问题描述:
Error compiling template:
Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
大致意思是:错误编译模板:
组件模板应该只包含一个精确的根元素。如果您使用v-if在多元素模板,请替换使用v-else-if来链接它们…
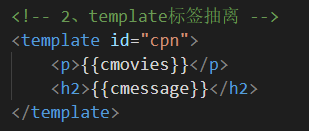
问题代码:

解决办法:所以这里template模板下应该只包含一个标签元素,而不是两个甚至多个。修改之后的正确代码如下:
<template id="cpn">
<div>
<p>{{cmovies}}</p>
<h2>{{cmessage}}</h2>
</div>
</template>





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








