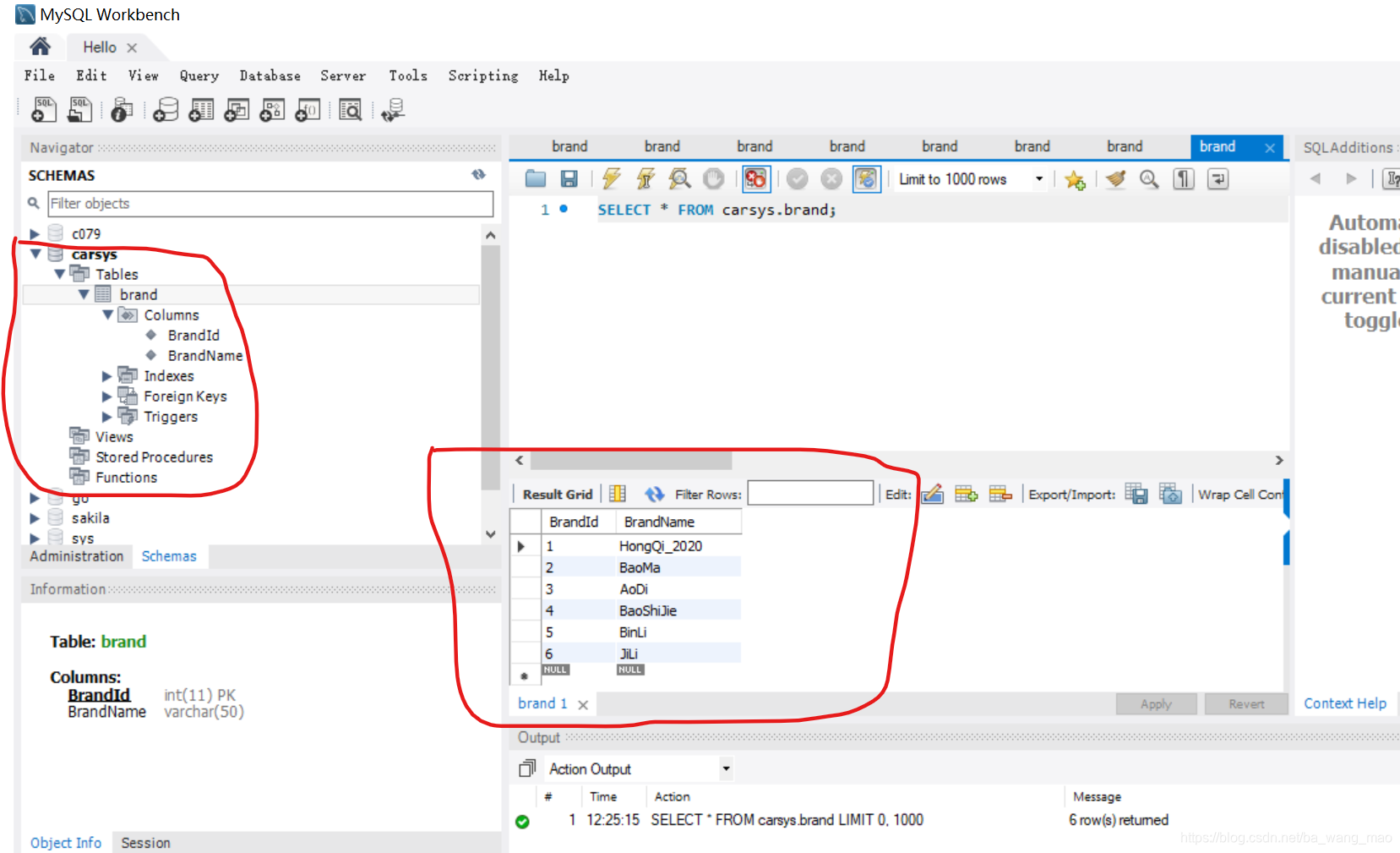
(1)、数据库表内容如:

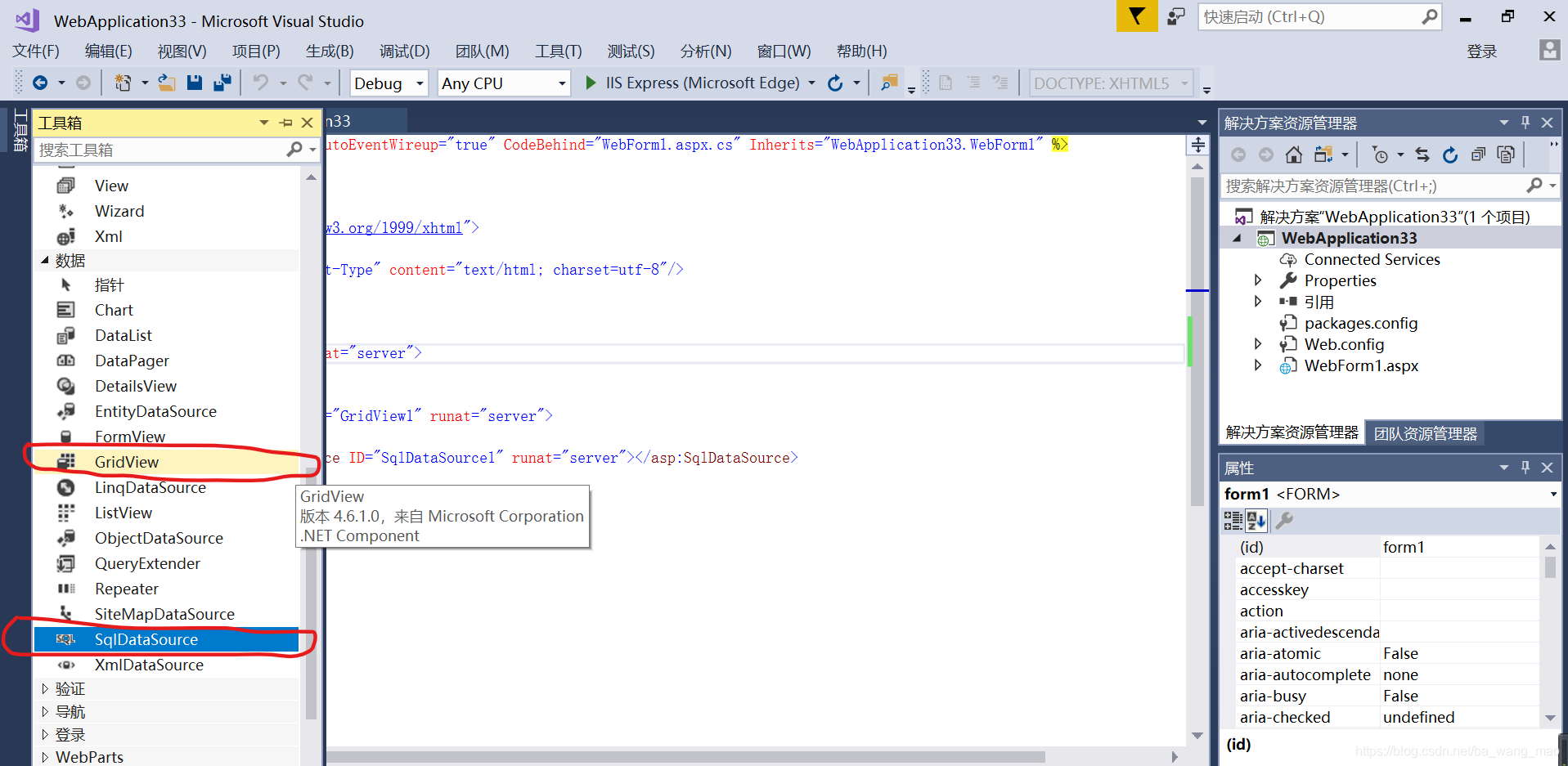
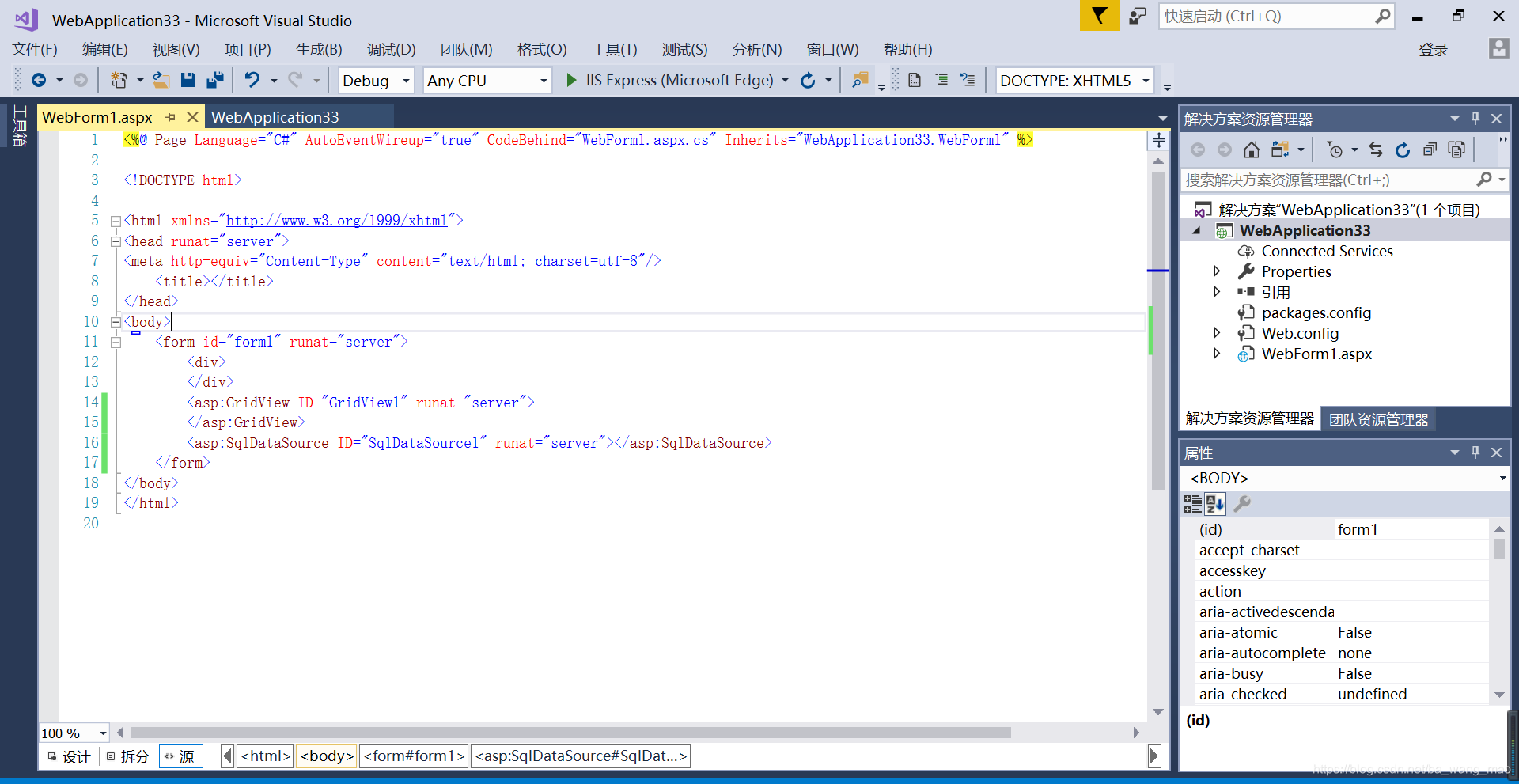
(2)、新建一个网站,建立一个WebForm1.aspx页面。在工具箱->数据分类下面拽一个GridView控件和一个SqlDataSource控件出来。如下图:


<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication33.