在csdn的第一篇blog终于开篇了,看了别人那么多blog,如今我也开始试着写一下,给遇到这种问题的同学一点帮助,给开源贡献一份力量。初次写blog有点没有底气,虽然没有太深奥的内容,但却是我做项目的过程中遇到的问题,现在拿出来跟大家分享一下。
前两天在做这个需求的时候,也从网上找了search了很多,但是大部分都是用一个近似无限的方法:给出一个最大值,因为很难达到,所以效果看起来是对的。好了废话不多说,下面看我的方案:
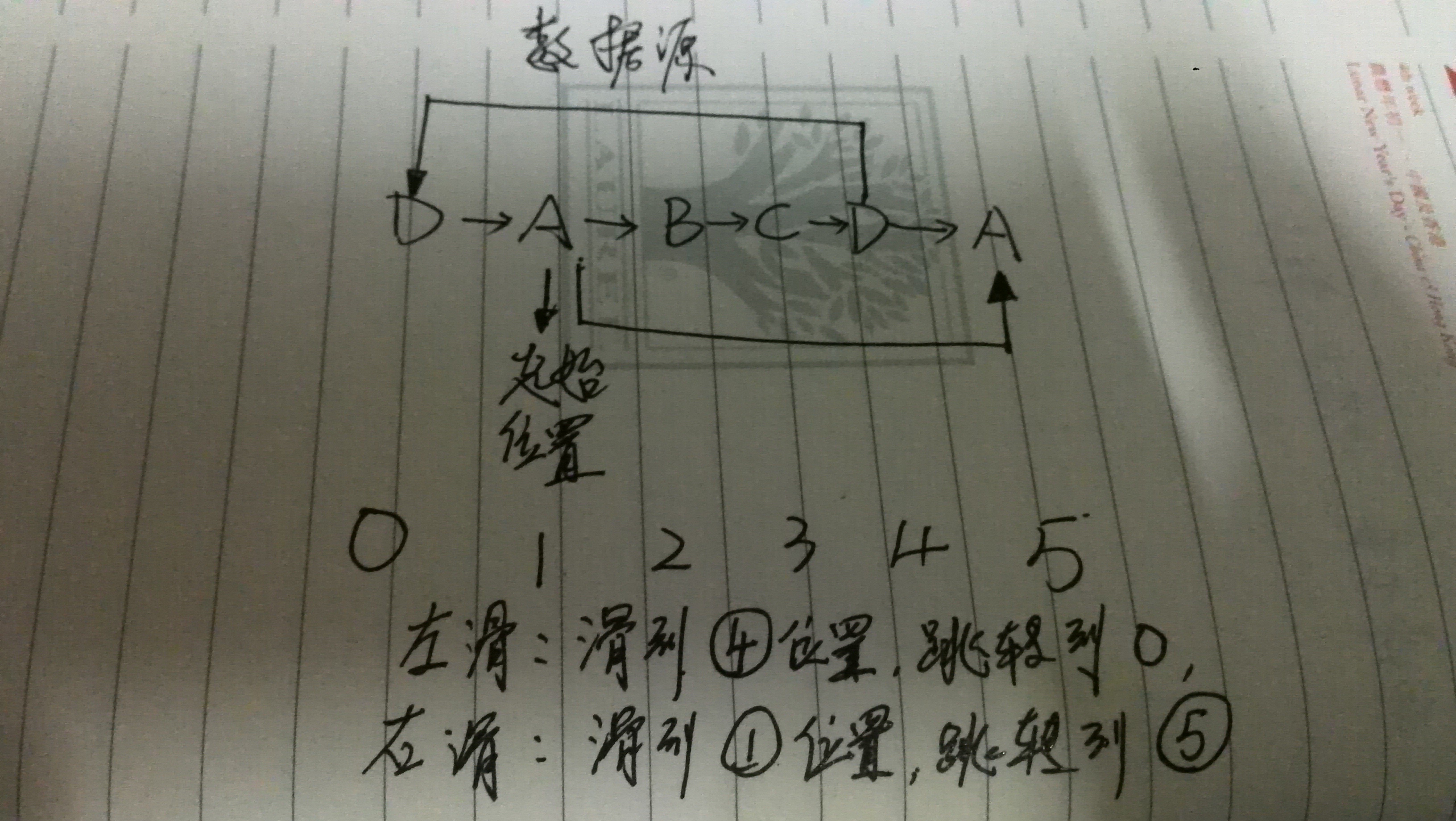
我采用的ViewPager+Fragment组合方式,数据源请看下图,这是和我们常见数据源不同的地方
2,先看下效果,各位看官觉着还可以在看代码

3,下面贴代码:
3.1 MainActivity布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="2" >
<TextView
android:id="@+id/weixin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0.5"
android:drawableTop="@drawable/tab_weixin_normal"
android:gravity="center"
android:text="微信" />
<TextView
android:id="@+id/friend"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0.5"
android:drawableTop="@drawable/tab_find_frd_normal"
android:gravity="center"
android:text="找朋友" />
<TextView
android:id="@+id/address"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0.5"
android:drawableTop="@drawable/tab_address_normal"
android:gravity="center"
android:text="地址" />
<TextView
android:id="@+id/setting"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0.5"
android:drawableTop="@drawable/tab_settings_normal"
android:gravity="center"
android:text="设置" />
</LinearLayout>
</LinearLayout>
3.2MainActivity.java```
package com.example.fragmentViewpager;
import com.example.fragmentmanager.R;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.TextView;
public class MainActivity extends FragmentActivity implements OnPageChangeListener,OnClickListener{
private ViewPager mViewPager;
private FragmentAdapter mAdapter;
private TextView weixin;
private TextView friend;
private TextView address;
private TextView setting;
private FragmentManager manager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mAdapter = new FragmentAdapter(getSupportFragmentManager());
manager = getSupportFragmentManager();
initViews();
}
private void initViews() {
weixin = (TextView) findViewById(R.id.weixin);
friend = (TextView) findViewById(R.id.friend);
address = (TextView) findViewById(R.id.address);
setting = (TextView) findViewById(R.id.setting);
weixin.setOnClickListener(this);
friend.setOnClickListener(this);
address.setOnClickListener(this);
setting.setOnClickListener(this);
mViewPager = (ViewPager) findViewById(R.id.pager);
mViewPager.setAdapter(mAdapter);
