UI继承 jQuery 简易使用特性,提供高度抽象接口,短期改善网站易用性。
jquery UI 是一个建立在 jQuery JavaScript 库上的小部件和交互库,您可以使用它创建高度交互的 Web 应用程序。
简单而言UI可以实现在网页上的一些效果 比如拖动按钮
引入需要的控件:
<link rel="stylesheet" href="//code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.9.1.js"></script>
<script src="//code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<link rel="stylesheet" href="http://jqueryui.com/resources/demos/style.css">
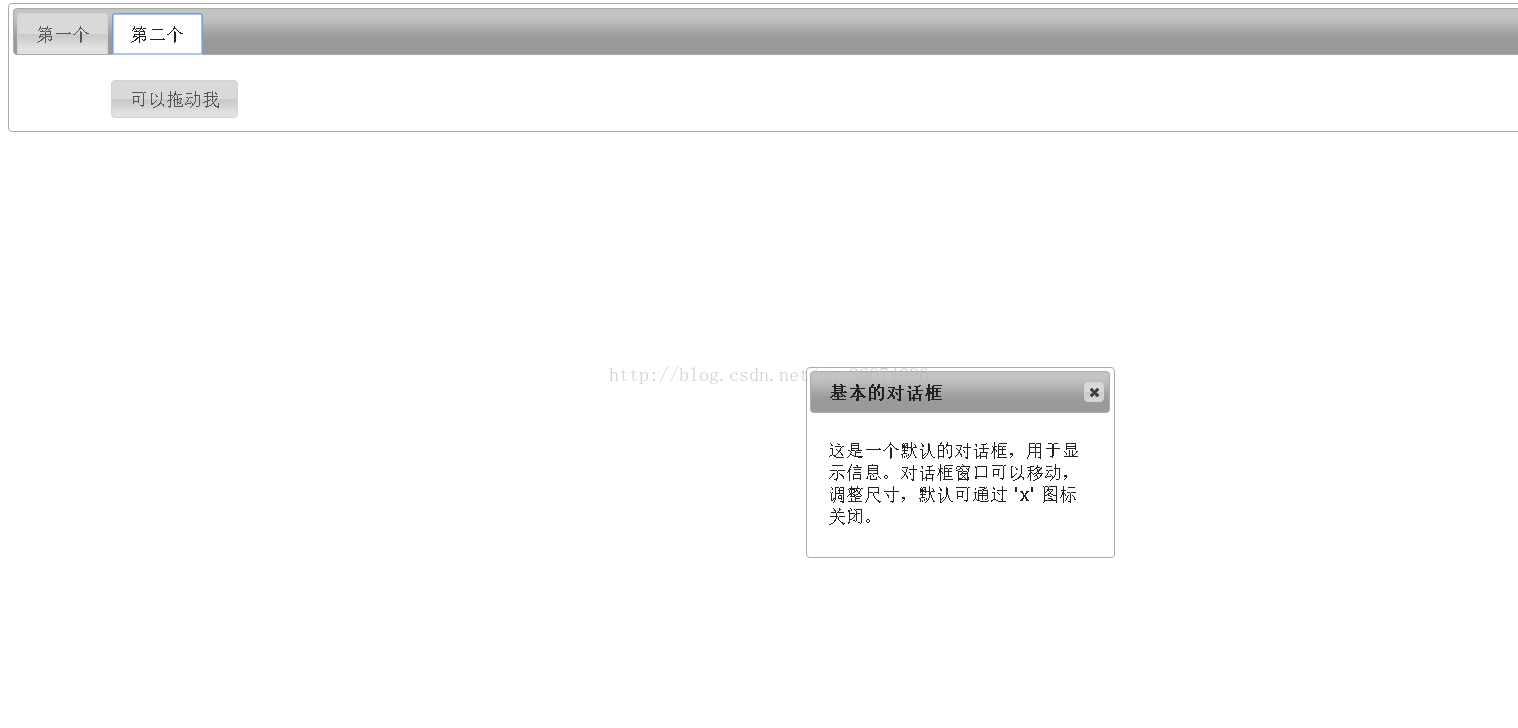
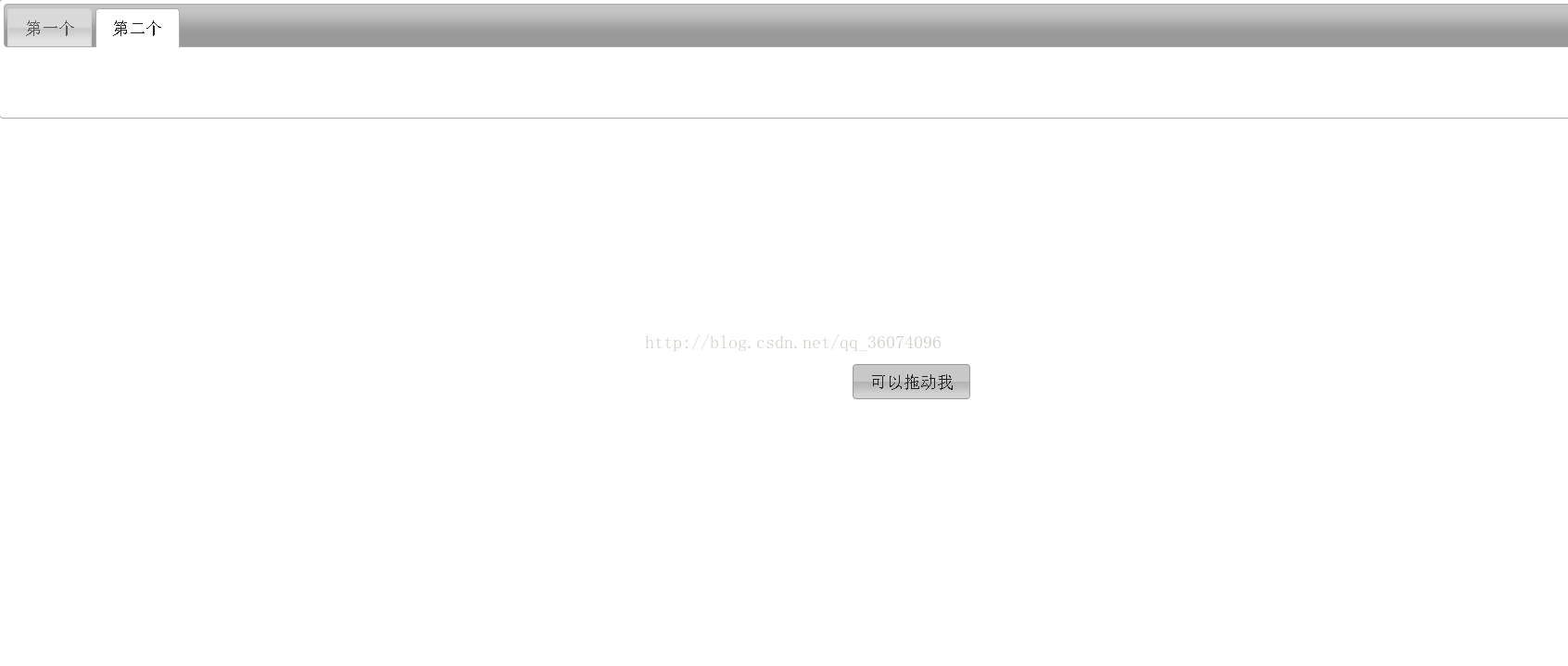
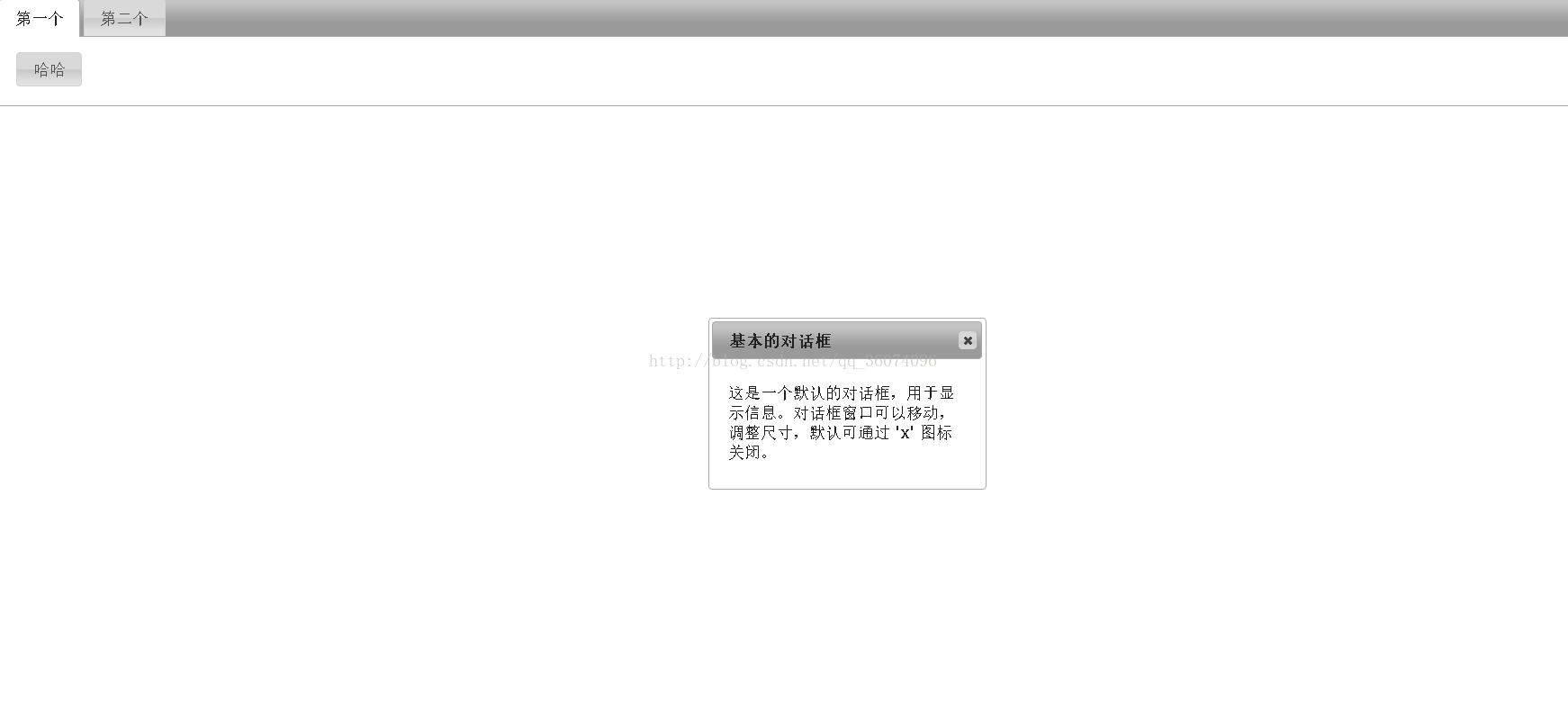
