1.介绍
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,Vue CLI有几个独立的部分:
CLI:CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令。
CLI服务:CLI 服务 (@vue/cli-service) 是一个开发环境依赖。它是一个 npm 包,局部安装在每个 @vue/cli 创建的项目中。
CLI插件:CLI 插件是向你的 Vue 项目提供可选功能的 npm 包。
2.安装
(1)安装nodejs https://nodejs.org/en/download/
(2)安装vue cli
npm install -g @vue/cli
或者
yarn global add @vue/cli
验证安装是否成功与安装版本
vue --version
3.创建项目
(1)vue create
运行以下命令来创建一个新项目
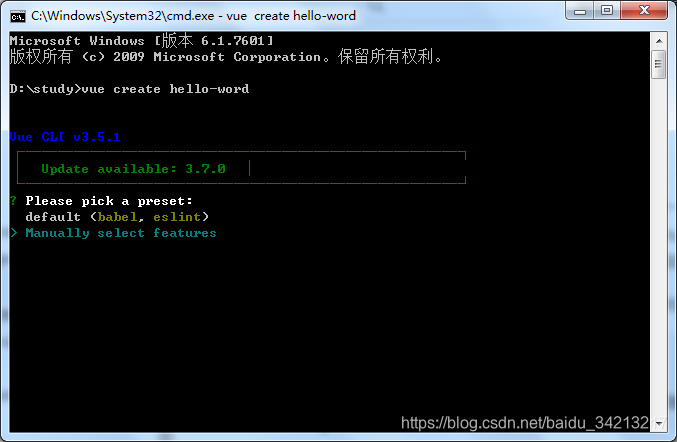
vue create hello-word(项目名)
(2)使用图形化界面
通过 vue ui命令以图形化界面创建和管理项目
【1】你会被提示选取一个 preset。你可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选择特性”来选取需要的特性。

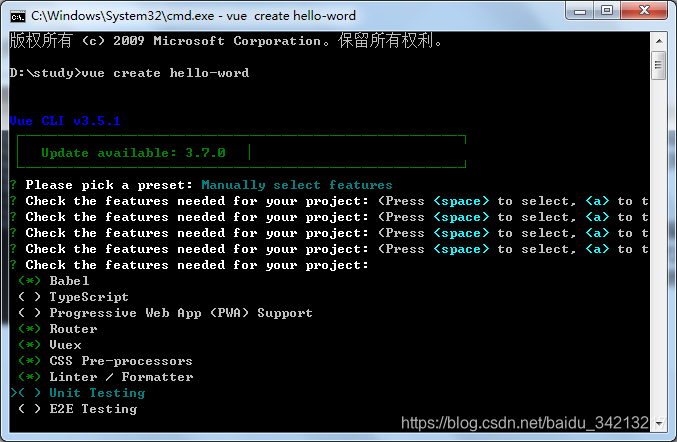
【2】 更多项目配置

- Babel:通过语法转换器支持最新版本的js
- Router:vue-router
- Vuex:vuex
- CSS Pre:css的预编译器
- Linter/Formatter:代码风格和格式
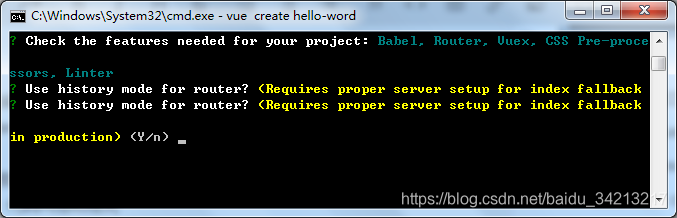
【3】是否使用vue-router的history模式-N

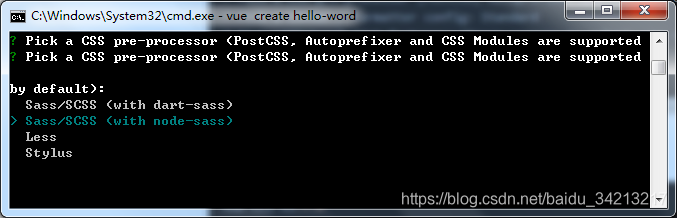
【4】使用CSS的预编译器

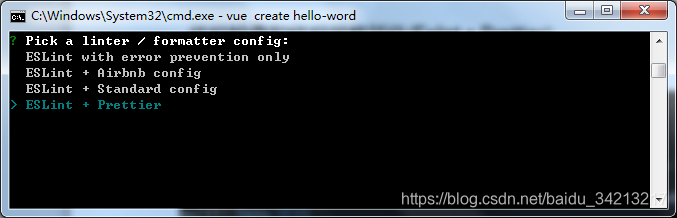
【5】代码检查和代码风格插件(Eslint+Prettier)

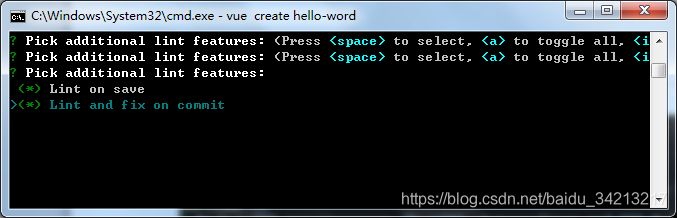
【6】语法检查的时期

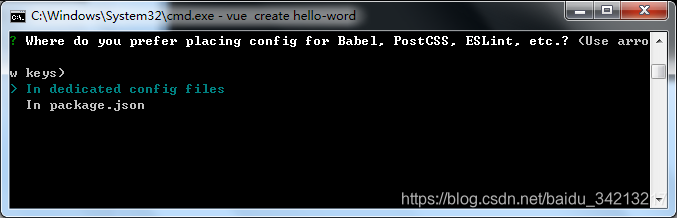
【7】插件配置文件的存放位置

In dedicated config files:放在每个插件的专用配置文件中(推荐)
in package.json:统一存放在package.json文件中
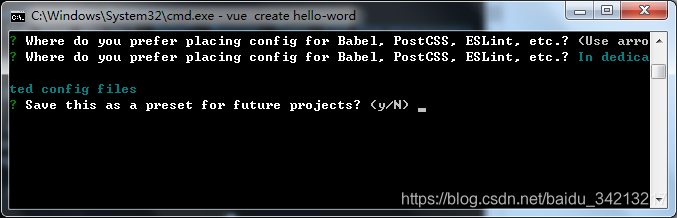
【8】是否将刚刚的配置设置为预设-N

【9】开始创建项目并安装依赖






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








