问题:
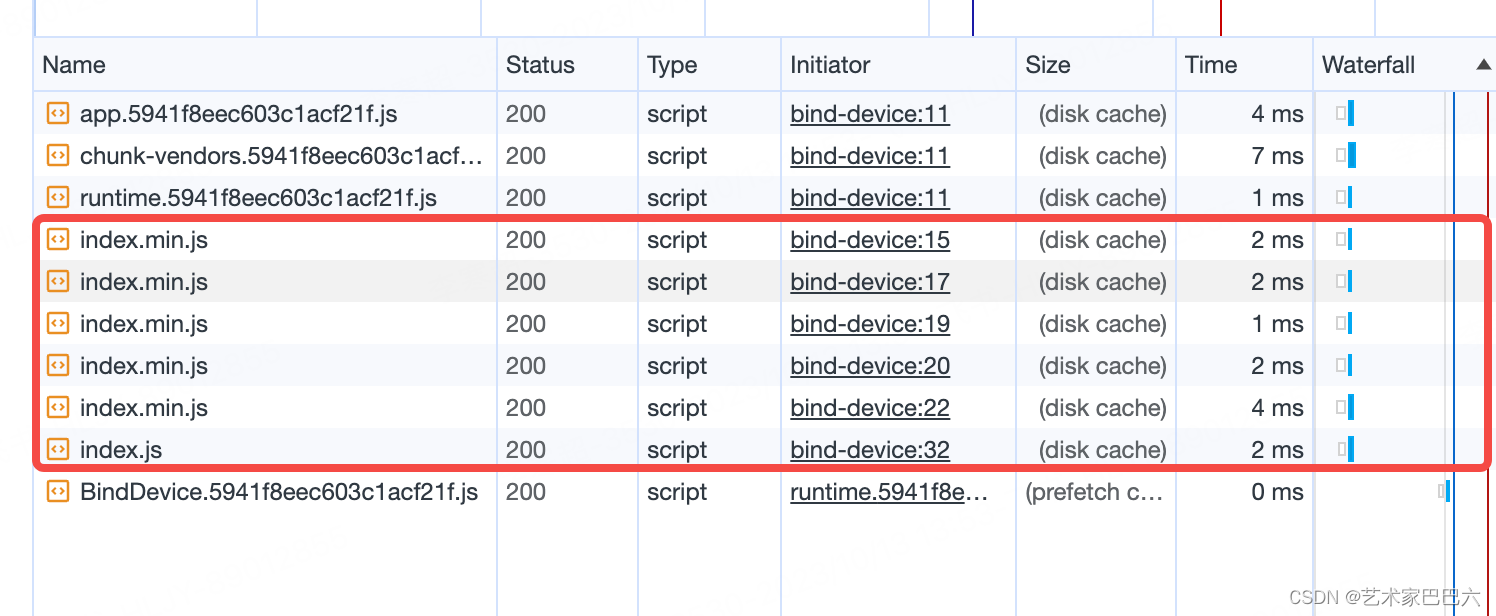
1 做的项目起始页面加载较多的子项目,每个子项目都是vue项目,在没有优化开始每个项目里面的vue、vue-router、vuex、vant 都会打包进入每个子项目里面,加载的时候会重复请求当前的文件,想应较慢。
解决方案:
1. 把每个项目的公共使用js 提取出来走cnd,因此找到对应版本的vue、vue-router、vuex、vant 的静态资源存放在cnd上。
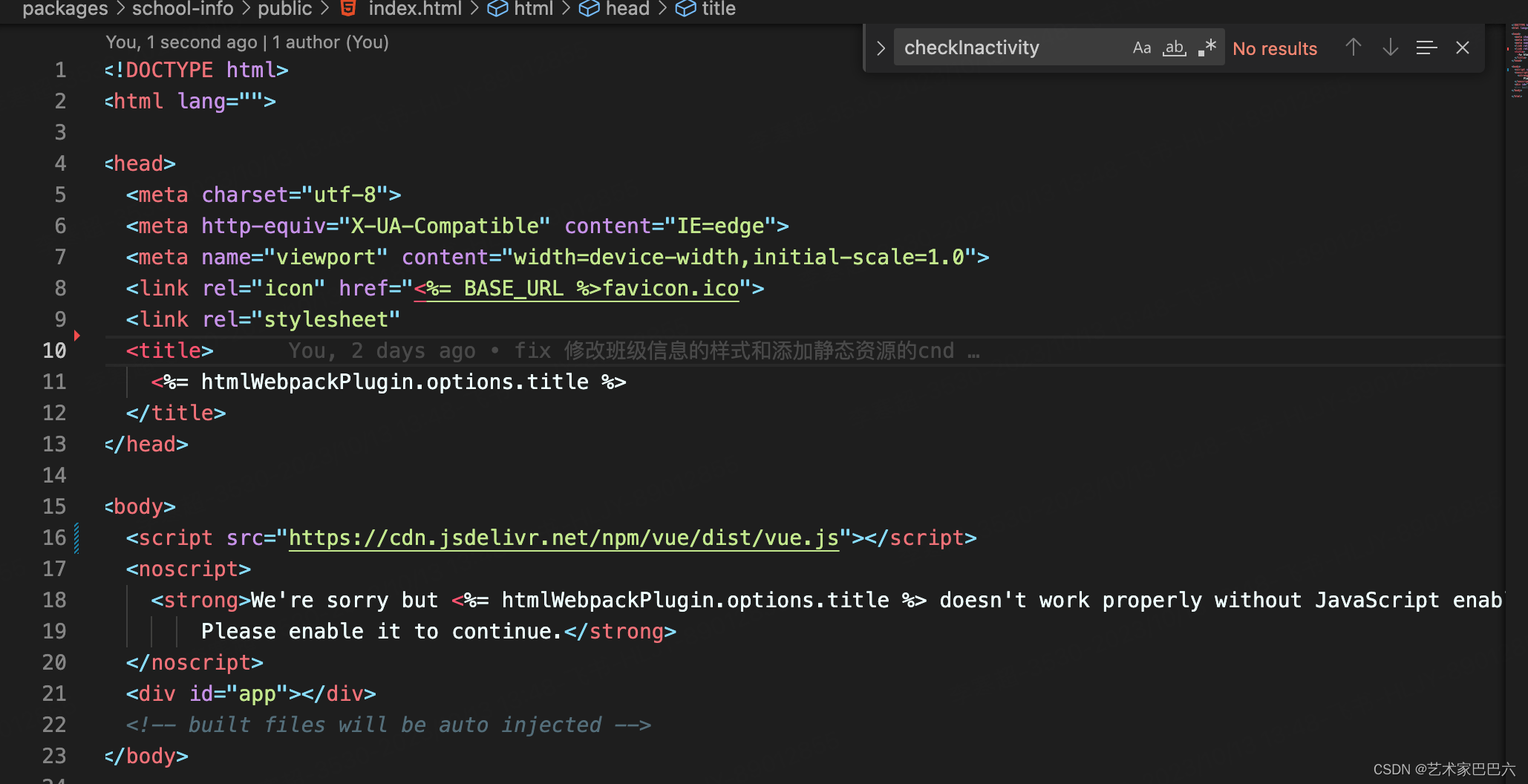
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>2. 在项目的public文件夹下的 index.html 文件里面引入想应cnd的文件路径。

3.在项目的vue.config.js里面添加如下代码。
configureWebpack:{
//.....
externals: {
vue: 'Vue',
'vue-router': 'VueRouter',
axios: 'axios',
vuex: 'Vuex',
vant: 'Vant'
}
}4.添加之后重启当前项目即可,如图
项目踩坑记录:
问题一 、需不需要把package.json里面的vue相关依赖去掉?
回答:不需要,只需要在添加vue.config.js添加下面代码即可
externals: {
vue: 'Vue',
'vue-router': 'VueRouter',
axios: 'axios',
vuex: 'Vuex',
vant: 'Vant'
}问题二、文件里面使用的import Vue from 'vue' 这些写法去掉?其他的写法有注意的吗?
