实现的功能是点击编辑然后弹出modal框,结果点击编辑后表格里的样式忽然变了。按道理modal是不影响后面页面的样式。
这是原先的样式
这是点击跳出modal后的样式

仔细看了控制台代码,
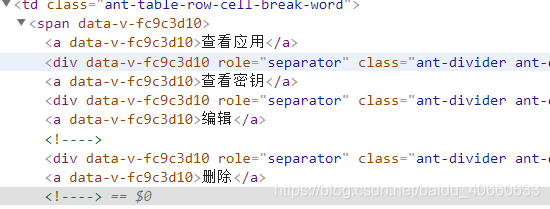
这是点击前的控制台截图

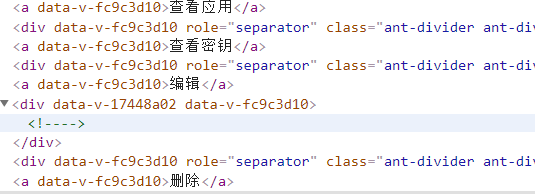
这是点击后控制台的截图

无缘无故多了个div!
最后发现,其实是我在table中写了v-if来控制弹出modal,才导致出现这个div,只要把这个语句放在table外面,就不会出现这个情况。
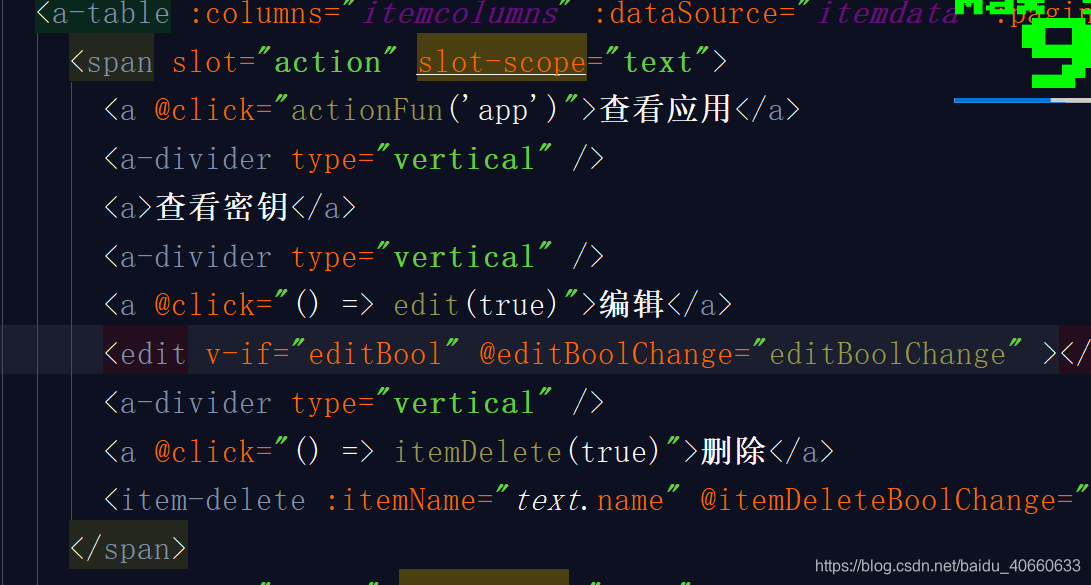
这是原先的代码

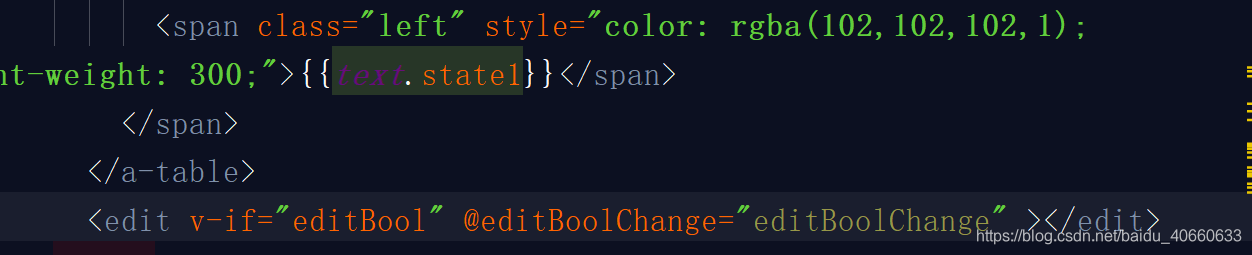
这是修改后的代码,把这个eidt组件代码移到table外





















 6124
6124











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








