Jquery
$.extend({}, obj1, obj2)Js(ES6)
Object.assign({}, obj1, obj2)1、第一个参数是目标对象,后面的参数都是源对象。
注意,如果目标对象与源对象有同名属性,或多个源对象有同名属性,则后面的属性会覆盖前面的属性。
2、拷贝的属性是有限制的,只拷贝源对象的自身属性(不拷贝继承属性),也不拷贝不可枚举的属性
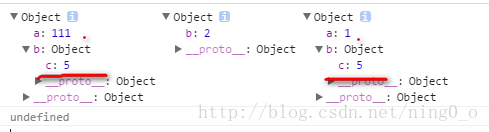
3、实行的是浅拷贝,而不是深拷贝。也就是说,如果源对象某个属性的值是对象,那么目标对象拷贝得到的是这个对象的引用。
即改变了目标对象的某个对象属性,源对象也会被改变
var obj1 = {b: 2};
var obj2 = {a: 1, b: {c: 2}};
var obj = Object.assign({}, obj1, obj2);console.log(obj, obj1, obj2);obj.a = 111;
obj.b.c = 5;
console.log(obj, obj1, obj2);






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








