版权声明:本文为博主原创文章,未经博主允许不得转载。

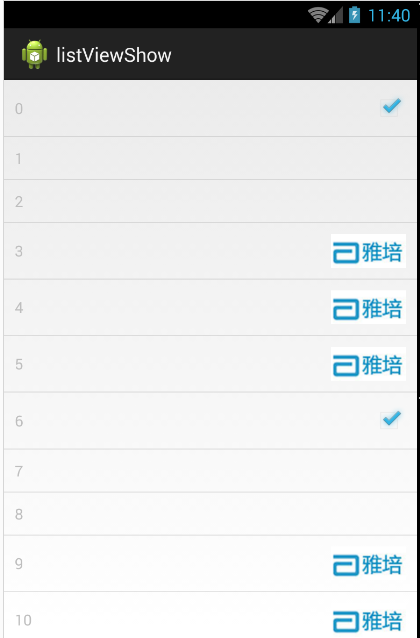
一、整个布局是一个listview实线的,而listview里面是嵌套了三种不同展示类型的item,平常只显示一种listview条目,我们会用到常用的四个方法,但是显示不同种类型item的时候,还需要实现两个重要的API(getViewTypeCount()、getItemViewType())。
先看下主要的布局:
<code class="hljs xml has-numbering"><span class="hljs-tag"><<span class="hljs-title">RelativeLayout</span> <span class="hljs-attribute">xmlns:android</span>=<span class="hljs-value">"http://schemas.android.com/apk/res/android"</span>
<span class="hljs-attribute">xmlns:tools</span>=<span class="hljs-value">"http://schemas.android.com/tools"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"match_parent"</span>
></span>
<span class="hljs-tag"><<span class="hljs-title">ListView
</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/lv"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"wrap_content"</span>
/></span>
<span class="hljs-tag"></<span class="hljs-title">RelativeLayout</span>></span></code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li></ul>
紧接着是三个不同类型的小条目的布局
item1`
<code class="hljs xml has-numbering"><span class="hljs-pi"><?xml version="1.0" encoding="utf-8"?></span>
<span class="hljs-tag"><<span class="hljs-title">RelativeLayout</span> <span class="hljs-attribute">xmlns:android</span>=<span class="hljs-value">"http://schemas.android.com/apk/res/android"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"wrap_content"</span>
<span class="hljs-attribute">android:padding</span>=<span class="hljs-value">"10dp"</span>
<span class="hljs-attribute">android:orientation</span>=<span class="hljs-value">"horizontal"</span>
></span>
<span class="hljs-tag"><<span class="hljs-title">TextView</span>
<span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/tv_1"</span>
<span class="hljs-attribute">android:text</span>=<span class="hljs-value">"1"</span>
<span class="hljs-attribute">android:paddingRight</span>=<span class="hljs-value">"5dp"</span>
<span class="hljs-attribute">android:layout_centerVertical</span>=<span class="hljs-value">"true"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"wrap_content"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"wrap_content"</span>
/></span>
<span class="hljs-tag"><<span class="hljs-title">CheckBox</span>
<span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/cb"</span>
<span class="hljs-attribute">android:checked</span>=<span class="hljs-value">"false"</span>
<span class="hljs-attribute">android:focusable</span>=<span class="hljs-value">"false"</span>
<span class="hljs-attribute">android:layout_alignParentRight</span>=<span class="hljs-value">"true"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"wrap_content"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"wrap_content"</span>
/></span>
<span class="hljs-tag"></<span class="hljs-title">RelativeLayout</span>></span></code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li></ul>
item2
<code class="hljs xml has-numbering"><span class="hljs-pi"><?xml version="1.0" encoding="utf-8"?></span>
<span class="hljs-tag"><<span class="hljs-title">LinearLayout</span> <span class="hljs-attribute">xmlns:android</span>=<span class="hljs-value">"http://schemas.android.com/apk/res/android"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:padding</span>=<span class="hljs-value">"10dp"</span>
<span class="hljs-attribute">android:orientation</span>=<span class="hljs-value">"vertical"</span> ></span>
<span class="hljs-tag"><<span class="hljs-title">TextView</span>
<span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/tv_2"</span>
<span class="hljs-attribute">android:text</span>=<span class="hljs-value">"2"</span>
<span class="hljs-attribute">android:paddingRight</span>=<span class="hljs-value">"5dp"</span>
<span class="hljs-attribute">android:layout_centerVertical</span>=<span class="hljs-value">"true"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"wrap_content"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"wrap_content"</span>></span><span class="hljs-tag"></<span class="hljs-title">TextView</span>></span>
<span class="hljs-tag"></<span class="hljs-title">LinearLayout</span>></span></code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li></ul>
item3
<code class="hljs xml has-numbering"><span class="hljs-pi"><?xml version="1.0" encoding="utf-8"?></span>