mViewPager.setOnPageChangeListener(this);
mViewPager.setCurrentItem(1);
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
/**滑动监听函数*/
@Override
public void onPageSelected(int position) {
resetBtn();
switch(position){
case 0:
position=4;
mViewPager.setCurrentItem(position,false);//没有切换动画
// mViewPager.setCurrentItem(position);这样有切换动画,各位不妨自己试一下效果
setting.setCompoundDrawablesWithIntrinsicBounds(0, R.drawable.tab_settings_pressed, 0, 0);
break;
case 1:
weixin.setCompoundDrawablesWithIntrinsicBounds(0, R.drawable.tab_weixin_pressed, 0, 0);
break;
case 2:
friend.setCompoundDrawablesWithIntrinsicBounds(0, R.drawable.tab_find_frd_pressed, 0, 0);
break;
case 3:
address.setCompoundDrawablesWithIntrinsicBounds(0, R.drawable.tab_address_pressed, 0, 0);
break;
case 4:
setting.setCompoundDrawablesWithIntrinsicBounds(0, R.drawable.tab_settings_pressed, 0, 0);
break;
case 5:
position=1;
mViewPager.setCurrentItem(position,false);
break;
}
}
@Override
public void onClick(View v) {
switch(v.getId()){
case R.id.weixin:
setTabSelection(0);
break;
case R.id.friend:
setTabSelection(1);
break;
case R.id.address:
setTabSelection(2);
break;
case R.id.setting:
setTabSelection(3);
break;
}
}
/***/
private void setTabSelection(int index){
resetBtn();
switch(index){
case 0:
weixin.setCompoundDrawablesWithIntrinsicBounds(0, R.drawable.tab_weixin_pressed, 0, 0);
mViewPager.setCurrentItem(1,false);
break;
case 1:
friend.setCompoundDrawablesWithIntrinsicBounds(0, R.drawable.tab_find_frd_pressed, 0, 0);
mViewPager.setCurrentItem(2,false);
break;
case 2:
address.setCompoundDrawablesWithIntrinsicBounds(0, R.drawable.tab_address_pressed, 0, 0);
mViewPager.setCurrentItem(3,false);
break;
case 3:
setting.setCompoundDrawablesWithIntrinsicBounds(0, R.drawable.tab_settings_pressed, 0, 0);
mViewPager.setCurrentItem(4,false);
break;
}
}
/**重置按钮状态*/
private void resetBtn(){
weixin.setCompoundDrawablesWithIntrinsicBounds(0, R.drawable.tab_weixin_normal, 0, 0);
friend.setCompoundDrawablesWithIntrinsicBounds(0, R.drawable.tab_find_frd_normal, 0, 0);
address.setCompoundDrawablesWithIntrinsicBounds(0, R.drawable.tab_address_normal, 0, 0);
setting.setCompoundDrawablesWithIntrinsicBounds(0, R.drawable.tab_settings_normal, 0, 0);
}
}
3.3 FragmentAdapter很简单,相信都能看得懂```