<style> #feedback { font-size: 1.4em; } #selectable .ui-selecting { background: #FECA40; } #selectable .ui-selected { background: #F39814; color: white; } #selectable { list-style-type: none; margin: 0; padding: 0; width: 60%; } #selectable li { margin: 3px; padding: 0.4em; font-size: 1.4em; height: 18px; } </style> <script> $(function() { $( "#tabs" ).tabs(); $("#btn").button(); /*可以拖动*/ $("#btn2").button().draggable(); }); /*选择器*/ $(function () { $( "#selectable" ).selectable(); }) /*对话框*/ $(function() { $( "#dialog" ).dialog(); }); /*日期 控件*/ $(function() { $( "#date" ).datepicker(); }); /*滑块*/ $(function() { $( "#slider" ).slider(); }); $(function() { $( "#age" ).tooltip(); }); </script> </head> <body> <div id="tabs"> <ul> <li><a href="#tabs-1">第一个</a></li> <li><a href="#tabs-2">第二个</a></li> </ul> <div id="tabs-1"> <a href="#" id="btn">哈哈</a> </div> <div id="tabs-2"> <a href="#" id="btn2">可以拖动我</a> </div> </div>
<div id="dialog" title="基本的对话框"> <p>这是一个默认的对话框,用于显示信息。对话框窗口可以移动,调整尺寸,默认可通过 'x' 图标关闭。</p> </div>


还有更多颜色修改 字体调整等功能






















 247
247











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








