今天和大家分享一组代码,使用css制作进度条。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>进度条</title>
<style>
@keyframes test {
from{left:0;}
to{left:-100%;}
}
#box{
width:400px;
height:50px;
margin: 50px auto;
position: relative;
border: 1px solid #000;
overflow: hidden;
}
#div1{
width:200%;
height:100%;
position: absolute;
left:0;
top:0;
background: -webkit-repeating-linear-gradient(-45deg, skyblue 0px,skyblue 10px,deeppink 10px,deeppink 20px);
animation:4s test linear infinite;
}
</style>
</head>
<body>
<div id="box">
<div id="div1">
</div>
</div>
</body>
</html>
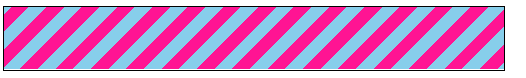
效果图:

这个效果图是一个动图,颜色可以自己设置,我选择的是天蓝色和深粉色。





















 1932
1932











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








