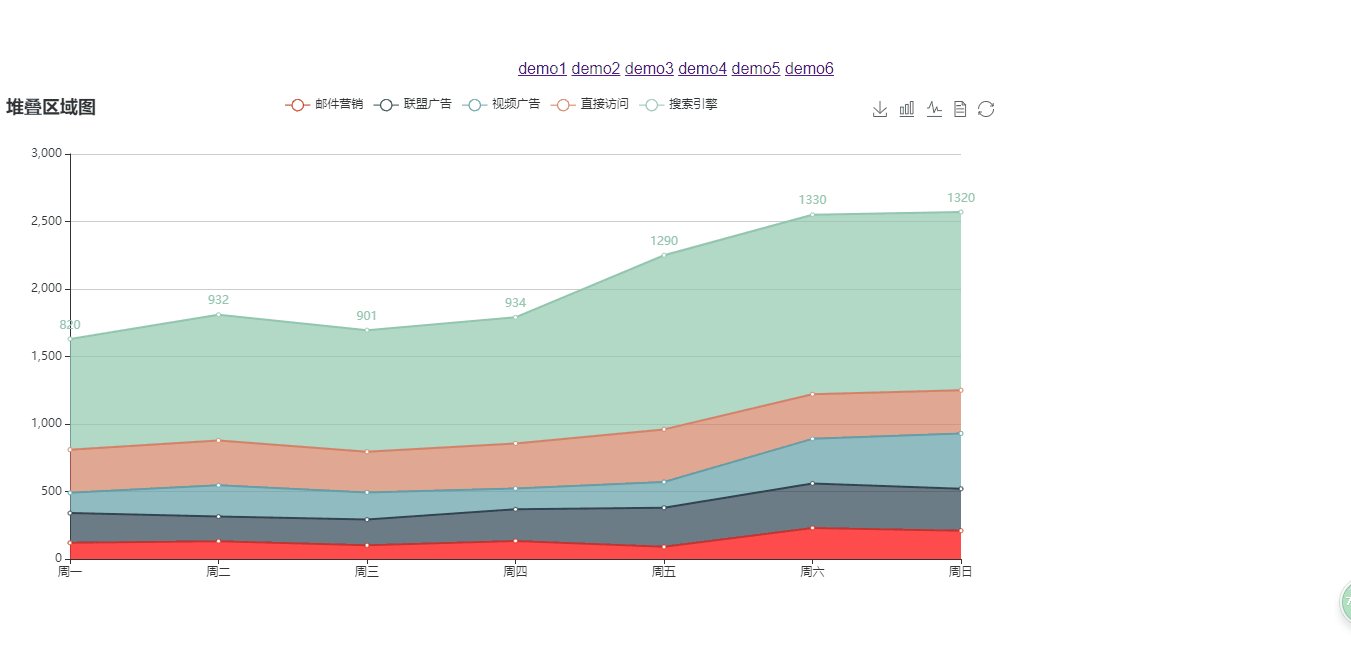
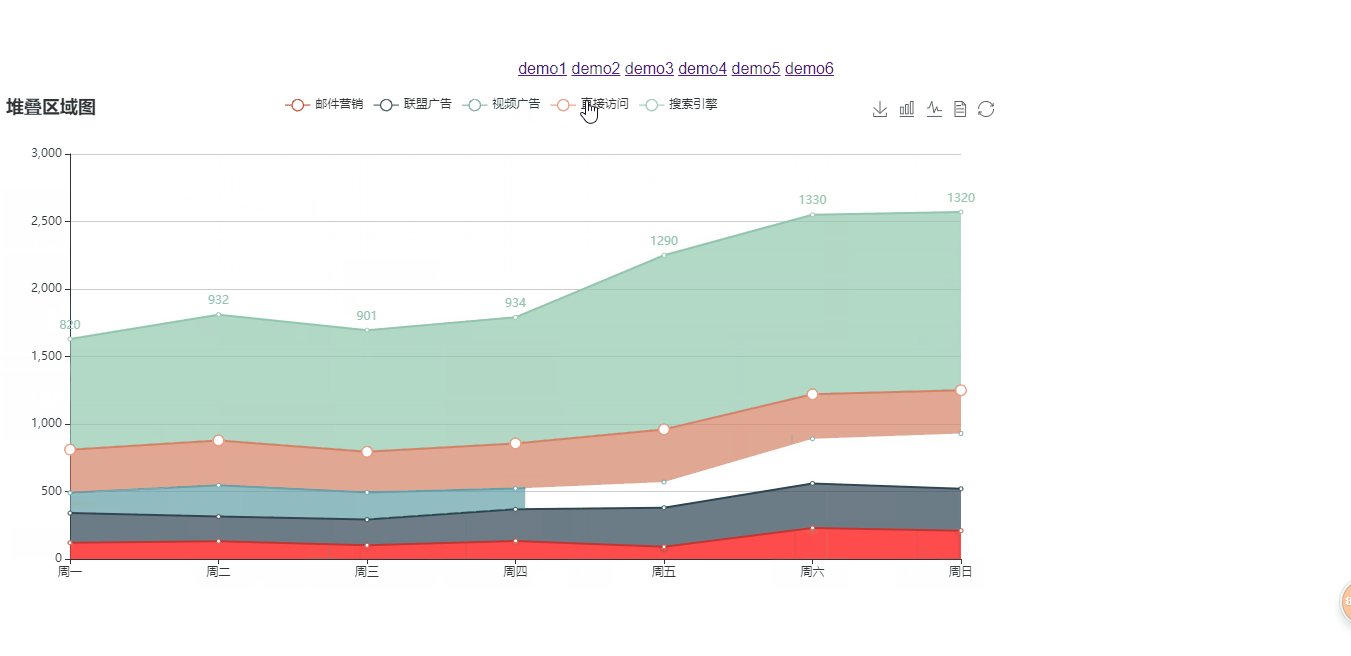
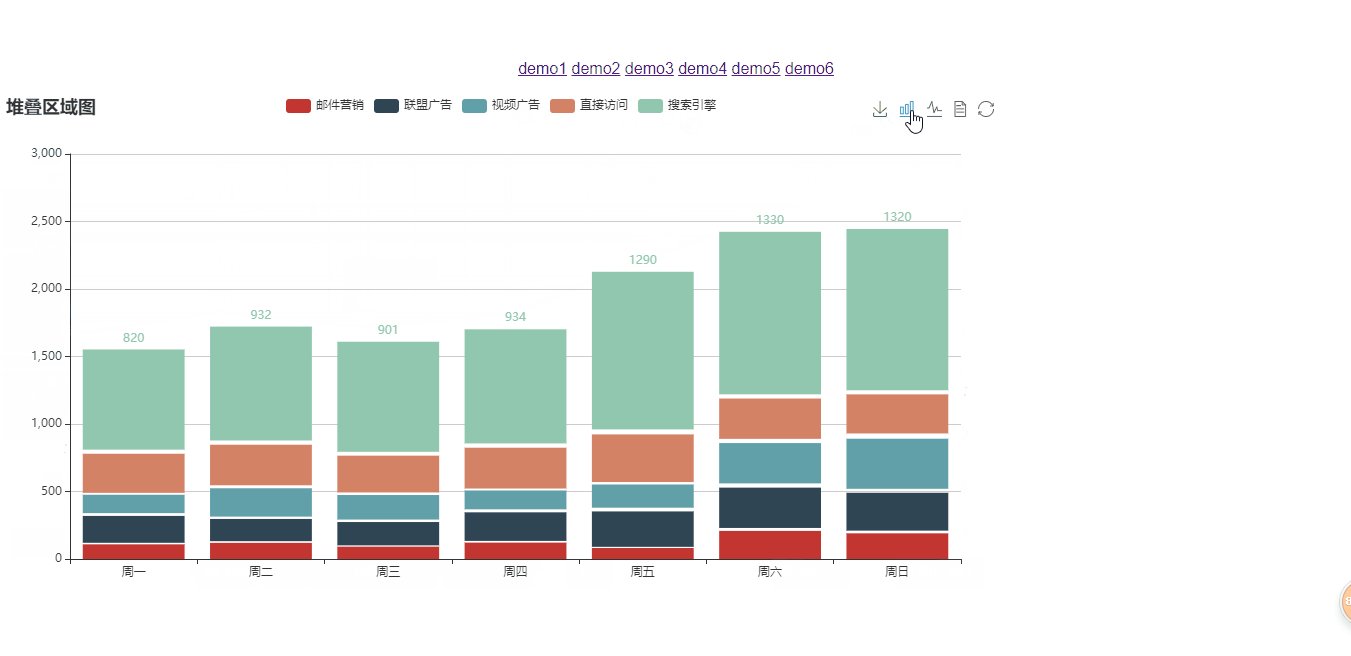
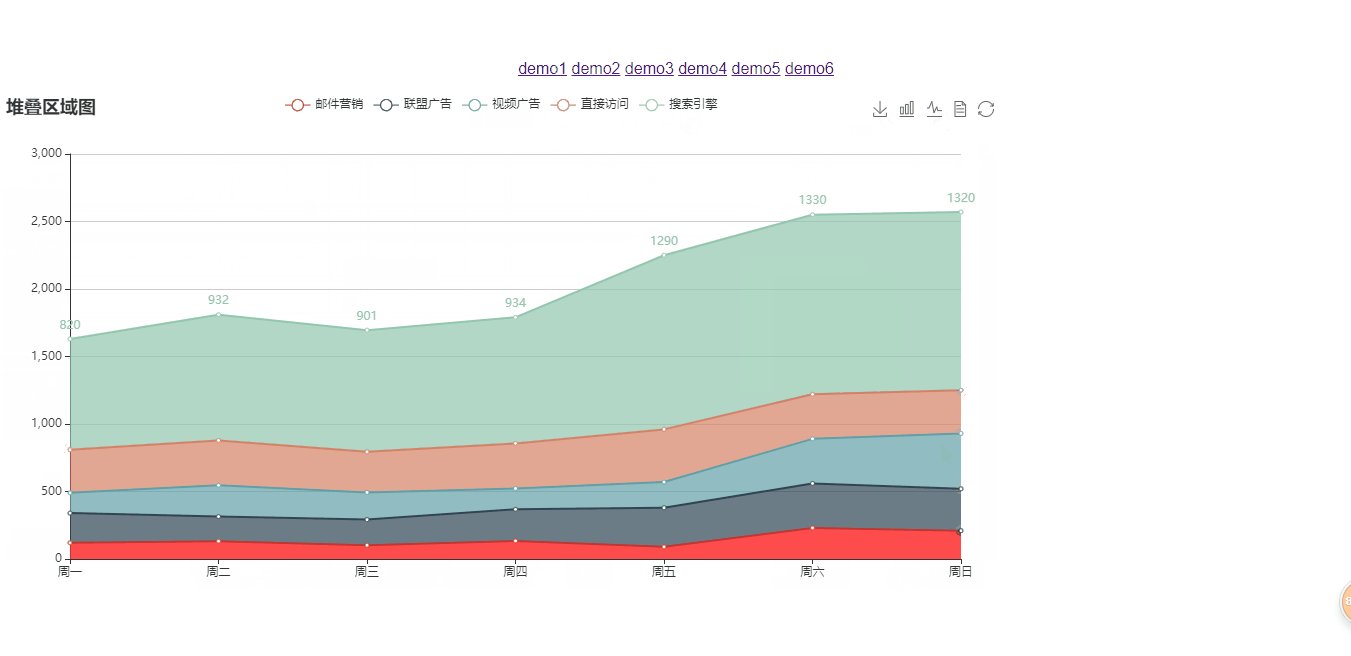
// 堆叠区域图
<template>
<div id="myChart3" :style="{width: '100%', height: '500px'}">
<!-- 使用并绘制简单表格(承载画布的div必须要定义大小width、height) -->
</div>
</template>
<script>
export default {
name: "demo3",
data() {
return {};
},
//页面加载挂载完成的时候执行的函数
mounted() {
this.drawLine();//调用这个方法
},
methods: {
drawLine() {
//初始化这个实例,
let myChart3 = this.$echarts.init(document.getElementById("myChart3"));
myChart3.setOption({
title: {
text: "堆叠区域图"
},
tooltip: {
trigger: "axis",//控制鼠标移入是否有提示信息
axisPointer: {
type: "cross",
label: {
backgroundColor: "#6a7985"
}
}
},
legend: {
data: ["邮件营销", "联盟广告", "视频广告", "直接访问", "搜索引擎"]
},
toolbox: {
feature: {
saveAsImage: {}
//保存为图片
}
},
grid: {
left: "3%",
right: "4%",
bottom: "3%",
containLabel: true
},
xAxis: [
{
type: "category",
boundaryGap: false,
data: ["周一", "周二", "周三", "周四", "周五", "周六", "周日"]
}
],
yAxis: [
{
type: "value"
}
],
series: [
{
name: "邮件营销",
type: "line",
stack: "总量",
areaStyle: {},
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: "联盟广告",
type: "line",
stack: "总量",
areaStyle: {},
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: "视频广告",
type: "line",
stack: "总量",
areaStyle: {},
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: "直接访问",
type: "line",
stack: "总量",
areaStyle: { normal: {} },
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: "搜索引擎",
type: "line",
stack: "总量",
label: {
normal: {
show: true,
position: "top"
}
},
areaStyle: { normal: {} },
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
]
});
}
}
};
</script>






















 1680
1680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








