QML MouseArea
- 官方参考文档:https://doc.qt.io/qt-5/qml-qtquick-mousearea.html
- 参考视频:https://www.bilibili.com/video/BV1Ay4y1W7xd
import QtQuick 2.14 import QtQuick.Window 2.14 import QtQuick.Controls 2.5 import QtQuick.Layouts 1.15 import "./common.js" as FunJs Window { id: window width: 600 height: 480 visible: true title: "QML Demo" Item { id: rootItem anchors.fill: parent property var colorBuilder: FunJs.getColorBudider(Qt.rgba) Rectangle { width: 200 height: 200 color: rootItem.colorBuilder() MouseArea { anchors.fill: parent drag.target: parent onClicked: { let mouseX = mouse.x let mouseY = mouse.y console.log(mouseX, " ", mouseY, mapToGlobal(mouseX, mouseY)) } } Text { anchors.centerIn: parent text: qsTr("Mouse Clicked") color: rootItem.colorBuilder() MouseArea { anchors.fill: parent propagateComposedEvents: true //事件穿透 onClicked: { console.log("Text") mouse.accepted = false } } } } } }
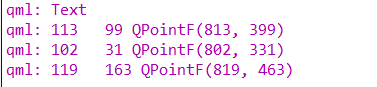
- 输出:























 1037
1037











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








