从Angular5升级到Angular6, angular6相比较于angular5 总体变化不大,但是在RXJS上面却有一些变动,不得不说,虽然很讨厌break update但是RXJS6的新特性对于angular应用的优化是有很大一块空间的
快速修复
对于写了半年多的项目,模块已经很多了,所以不可能在升级到angular6后马上更新所有代码关于RXJS6的新特性,所以官方给出了一个可以暂时延缓我们不需要修改rsjx代码的办法
npm install --save rxjs-compat
优点: 暂时不用改代码,可以一点点地改,直到改完后吧这个包卸掉
缺点: 对于rxjs6的rename的operator无效,所以,如果有用到rename的API,必须手动修改
RXJS6的变化
RXJS6改变了包的结构,主要变化在 import方式和operator 上面以及使用pipe()
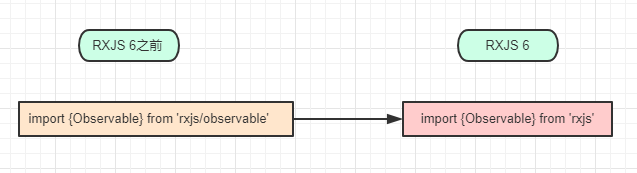
Imports 方式改变

从rxjs中类似像导入observable subject 等的不再进一步导入,而是止于rxjs, rxjs6在包的结构上进行了改变
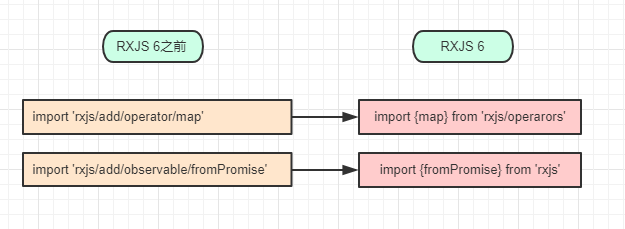
operator的改变

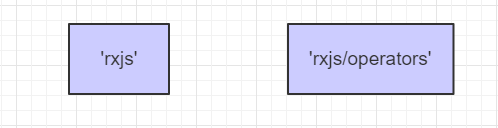
总而言之: 类似于创建之类的用的API都是从rxjs引入的,类似于map 之类的操作都是从rxjs/operators引入的

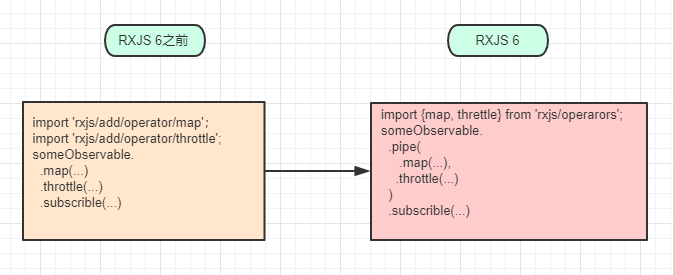
pipeable observable

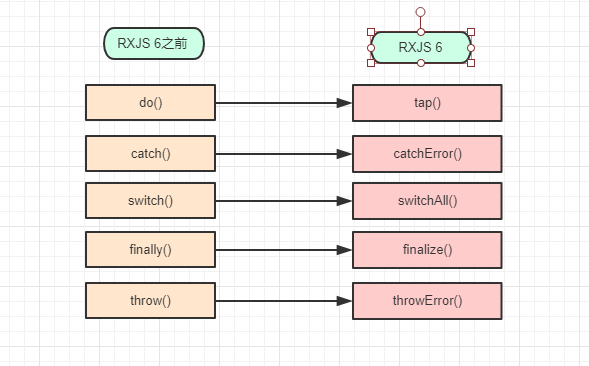
被重新命名的API








 本文详细介绍了从Angular5升级至Angular6过程中RxJS6的主要变化,包括包结构、导入方式及operator的调整。同时,提供了快速修复方案及老代码更新策略,适合已有的大型项目逐步过渡。
本文详细介绍了从Angular5升级至Angular6过程中RxJS6的主要变化,包括包结构、导入方式及operator的调整。同时,提供了快速修复方案及老代码更新策略,适合已有的大型项目逐步过渡。
















 643
643

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








