tabs相关内容:
1、 ionic2 中隐藏子页面tabs选项卡的三种方法
第一种: 隐藏全部子页面的tabs选项界面找到app.module.ts文件 ,修改如下代码
imports: [
IonicModule.forRoot(MyApp,{
tabsHideOnSubPages: 'true' //隐藏全部子页面tabs
})
],
第二种:隐藏某个子页面的tabs ; 缺点:当子页面使用pop()方法退出时,父页面的任何事件都不响应。
import{ App } from'ionic-angular'; //1.引入App类
constructor(privateapp:App) {} //2.声明初始化app对象
this.app.getRootNav().push(nextPage); //3.调用this.app.getRootNav() 从根页面跳转就可以了第三种:隐藏某个子页面的tabs; 缺点:暂无
//当页面进入初始化的时候
letelements = document.querySelectorAll(".tabbar");
if(elements !=null) {
Object.keys(elements).map((key) => {
elements[key].style.display ='none';
});
}
//当退出页面的时候
ionViewWillLeave() {
letelements = document.querySelectorAll(".tabbar");
if(elements !=null) {
Object.keys(elements).map((key) => {
elements[key].style.display ='flex';
});
}
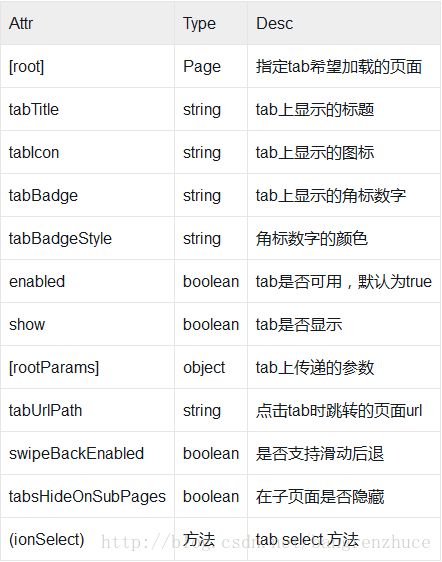
} 2、Ionic2 组件之Tab的基本属性和事件

示例html代码如下:
<ion-tabs #mainTabs (ionChange)="changeTabs()" color="danger" tabsHighlight="true"> <ion-tab [root]="tab1Root" [rootParams]="homeParams" tabTitle="Home" tabIcon="home"></ion-tab> <ion-tab [root]="tab2Root" (ionSelect)="selectFriend()" tabTitle="Friends" tabIcon="aperture" tabBadge="3" tabBadgeStyle="danger"></ion-tab> <ion-tab [root]="tab3Root" enabled="false" swipeBackEnabled="true" tabTitle="Contact" tabIcon="contacts"></ion-tab> </ion-tabs>3、ionic的一些坑
如何在push页面后隐藏tabbar
在ionicBootstrap中设置tabsHideOnSubPages为true
如何设置返回按键文字
在ionicBootstrap中设置backButtonText,如”返回”或”“
如何设置跨域访问
在config.xml中
如何在page pop后传递参数到前一个页面
a) 使用model来代替push,然后在dismiss方法中传递参数
b) 使用Promise
parent:
new Promise((resolve, reject) => {
this.nav.push(ChildPage, {resolve: resolve});
}).then(data => {
let value = data["property"];
}); child:
let resolve = this.navParams.get("resolve");
resolve({property: value}); 5 . 如何设置button的disabled状态:注意解除disabled状态需要设置绑定变量为null
<button disabled=“{{buttonDisabled}}”>
this.buttonDisabled = true;
this.buttonDisabled = null; 6.如何修改slides的bullet
在slides的option中添加下面两个属性:
bulletClass: "my-swiper-pagination-bullet",
bulletActiveClass: 'my-swiper-pagination-bullet-active' 




















 1327
1327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