回答:不需要删除相关的代码。打包的时候也不会打包进去。其他的和之前写法一样就好
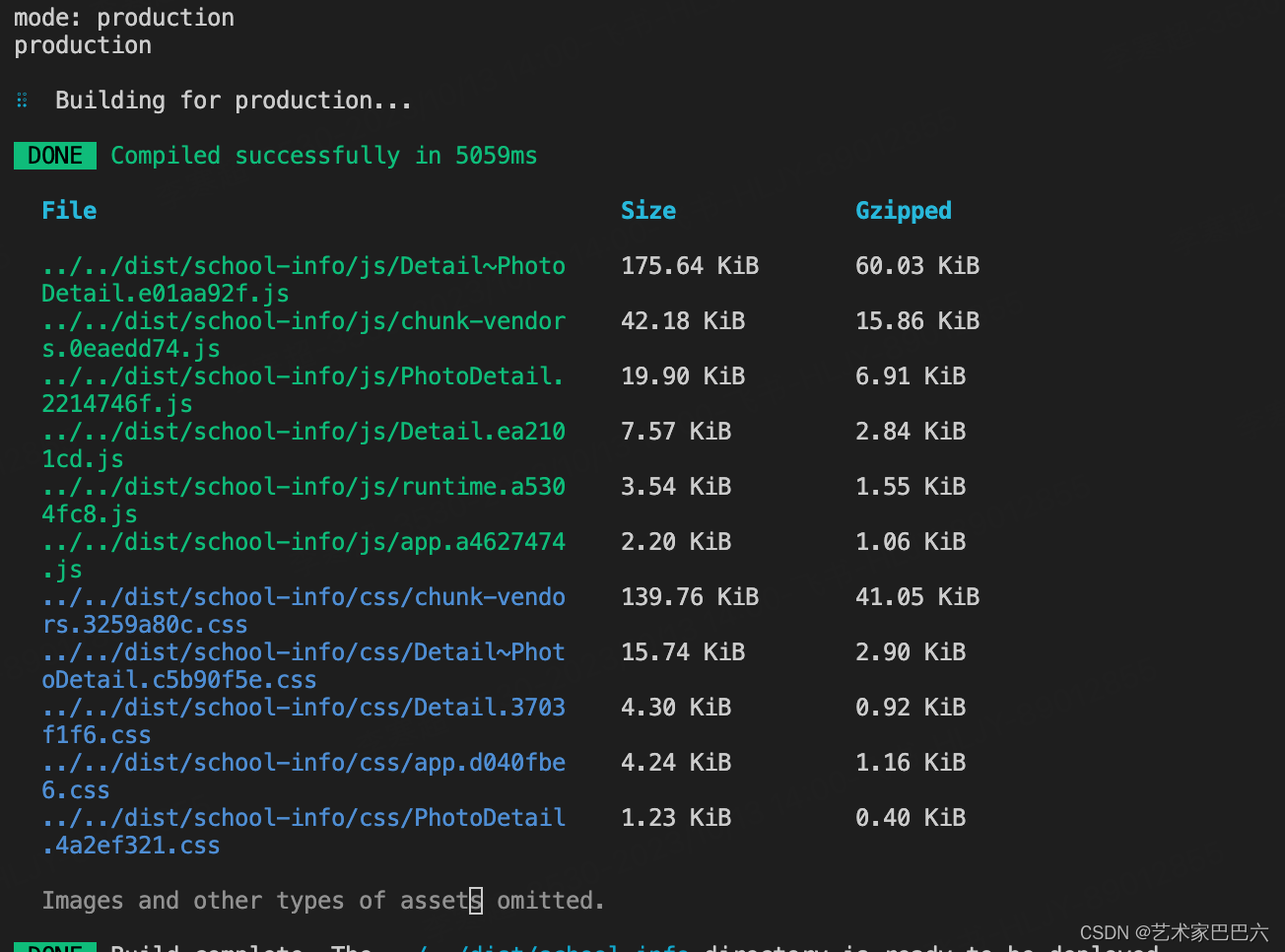
如图:不修改的代码打包
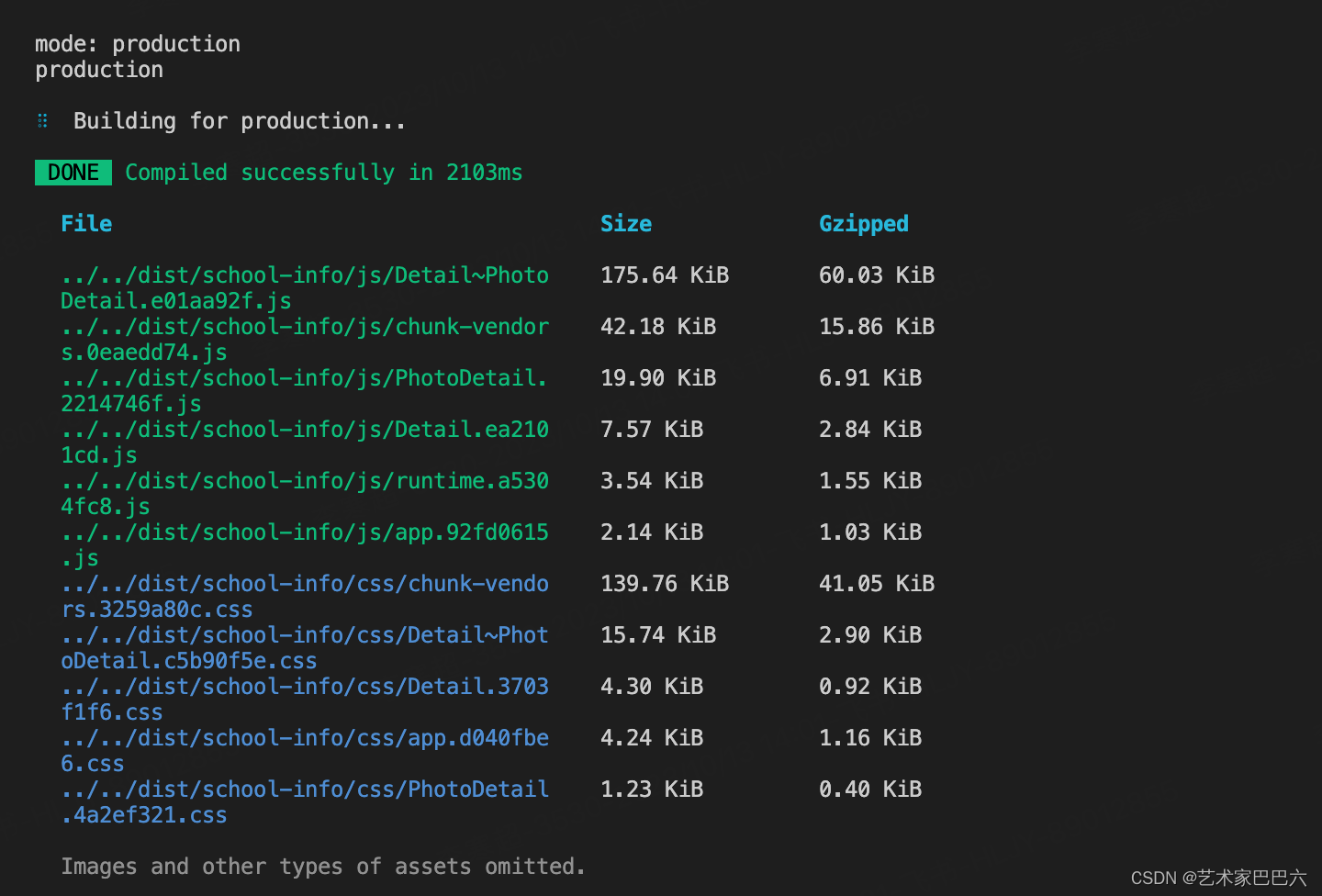
 修改后的打包体积
修改后的打包体积
 两次对比是没有什么区别的。因此不需要修改任何代码
两次对比是没有什么区别的。因此不需要修改任何代码






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








