Div于span的区别:div是块级元素。span是行级元素,在它的前后不会换行。Span标记不能包含div标记。
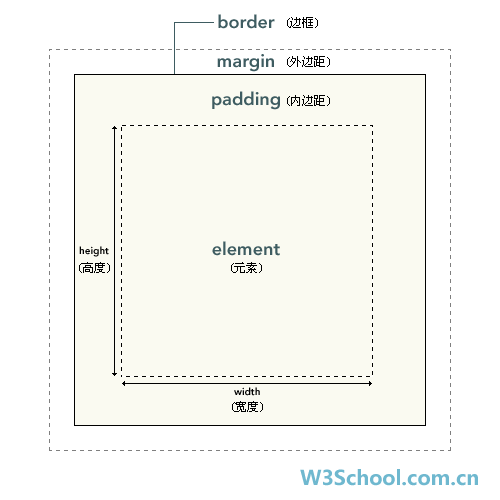
盒子模型:content内容 padding间隙 border边框margin间隔。-top,-right,-bootom,-left.
盒子模型的实际宽度:content+padding+border+margin
注意:在浏览器中 width(height)的值都是width(height)+padding
Border的主要属性:color,width,style
注意:在特定情况下给元素设置background-color时,IE作用域content+border,firefox则是content+padding+border
如果同时设置四个方位的值时他们的设定顺序是顺时针的,padding:10px 20px 30px 40px;即上右下左
注意 RGB 无光则黑,强光则白
Margin 表示元素与元素之间的距离
Padding 用于控制content和border的距离
想想盒子模型为展览馆的一幅幅画
Content表示花本身
Padding表示画与框的留白
Border表示画框
Margin 画框与画框的距离
行内元素的margin=两元素margin之和
块级元素的margin=两元素中较大的值。
父子div中,字块margin将以父块content为参考
元素的定位float position z-index
Float:left right 默认值none。表示向左或向右或不浮动。当设置了元素向左右浮动时,元素会向其父元素的左右靠紧。
CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。

内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式。这可以分别进行,也可以使用通用选择器对所有元素进行设置:
1 * { 2 margin: 0; 3 padding: 0; 4 }
在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
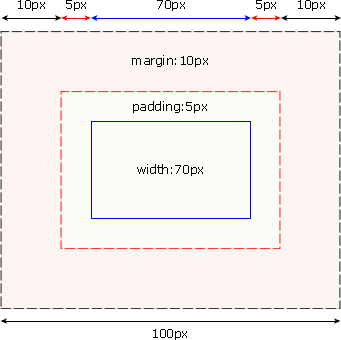
假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。如果希望这个元素框达到 100 个像素,就需要将内容的宽度设置为 70 像素,请看下图:
1 #box { 2 width: 70px; 3 margin: 10px; 4 padding: 5px; 5 }
提示:内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。
提示:外边距可以是负值,而且在很多情况下都要使用负值的外边距。
浏览器兼容性
一旦为页面设置了恰当的 DTD,大多数浏览器都会按照上面的图示来呈现内容。然而 IE 5 和 6 的呈现却是不正确的。根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值是另外计算的。不幸的是,IE5.X 和 6 在怪异模式中使用自己的非标准模型。这些浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。
虽然有方法解决这个问题。但是目前最好的解决方案是回避这个问题。也就是,不要给元素添加具有指定宽度的内边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
术语翻译
- element : 元素。
- padding : 内边距,也有资料将其翻译为填充。
- border : 边框。
- margin : 外边距,也有资料将其翻译为空白或空白边。
我们把 padding 和 margin 统一地称为内边距和外边距。边框内的空白是内边距,边框外的空白是外边距,很容易记吧:)





















 1616
1616

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








