1. MetaWeblog API地址:
cnblogs格式为:http://www.cnblogs.com/你的博客名/services/metaweblog.aspx
cppblog格式为:http://www.cppblog.com/你的博客名/services/metaweblog.aspx
(在Options » Configure 页面中可以查到)。
2. 下载Windows Live Writer,配置步骤:
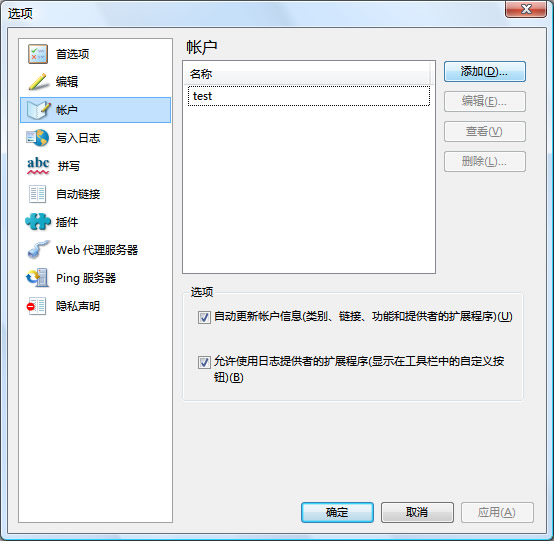
2.1 在菜单中选择“工具”》“帐户”,出现下面的画面:
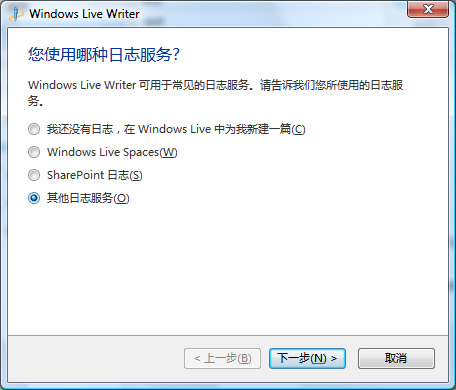
2.2 点击“添加按钮”,在出现的窗口中选择“其他日志服务”,如下图 :

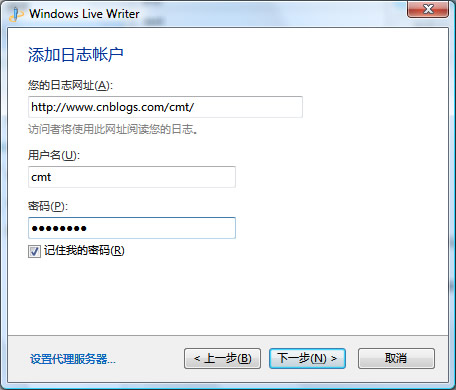
2.3 点击“下一步”,出现添加日志帐户的窗口,填入相应的内容,日志网址为您的博客主页地址,用户名填写您的登录用户名(不是Blog名,也不是显示名称)和密码,如下图:

2.4 点击“下一步”,出现配置检测窗口

注:如果自动配置没有成功,需要手动配置:
a) 在“Type of weblog that you are using”中选择“Custom(Metaweblog API)”。
b) “Remote posting URL for your weblog”中输入“http://www.cnblogs.com/你的博客名/services/metaweblog.aspx”。
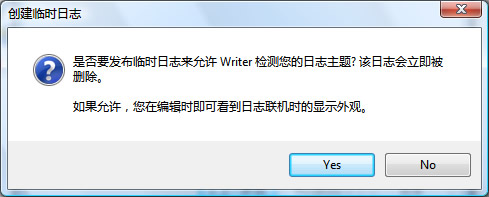
2.5 检测过程中会出现“是否要发布临时日志”窗口(如下图),一般选择“No”。

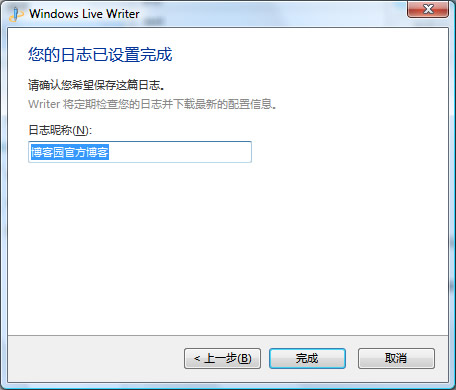
2.6 检测完毕之后,会出现下面的窗口,点击“完成”就配置成功了。

3. 插件
博客园内置支持SyntaxHighlighter代码着色,代码着色语法:<pre class='brush:编程语言'>代码</pre>。
需要注意的是:如何你使用SyntaxHighlighter代码着色,需要将默认编辑器改为TinyMCE。如果使用CuteEditor,CuteEditor会自动去除代码中的空格,造成代码格式破坏。
如果您使用Windows Live Writer写博客(配置步骤),通过Windows Live Writer代码着色插件,可以方便进行SyntaxHighlighter代码着色。
我们推荐的代码着色插件是:Windows Live Writer Source Code plugin for SyntaxHighlighter
官方网址:http://sourcecodeplugin.codeplex.com/
本地下载:SourceCodePlugin_version_1.1.zip
3.1 安装方法:
将WindowsLiveWriter.SourceCode.dll复制到Windows Live Writer plugin文件夹:
* 32-bit systems: C:\Program Files\Windows Live\Writer\Plugins
* 64-bit systems: C:\Program Files (x86)\Windows Live\Writer\Plugins
3.2 使用方法:
安装成功之后,在Live Writer会出现“Source Code”插件,如下图:
点击该插件,粘贴需要着色的代码并选择相应的编程语言即可。
3.3 问题解决
如果插入代码时出现以下错误:

则点确定,然后设置(option选项),设置完后,系统就会在对应目录下生成那个config文件了。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