<span class="hljs-tag"><<span class="hljs-title">RelativeLayout</span> <span class="hljs-attribute">xmlns:android</span>=<span class="hljs-value">"http://schemas.android.com/apk/res/android"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"wrap_content"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"wrap_content"</span>
<span class="hljs-attribute">android:padding</span>=<span class="hljs-value">"10dp"</span>
<span class="hljs-attribute">android:orientation</span>=<span class="hljs-value">"horizontal"</span> ></span>
<span class="hljs-tag"><<span class="hljs-title">TextView</span>
<span class="hljs-attribute">android:layout_gravity</span>=<span class="hljs-value">"center_vertical"</span>
<span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/tv_3"</span>
<span class="hljs-attribute">android:text</span>=<span class="hljs-value">"3"</span>
<span class="hljs-attribute">android:layout_marginRight</span>=<span class="hljs-value">"5dp"</span>
<span class="hljs-attribute">android:layout_centerVertical</span>=<span class="hljs-value">"true"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"wrap_content"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"wrap_content"</span>></span>
<span class="hljs-tag"></<span class="hljs-title">TextView</span>></span>
<span class="hljs-tag"><<span class="hljs-title">ImageView
</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/iv_3"</span>
<span class="hljs-attribute">android:layout_alignParentRight</span>=<span class="hljs-value">"true"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"wrap_content"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"wrap_content"</span>
<span class="hljs-attribute">android:src</span>=<span class="hljs-value">"@drawable/yapei"</span> /></span>
<span class="hljs-tag"></<span class="hljs-title">RelativeLayout</span>></span></code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li></ul>
下面就是核心的代码实现 了:
<code class="hljs java has-numbering"><span class="hljs-keyword">package</span> com.example.listviewshow;
<span class="hljs-keyword">import</span> java.util.ArrayList;
<span class="hljs-keyword">import</span> java.util.List;
<span class="hljs-keyword">import</span> android.os.Bundle;
<span class="hljs-keyword">import</span> android.app.Activity;
<span class="hljs-keyword">import</span> android.view.Menu;
<span class="hljs-keyword">import</span> android.view.View;
<span class="hljs-keyword">import</span> android.view.ViewGroup;
<span class="hljs-keyword">import</span> android.widget.BaseAdapter;
<span class="hljs-keyword">import</span> android.widget.CheckBox;
<span class="hljs-keyword">import</span> android.widget.ImageView;
<span class="hljs-keyword">import</span> android.widget.ListView;
<span class="hljs-keyword">import</span> android.widget.TextView;
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">MainActivity</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">Activity</span> {</span>
<span class="hljs-keyword">private</span> ListView mListView;
<span class="hljs-keyword">private</span> List<String> mList;
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onCreate</span>(Bundle savedInstanceState) {
<span class="hljs-keyword">super</span>.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mListView = (ListView) findViewById(R.id.lv);
mList = <span class="hljs-keyword">new</span> ArrayList<String>();
<span class="hljs-keyword">for</span>(<span class="hljs-keyword">int</span> i = <span class="hljs-number">0</span>; i< <span class="hljs-number">100</span>; i++){
mList.add(i+<span class="hljs-string">""</span>);
}
mListView.setAdapter(<span class="hljs-keyword">new</span> MyAdapter());
}
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">MyAdapter</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">BaseAdapter</span>{</span>
<span class="hljs-javadoc">/**
* 三种类型item
*/</span>
<span class="hljs-keyword">final</span> <span class="hljs-keyword">int</span> TYPE_1 = <span class="hljs-number">0</span>;
<span class="hljs-keyword">final</span> <span class="hljs-keyword">int</span> TYPE_2 = <span class="hljs-number">1</span>;
<span class="hljs-keyword">final</span> <span class="hljs-keyword">int</span> TYPE_3 = <span class="hljs-number">2</span>;
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">int</span> <span class="hljs-title">getCount</span>() {