package com.example.fragmentViewpager;
import java.util.ArrayList;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
import android.view.ViewGroup;
/**
* 项目名称:FragmentManager
* 类名称:FragmentAdapter
* 类描述:
* 创建人:lc
* 创建时间:2015-2-27 下午3:27:20
* 修改人:131
* 修改时间:2015-2-27 下午3:27:20
* 修改备注:
* @version
*
*/
public class FragmentAdapter extends FragmentPagerAdapter {
private ArrayList<Fragment> mFragments;
public FragmentAdapter(FragmentManager fm) {
super(fm);
mFragments = new ArrayList<Fragment>();
mFragments.add(new DFragment());
mFragments.add(new AFragment());
mFragments.add(new BFragment());
mFragments.add(new CFragment());
mFragments.add(new DFragment());
mFragments.add(new AFragment());
}
@Override
public Fragment getItem(int position) {
return mFragments.get(position);
}
@Override
public int getCount() {
return mFragments.size();
}
3.4 Fragment 布局文件(A,B,C,D全部相同,只需要把TextView文字修改一下即可)
``
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#2ffff000" >
<TextView android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="这是a"
android:textSize="20sp"
android:gravity="center"/>
</LinearLayout>3.5 AFragment.java(其余Fragment代码基本相同,只需要替换对应的xml即可)
package com.example.fragmentViewpager;
import com.example.fragmentmanager.R;
import android.content.Context;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ListView;
/**
* 项目名称:FragmentManager
* 类名称:AFragment
* 类描述:
* 创建人:lc
* 创建时间:2015-2-11 下午4:18:05
* 修改人:131
* 修改时间:2015-2-11 下午4:18:05
* 修改备注:
*/
public class AFragment extends Fragment {
private View rootView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
/**复用rootView,不用每次都重新加载视图*/
@Override
public View onCreateView(LayoutInflater inflater,
@Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
if (null == rootView) {
rootView = inflater.inflate(R.layout.a, container, false);
}else{
// 防止重复加载,出现闪退
if (null != rootView) {
ViewGroup parent = (ViewGroup) rootView.getParent();
if (null != parent) {
parent.removeView(rootView);
}
}
}
return rootView;
}
}
}
好了,大功告成,一个真正的无限循环就写好了,是不是很简单。我的第一篇android blog诞生了,O(∩_∩)O哈哈~~~,写的不好的地方,请大家指正,我会修改的,我的QQ:1031012395;
大家可以去这里下载资源:
http://download.csdn.net/detail/baidu_17508977/8476377
“`






















 1861
1861

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