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<asp:GridView ID="GridView1" runat="server">
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"></asp:SqlDataSource>
</form>
</body>
</html>




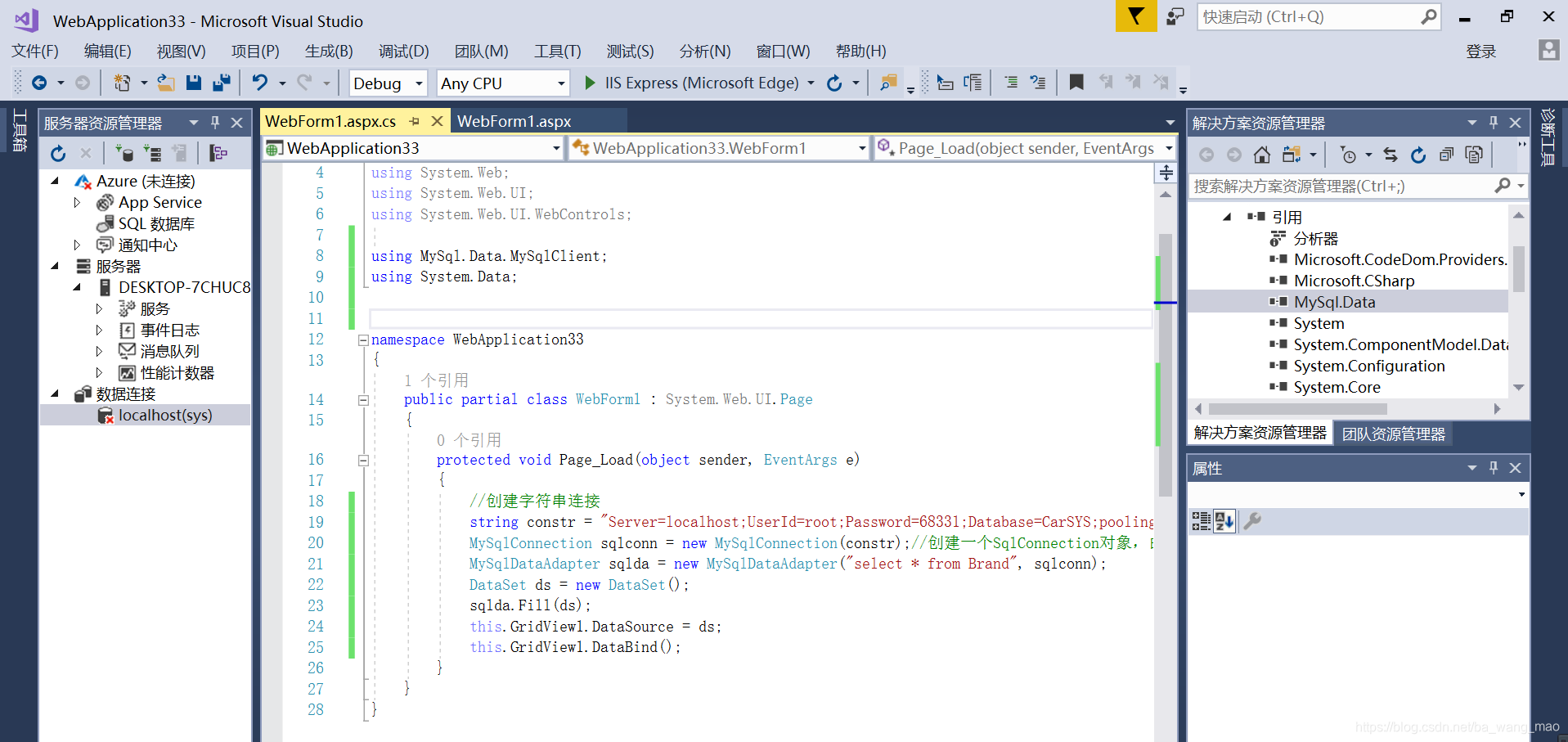
2、通过代码绑定GridView控件

完整的程序代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using MySql.Data.MySqlClient;
using System.Data;
namespace WebApplication33
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//创建字符串连接
string constr = "Server=localhost;UserId=root;Password=68331;Database=CarSYS;pooling=false;CharSet=utf8;port=3306";//声明一个字符串用来存放连接数据库的信息
MySqlConnection sqlconn = new MySqlConnection(constr);//创建一个SqlConnection对象,由于我使用的是MySQL数据库,因此注意要引用using MySql.Data.MySqlClient;
MySqlDataAdapter sqlda = new MySqlDataAdapter("select * from Brand", sqlconn);
DataSet ds = new DataSet();
sqlda.Fill(ds);
this.GridView1.DataSource = ds;
this.GridView1.DataBind();
}
}
}运行效果如下:






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