<span class="hljs-comment">// TODO Auto-generated method stub</span>
<span class="hljs-keyword">return</span> mList.size();
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> Object <span class="hljs-title">getItem</span>(<span class="hljs-keyword">int</span> position) {
<span class="hljs-comment">// TODO Auto-generated method stub</span>
<span class="hljs-keyword">return</span> mList.get(position);
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">long</span> <span class="hljs-title">getItemId</span>(<span class="hljs-keyword">int</span> position) {
<span class="hljs-comment">// TODO Auto-generated method stub</span>
<span class="hljs-keyword">return</span> position;
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> View <span class="hljs-title">getView</span>(<span class="hljs-keyword">int</span> position, View convertView, ViewGroup parent) {
<span class="hljs-comment">// TODO Auto-generated method stub</span>
viewHolder holder;
<span class="hljs-keyword">int</span> type = getItemViewType(position);
<span class="hljs-keyword">if</span> (convertView == <span class="hljs-keyword">null</span>) {
holder = <span class="hljs-keyword">new</span> viewHolder();
<span class="hljs-keyword">switch</span> (type) {
<span class="hljs-keyword">case</span> TYPE_1:
convertView = View.inflate(getApplicationContext(), R.layout.item_1, <span class="hljs-keyword">null</span>);
holder.checkBox = (CheckBox) convertView.findViewById(R.id.cb);
holder.textView = (TextView) convertView.findViewById(R.id.tv_1);
<span class="hljs-keyword">break</span>;
<span class="hljs-keyword">case</span> TYPE_2:
convertView = View.inflate(getApplicationContext(), R.layout.item_2, <span class="hljs-keyword">null</span>);
holder.textView = (TextView) convertView.findViewById(R.id.tv_2);
<span class="hljs-keyword">break</span>;
<span class="hljs-keyword">case</span> TYPE_3:
convertView = View.inflate(getApplicationContext(), R.layout.item_3, <span class="hljs-keyword">null</span>);
holder.textView = (TextView) convertView.findViewById(R.id.tv_3);
holder.imageView = (ImageView) convertView.findViewById(R.id.iv_3);
<span class="hljs-keyword">break</span>;
<span class="hljs-keyword">default</span>:
<span class="hljs-keyword">break</span>;
}
convertView.setTag(holder);
}<span class="hljs-keyword">else</span> {
holder = (viewHolder) convertView.getTag();
}
holder.textView.setText(Integer.toString(position));
<span class="hljs-keyword">switch</span> (type) {
<span class="hljs-keyword">case</span> TYPE_1:
holder.checkBox.setChecked(<span class="hljs-keyword">true</span>);
<span class="hljs-keyword">break</span>;
<span class="hljs-keyword">case</span> TYPE_2:
<span class="hljs-keyword">break</span>;
<span class="hljs-keyword">case</span> TYPE_3:
holder.imageView.setBackgroundResource(R.drawable.yapei);
<span class="hljs-keyword">break</span>;
}
<span class="hljs-keyword">return</span> convertView;
}
<span class="hljs-javadoc">/**
* 返回条目的总数量
*/</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">int</span> <span class="hljs-title">getViewTypeCount</span>() {
<span class="hljs-comment">// TODO Auto-generated method stub</span>
<span class="hljs-keyword">return</span> <span class="hljs-number">3</span>;
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">int</span> <span class="hljs-title">getItemViewType</span>(<span class="hljs-keyword">int</span> position) {
<span class="hljs-comment">// TODO Auto-generated method stub</span>
<span class="hljs-keyword">int</span> p = position % <span class="hljs-number">6</span>;
<span class="hljs-keyword">if</span> (p == <span class="hljs-number">0</span>)
<span class="hljs-keyword">return</span> TYPE_1;
<span class="hljs-keyword">else</span> <span class="hljs-keyword">if</span> (p < <span class="hljs-number">3</span>)
<span class="hljs-keyword">return</span> TYPE_2;
<span class="hljs-keyword">else</span> <span class="hljs-keyword">if</span> (p < <span class="hljs-number">6</span>)
<span class="hljs-keyword">return</span> TYPE_3;
<span class="hljs-keyword">else</span>
<span class="hljs-keyword">return</span> TYPE_1;
}
}
<span class="hljs-keyword">static</span> class viewHolder{
CheckBox checkBox;
TextView textView;
ImageView imageView;
}
}</code>





















 784
784











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








