Confluence浮动导航目录

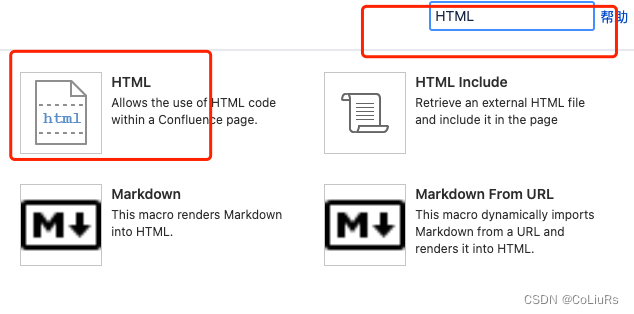
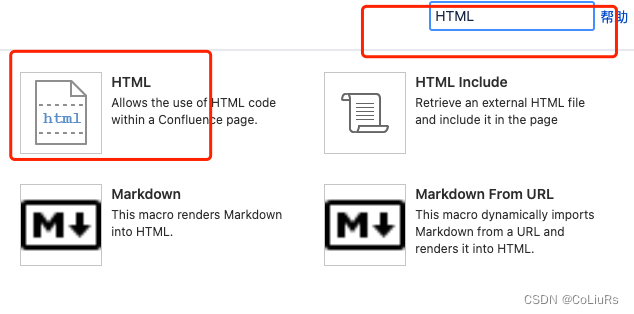
- 搜索
HTML

- 增加如下HTML代码,就可以展现右下角的导航
<div id='my_toc' style="border:1px solid black;width: 350px;height:600px; overflow:auto; position: fixed; bottom: 20px;right: 25px; z-index: 100; background:url(http://sandbox.runjs.cn/uploads/rs/424/omg6xh6h/o_body_bg_new.jpg);"> </div>
<div style="border:1px solid black;width: 70px;height:30px; position: fixed; bottom: 20px;right: 25px; z-index: 110; text-align:center;line-height:30px; background-color:white;" onclick="toggle_toc()">
隐藏/显示
</div>
<script>
function mv_div(){
var html = $('.toc-macro');
$('#my_toc').append(html);
};
$(mv_div)
function toggle_toc(){
if($("#my_toc").is(":hidden")){
$("#my_toc").show();
}else{
$("#my_toc").hide();
}
}
</script>
























 2848
2848











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








